Plugin 7 WordPress per far crescere i tuoi abbonati e-mail: Social Media Examiner
Strumenti Di Social Media Blogging / / September 26, 2020
 Stai cercando più abbonati e-mail?
Stai cercando più abbonati e-mail?
Il modo migliore per ottenere abbonati e-mail è fornire ottimi contenuti tramite il tuo blog.
Eccosette fantastici plugin WordPress per far crescere i tuoi abbonati e-mail e ti consente di concentrarti sulla fornitura di contenuti di qualità.
# 1: Popup personalizzati di Pippity
Le finestre popup che vengono visualizzate quando i lettori navigano in un sito Web possono farti ottenere più iscrizioni e-mail se utilizzate correttamente.
Ma possono anche infastidire gli utenti, quindi devono essere maneggiati con cura e ottimizzati per il tuo pubblico.
Pippity ti permette di farlo. Pippity ti fornisce le opzioni di configurazione necessarie per assicurati che i popup vengano consegnati nel modo più discreto e vantaggioso per i tuoi utenti.

La chiave per utilizzare questi popup è
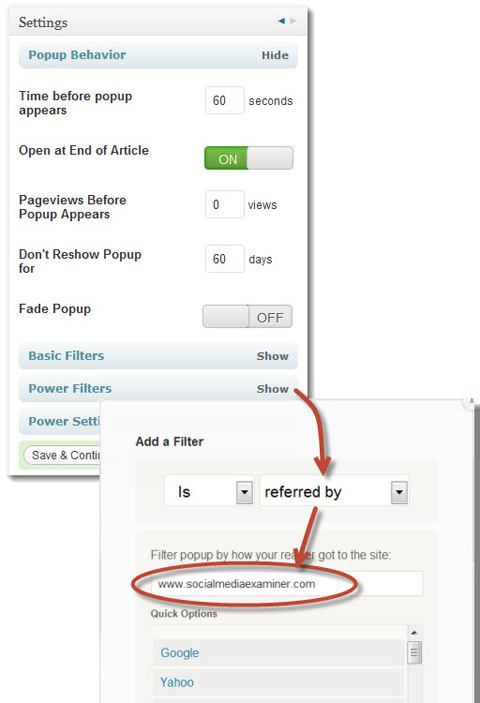
Pippity ti dà un grande controllo su come appare il popup, quando appare e cosa mostra. Può essere molto efficace per la crescita degli abbonati e-mail.
Un buon modo per usare Pippity è quello di visualizzare un popup particolarmente rilevante per i visitatori di un sito specifico.
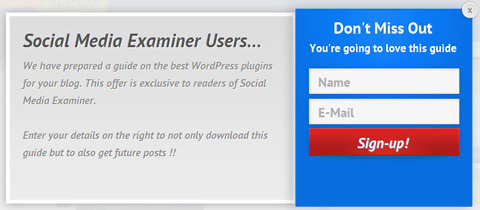
Supponiamo che tu abbia un link da questo post al tuo sito web. Quando qualcuno segue il collegamento, potresti visualizzare un popup rilevante per gli utenti di Social Media Examiner.
Puoi anche configurare il popup in modo che appaia solo una volta e solo quando l'utente ha raggiunto la fine del post.

Questo design è solo una delle finestre popup standard di Pippity e mi ci è voluto solo un minuto per configurarlo. Puoi facilmente cambiare ogni colore e carattere in modifica il design per adattarlo al tuo sito.

Questi sono solo alcuni dei modi in cui puoi configurare il tuo popup.
Le impostazioni di Pippity e i filtri di potenza ti offrono molti modi per farlo personalizza quando e come appaiono i tuoi popup; come visualizzarlo solo per un post specifico o qualsiasi post in una particolare categoria.
Puoi anche fare split-test e visualizzare diversi popup a diversi utenti determinare quale ha il miglior tasso di conversione.
Pippity ti dà un grande controllo sull'uso dei tuoi popup e, se usato strategicamente, può essere molto utile. Ricorda, concedi ai tuoi visitatori un po 'di tempo sul sito prima di visualizzare il popup e assicurati che sia pertinente per loro.
# 2: utilizza Hellobar per attirare l'attenzione del pubblico
Quando vuoi attirare l'attenzione dei tuoi visitatori sul tuo blog, a volte devi fare qualcosa di diverso.
Hellobar è una barra stretta che appare nella parte superiore del tuo sito web con un messaggio che incoraggia le persone a fare clic su di essa. Questo è un modo meno invadente per attirare l'attenzione degli utenti. Usando colori accattivanti, puoi farlo risaltare.
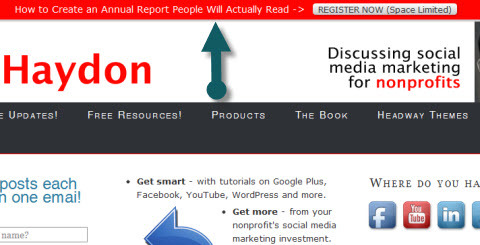
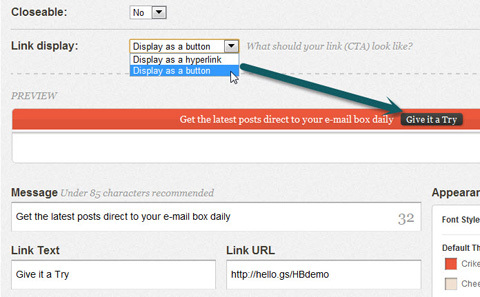
Per esempio, John Haydon utilizza Hellobar sul suo blog per convincere le persone a iscriversi al suo webinar. Ha scelto di utilizzare un pulsante come stile di collegamento, che ti obbliga a fare clic su di esso. Il fatto che sia posizionato su uno sfondo rosso brillante lo aiuta a risaltare.

