Ultimo aggiornamento il

L'HTML è un linguaggio di markup utilizzato dagli sviluppatori di siti Web per creare tutte le pagine Web che trovi su Internet.
L'HTML è un linguaggio di markup utilizzato dagli sviluppatori di siti Web per creare tutte le pagine Web che trovi su Internet.
Che cos'è l'HTML?
HTML sta per Hyper Text Markup Language. Definisce il layout e la struttura di una pagina web utilizzando “tag” di formattazione all'interno di parentesi composte dai simboli minore di “”.
Ogni elemento della pagina web include un'etichetta specifica che indica al browser come formattare o strutturare quella sezione della pagina. Quindi, un'intera pagina web è semplicemente una serie di quegli elementi.
Ad esempio, una delle pagine Web più basilari conterrà:
- : Segna l'inizio e la fine di un file HTML
- : segna l'inizio e la fine delle informazioni di intestazione della pagina web
- : etichetta il titolo che dovrebbe essere visualizzato nella barra del titolo del browser
- : Segna l'inizio e la fine del contenuto della pagina web
- per: ridimensiona le intestazioni in tutto il documento da grandi (H1) a molto piccole (H6)
- : inserisce un'interruzione di paragrafo come due ritorni a capo (uno spazio tra le righe)
-
: Inserisce un'interruzione di riga (nessuno spazio tra le righe) - : mette in grassetto il testo tra i tag
- : mette in corsivo il testo tra i tag
-
: inserisce un'immagine ovunque esista questo tag
- : inserisce un collegamento a un'altra pagina Web all'interno del documento
Ci sono molti altri tag HTML che puoi usare, ma quelli sopra sono i più comuni nella maggior parte delle pagine web su Internet.
Un esempio di file HTML HTML
Non ci vuole un background di programmazione per creare la tua pagina web. In effetti, puoi aprire Blocco note in questo momento, digitare del testo semplice e salvarlo come file .html o .htm. Questa potrebbe essere la prima pagina web che tu abbia mai creato e tutto ciò di cui hai bisogno è il tuo computer.
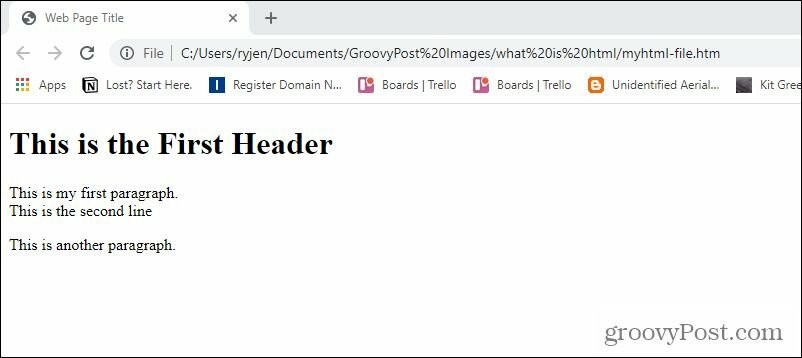
Quello che segue è un esempio di un file HTML molto semplice.
Questa è la prima intestazione
Questo è il mio primo paragrafo.
Questa è la seconda riga
Questo è un altro paragrafo.
Ecco come funziona questo markup ipertestuale:
- Le prime due righe dicono al browser che il documento è in formato HTML e che la lingua è l'inglese.
- Il titolo della pagina racchiuso da
e impostare la pagina Web che il browser deve visualizzare come "Titolo pagina Web". - La sezione allegata a e comunica al browser che queste righe contengono il contenuto da visualizzare sulla pagina web.
- L'intestazione racchiusa con
e
i tag creano "Questa è la prima intestazione" nel carattere di intestazione più grande disponibile in HTML. - Il
e
i tag inseriscono uno spazio dopo il etichetta. - Il
tag inserisce una singola interruzione di riga dopo quella frase. - termina il documento e la pagina Web smetterà di caricarsi a questo punto.
Ecco il file della pagina Web sopra quando lo apri con il browser.