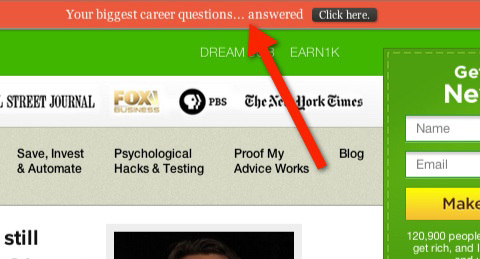
Ecco un altro esempio dal New York Times autore di bestseller Ramit Sethi. Hellobar indica che puoi ottenere risposte alle tue più grandi domande sulla carriera. Chi non lo vuole! Poiché si tratta di una striscia arancione brillante appena sopra uno sfondo verde, contrasta piacevolmente, facendola risaltare sulla pagina.

Dopo aver fatto clic su questo collegamento, vieni indirizzato a un modulo di attivazione. Se ti iscrivi, scopri le risposte alle tue grandi domande sulla carriera! Dai un'occhiata a Gravity Forms più tardi (# 6 sotto), che ti mostra come creare facilmente un modulo simile a questo.

La configurazione di Hellobar è molto semplice.
Prima tu configurare il testo che appare in Hellobar, come appare Hellobar e dove porta i lettori dopo che è stato cliccato tramite il tuo account sul sito web Hellobar. Quindi copia e incolla il codice di incorporamento nel plug-in Hellobar in WordPress e il gioco è fatto. Semplice ma efficace.

# 3: Dì semplicemente "Grazie" con il reindirizzamento dei commenti
Convincere le persone a commentare il tuo blog è difficile. Quando ricevi un commento pertinente, hai un lettore impegnato che non vuoi perdere. Quindi lo vuoi coltivare il tuo rapporto con le persone che si prendono il tempo per commentare il tuo blog.
Usando Reindirizzamento commento, Puoi indirizza i commentatori per la prima volta a un'altra pagina sul tuo sito web dove poi provi a convertirli.
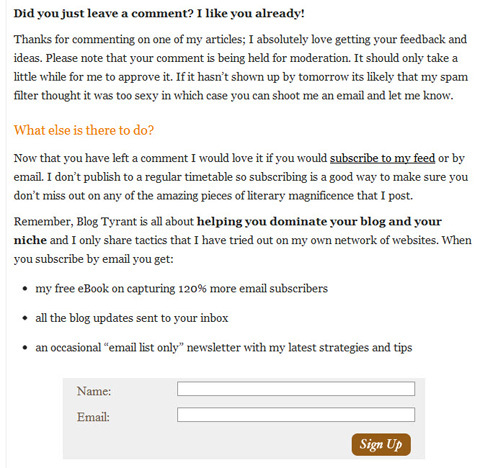
Ad esempio, potresti reindirizza i commentatori a una pagina dove li ringrazi per aver commentato e li convinci a iscriversi per ulteriori aggiornamenti.
Di recente ho lasciato il mio primo commento su un blog e sono rimasto colpito dalla bella pagina di ringraziamento visualizzata subito dopo aver inserito il commento, un'altra opportunità per registrarmi come utente.

Comment Redirect è incredibilmente facile da configurare. Creare la pagina effettiva a cui vuoi che le persone vengano reindirizzate richiederà tempo e impegno.
Ottieni formazione sul marketing di YouTube - Online!