Come puoi vedere, è semplice creare una pagina web anche se non disponi di un server web. Tutto ciò che serve è creare un file HTML e caricarlo con il tuo
Come funziona l'HTML
Ovviamente, la maggior parte delle pagine non è memorizzata sul tuo computer. Invece, sono archiviati su server Web su Internet. Quindi, quando visiti un articolo o altro contenuto su qualsiasi sito web, il server invia al tuo browser il file .html che contiene il contenuto di quella pagina.
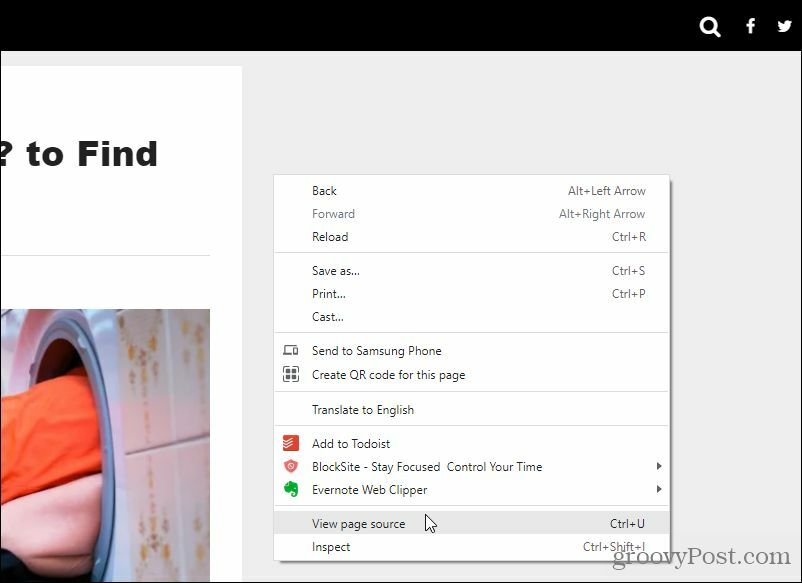
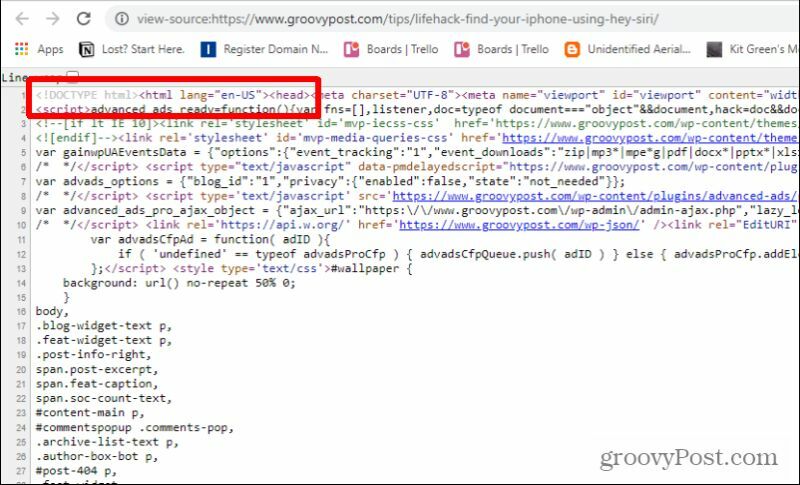
Puoi vedere il codice HTML per qualsiasi pagina web nel browser Chrome facendo clic con il pulsante destro del mouse in un punto qualsiasi della pagina e selezionando Visualizza la fonte della pagina.

Questo ti mostrerà il codice dietro la pagina web. Puoi vedere che è un file HTML dal primo tag nella parte superiore del file.

Tuttavia, noterai anche che il codice sorgente contiene altri tipi di tag che non sono affatto tag HTML.
Script incorporati nei file HTML
Ad esempio, potresti vedere del codice che chiama file .php o .js. Questi sono script PHP e Javascript che consentono pagine Web dinamiche che caricano contenuti diversi a seconda degli input dell'utente o dell'output di altri script che vengono eseguiti sul server web o browser e forniscono contenuto nello stesso file HTML letto dal browser.

Poiché l'HTML è un metodo "statico" utilizzato per formattare il contenuto di una pagina Web, i web designer hanno bisogno di un modo più dinamico per modificare il contenuto della pagina in base al punto in cui il browser passa con il mouse o fa clic. I browser possono leggere e interpretare il codice Javascript, alterando la formattazione o altri elementi di una pagina Web in base all'interazione dell'utente.
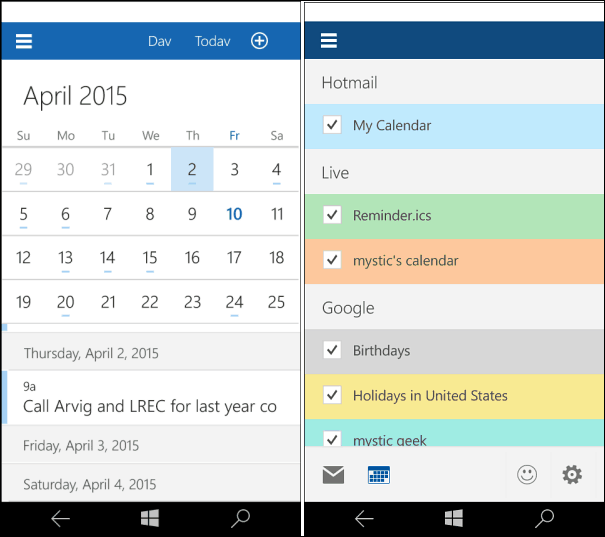
Ad esempio, questo è il modo in cui i menu su una pagina cambiano colore ogni volta che passi con il mouse su ciascuna voce di menu.

Il codice PHP incorporato nella pagina Web consente a cose come i pulsanti dinamici di funzionare correttamente. Ad esempio, il Commenti Il pulsante nella parte inferiore degli articoli che vedrai su questo sito è guidato dal codice PHP che viene eseguito sul server e fornirà i commenti pubblicati su ciascun articolo.

PHP consente inoltre agli amministratori web di creare funzionalità innovative come lo scorrimento infinito che continua a caricare nuovi articoli mentre si scorre la pagina principale del sito.
Grazie ai moderni linguaggi di scripting basati sul Web, le pagine Web di oggi non sono più solo statiche, il che è tutto ciò che il codice HTML consentirà da solo.
Altri tag HTML
Se sei pronto per iniziare a creare i tuoi file HTML, dovrai sapere come utilizzare i tag HTML più comuni oltre a quelli di base descritti sopra.
Di seguito sono riportati alcuni esempi di altri tag HTML che è possibile utilizzare quando si codificano le proprie pagine web.
HREF per inserire collegamenti
Per incorporare un link nella tua pagina web, usa web a href.
Trova il tuo iPhone usando Hey Siri
Questo collegherà il testo "Trova il tuo iPhone usando Hey Siri" al link URL che hai incluso tra virgolette dopo "href=".
IMG SRC per inserire immagini
Puoi inserire immagini in una pagina web usando img src.

Questo estrarrà l'immagine my-picture.jpg dal server web e la visualizzerà sulla pagina in cui hai posizionato questo tag, con una larghezza di 150 pixel e un'altezza di 120 pixel.
Il alt Il parametro visualizza il testo "la mia foto del profilo" nei browser che non possono visualizzare l'immagine. Se non includi il parametro "stile", l'immagine verrà visualizzata alla sua risoluzione originale, che potrebbe essere troppo grande o troppo piccola per l'area della pagina in cui la stai incorporando.
UL e OL per creare elenchi
Se desideri utilizzare elenchi puntati o numerati nei tuoi contenuti, ci sono due tag che ti consentono di farlo.
Il codice seguente inserirà un elenco non numerato (punti elenco):
Uso
- all'inizio della lista e
Puoi usare lo stesso approccio per un elenco numerato usando
- che sta per "Lista ordinata".
Inserimento di tabelle
I web designer usavano tabelle di grandi dimensioni per formattare le pagine web. Ma con l'avvento dei fogli di stile a cascata (CSS), questo non è più necessario. Invece, i file CSS sono archiviati sul server web e le pagine HTML chiamano quei file per determinare come formattare cose come margini, dimensioni e colori dei caratteri e altro.
Tuttavia, le tabelle sono ancora utili per visualizzare cose come i dati. Per inserire una tabella, racchiudere l'inizio del contenuto con
e finisci conRacchiudere ogni riga con
e , e ogni singola intestazione di colonna con e . Ogni cella regolare, racchiudere con e .
Nome
Indirizzo
Numero di telefono
Ryan Dube
Corsia 100 Jones; Johnson City, TN
317-555-1212
Questo verrà restituito a una pagina Web come segue:

Con solo questi elementi di base, puoi creare utili pagine Web statiche per visualizzare i tuoi contenuti su Internet. Tutto ciò di cui hai bisogno se vuoi renderlo pubblico e visibile da tutto il mondo è l'iscrizione a un account di web hosting e archivia i tuoi file nella cartella pubblica all'interno del tuo account.
Infatti, lanciare il tuo sito web è sorprendentemente facile, soprattutto se si sceglie di utilizzare una gestione dei contenuti piattaforma come WordPress.
Come cancellare la cache, i cookie e la cronologia di navigazione di Google Chrome
Chrome fa un ottimo lavoro di memorizzazione della cronologia di navigazione, della cache e dei cookie per ottimizzare le prestazioni del browser online. Il suo è come...
Corrispondenza dei prezzi in negozio: come ottenere i prezzi online durante gli acquisti nel negozio
Acquistare in negozio non significa dover pagare prezzi più alti. Grazie alle garanzie di abbinamento prezzo, puoi ottenere sconti online mentre fai acquisti in...
Come regalare un abbonamento Disney Plus con una carta regalo digitale
Se ti è piaciuto Disney Plus e vuoi condividerlo con gli altri, ecco come acquistare un abbonamento regalo Disney+ per...
La tua guida alla condivisione di documenti in Google Documenti, Fogli e Presentazioni
Puoi collaborare facilmente con le app basate sul Web di Google. Ecco la tua guida alla condivisione in Documenti, Fogli e Presentazioni Google con le autorizzazioni...