Vuoi migliorare il tuo coinvolgimento e le tue vendite con YouTube? Quindi unisciti al più grande e migliore raduno di esperti di marketing di YouTube mentre condividono le loro strategie comprovate. Riceverai istruzioni dettagliate in tempo reale incentrate su Strategia di YouTube, creazione di video e annunci di YouTube. Diventa l'eroe del marketing di YouTube per la tua azienda e i tuoi clienti mentre implementi strategie che ottengono risultati comprovati. Questo è un evento di formazione online dal vivo dei tuoi amici su Social Media Examiner.
CLICCA QUI PER I DETTAGLI - I SALDI FINISCONO IL 22 SETTEMBRE!Per impostare il reindirizzamento, basta specifica la pagina in cui desideri reindirizzare i commentatori per la prima voltae questo è tutto.
Attualmente la "pagina di ringraziamento" che i commentatori per la prima volta vengono reindirizzati al 6,6%, ma è arrivata fino al 12%, a seconda della provenienza dei nuovi commentatori. Ancora una volta, è davvero importante concentrarsi sulle giuste sorgenti di traffico e non solo sulle giuste pagine di destinazione per convertire i visitatori in iscritti. - Ramsay Taplin, BlogTyrant
Ramsay supera il problema del plug-in che non dispone di analisi utilizzando E-mail marketing di AWeber per monitorare la provenienza degli iscritti.
Un altro modo per misurare gli iscritti tramite la tua pagina di ringraziamento è impostare gli obiettivi in Google Analytics.
Quando qualcuno fa clic sul pulsante Registrati, puoi visualizzare una pagina che accoglie il nuovo abbonato. Questa pagina viene visualizzata solo se qualcuno si iscrive, quindi il tuo obiettivo viene raggiunto ogni volta che un iscritto arriva a questa pagina.
# 4: Rendi molto semplice l'iscrizione con WP-Leads
Un altro modo per incoraggia i tuoi commentatori a iscriversi è quello di coglierli nel punto in cui stanno postando il commento.
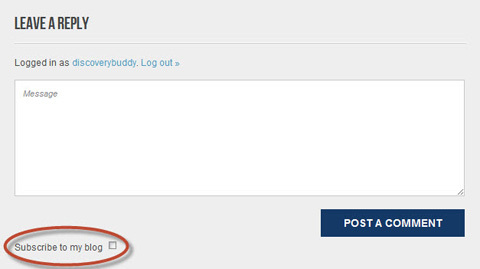
Normalmente quando i lettori commentano un post del blog, devono inserire la loro email e l'indirizzo del sito web. Utilizzando WP-Leads, puoi prendere due piccioni con una fava e utilizzare queste informazioni anche per iscrivere i lettori.
WP-Leads inserisce una casella di controllo aggiuntiva sotto il pulsante Pubblica commento per consentire al commentatore di iscriversi al blog in quel momento.

Quando configuri questo plugin, puoi scegliere di avere la casella selezionata per impostazione predefinita, ma ciò significa che i commentatori potrebbero iscriversi involontariamente. Pertanto, dovresti stare attento con questo.
Quando questi dettagli vengono raccolti, possono essere aggiunti automaticamente al programma di gestione della posta elettronica preferito; per esempio, MailChimp o Contatto costante.
Nota: Se usi AWeber, devi usare AWeber Comment Opt-in plugin, che fondamentalmente fa lo stesso di WP-Leads.
È uno strumento così semplice che dovresti chiederti, cosa stai perdendo non possedendolo e cosa puoi guadagnare avendolo?
# 5: crea inviti all'azione chiari ed efficaci con OptinSkin
Un invito all'azione delinea chiaramente la prossima linea di condotta per il visitatore del sito web.
OptinSkin ti permette di farlo facilmente creare moduli di iscrizione basati su progetti efficaci nel convertire i visitatori.
Ad esempio, quando i lettori arrivano in fondo a un post del blog, è probabile che abbiano letto (o almeno sfogliato) l'articolo e ne abbiano tratto un valore. In questa fase, avere un chiaro invito all'azione all'interno del post del blog può essere un modo molto efficace per ottenere un nuovo abbonato.
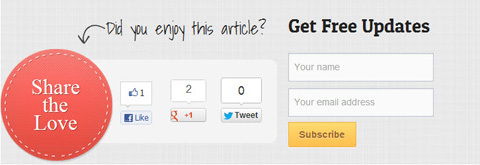
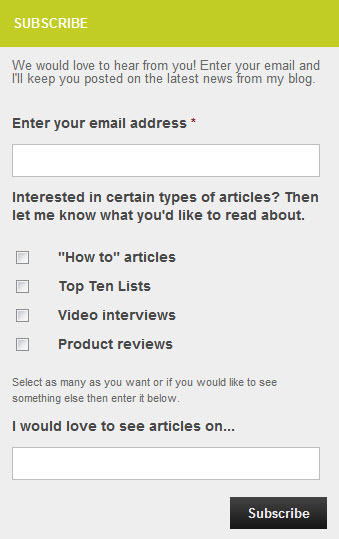
Entro circa un minuto, ho impostato il seguente modulo alla fine dei miei post sul blog:

Questo si distingue sulla pagina, offre ottime opzioni per la condivisione e incoraggia anche i visitatori a iscriversi.
OptinSkin fornisce ampie opzioni di configurazione. Quindi, anche se all'inizio può sembrare un po 'confuso, puoi ottenere forme molto attraenti come quella mostrata qui in meno di un minuto.
Ci sono anche ottime analisi con questo. Puoi vedere il numero di registrazioni, impressioni e conversioni per ciascuno dei tuoi post sul blog.
Puoi anche fare split-test Così che tu possa visualizzare due diverse versioni della casella di attivazione e vedere quale funziona meglio.
# 6: Gravity Forms crea moduli per la generazione di lead in un attimo
Forme di gravità è uno strumento molto facile da usare per crea moduli sul tuo sito web.
Ad esempio, se desideri indirizzare i visitatori a una pagina separata, potresti utilizzare Hellobar per attirare l'attenzione e quando i visitatori fanno clic sul link, potresti avere un modulo Gravity che raccoglie i dettagli dell'abbonato.
In alternativa, potresti visualizzarlo nella barra laterale.
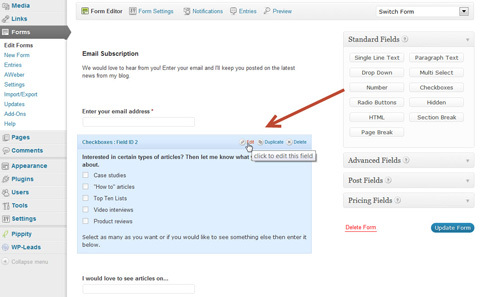
Quando crei il modulo, devi solo fare clic sui campi desiderati, aggiorna alcune configurazioni di base e sarai subito operativo.

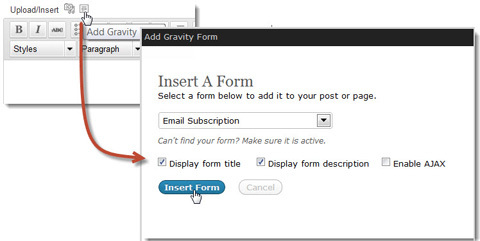
Puoi visualizzare il modulo all'interno di una pagina o di un post utilizzando l'icona Gravity sulla barra degli strumenti oppure puoi inserirla in una barra laterale utilizzando il widget Gravity Form.

Ecco un esempio di un modulo Gravity visualizzato in una barra laterale.

Gravity Forms fornisce anche supporto per AWeber e MailChimp in modo da inserire automaticamente i dettagli dell'abbonato nel database pertinente.
# 7: la condivisione è premurosa
Incoraggia i tuoi visitatori a condividere i tuoi post al loro social network di scelta riportare i visitatori sul sito dove è possibile convertirli.
Brightedge ha studiato l'uso delle icone di condivisione sociale sui siti web e ha concluso che avere un pulsante Tweet su un sito web ha portato a 7 volte più menzioni di link su Twitter. Questo era basato su 4 milioni di tweet selezionati casualmente.
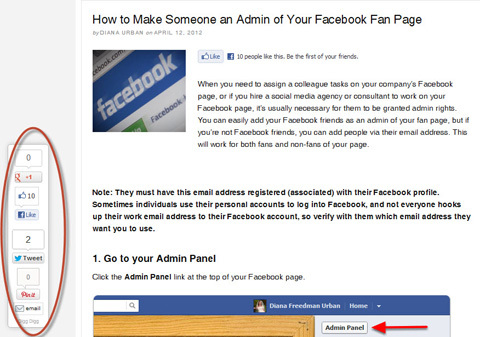
DiggDigg è una barra degli strumenti di condivisione sociale che può apparire orizzontalmente o verticalmente sui siti web.
Puoi impostarlo su "fluttuante" in modo che mentre scorri verso il basso il tuo post sul blog, le icone di condivisione sociale rimangano visibili. Quando tu rendi più facile per i visitatori condividere i tuoi contenuti, lo farai attirare più potenziali iscritti al tuo sito.

Attualmente ci sono 24 diverse icone di condivisione social tra cui scegliere, quindi hai molte opzioni.
Sommario
Considera come puoi usarli Plugin di WordPress per aumentare il numero di visitatori del tuo blog che si iscrivono alla tua iscrizione via email. Provali e trova quelli che migliorano le tue tariffe di abbonamento.
Cosa pensi? Hai usato qualcuno di questi strumenti? Quali sono i migliori strumenti che hai incontrato? Per favore commenta qui sotto e condividi la tua esperienza.



