Nuove opzioni di condivisione su Facebook: cosa devono sapere i marketer: Social Media Examiner
Facebook / / September 26, 2020
 Vuoi che più persone condividano i tuoi contenuti su Facebook?
Vuoi che più persone condividano i tuoi contenuti su Facebook?
Stai sfruttando le funzionalità di condivisione di Facebook?
Facebook offre una varietà di nuovi pulsanti e plug-in che rendono più facile che mai per i lettori condividere e interagire con i tuoi contenuti su Facebook.
In questo articolo lo farai scopri come i nuovi pulsanti di condivisione social e plugin di Facebook possono aiutarti ad aumentare le condivisioni dei tuoi contenuti.

Ottieni Analytics
Se sei interessato a ottenere analisi da uno qualsiasi dei plug-in sociali che verranno presentati in questo articolo, ti consigliamo di creare un'app per il tuo sito web.
Per fare questo, vai a Quick Start e creare una nuova app per il sito web. Tieni presente che se non hai mai creato un'app, dovrai farlo fai clic sul pulsante verde Registrati e accetta i termini e le condizioni dello sviluppatore. Quindi vedrai la seguente schermata.

Dopo di te fare clic su Sito web, sarai in grado di creare la tua prima app per il tuo sito web. Assegna un nome alla tua app che sarà facilmente riconoscibile, soprattutto se hai più di un sito web e prevedi di aggiungere altre app in futuro.

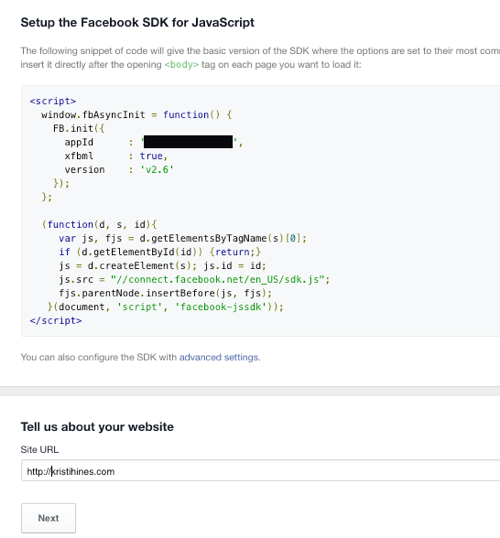
Successivamente, dovrai rispondi ad alcune domande di base sulla tua app.

Quindi otterrai il tuo SDK di Facebook. Avrai bisogno di installa l'SDK di Facebook dopo il tag body di apertura su ogni pagina del tuo sito web. Se disponi di plug-in social di Facebook (pulsante Mi piace, commenti, ecc.), Probabilmente lo hai già e devi solo sostituirlo con il seguente.

Nella parte superiore della pagina di creazione dell'app, fare clic sul pulsante Salta avvio rapido in alto a destra quando hai finito. Questo ti porterà alle impostazioni principali della tua app. Fare clic sulla scheda Revisione app e poi attiva o disattiva l'opzione per rendere pubblica la tua app.

Anche tu devi aggiungi un meta tag all'interno dei tag di intestazione di ogni pagina del tuo sito web che include l'ID della tua app, come mostrato in Pagina di condivisione degli approfondimenti.

Questo dovrebbe permetterti di farlo ottenere la condivisione di approfondimenti dopo aver implementato uno dei seguenti plug-in di condivisione sociale sul tuo sito web dalla tua app. Per trovare le tue intuizioni, vai a Facebook Analytics per app, scegli l'app che hai creato per i plug-in sociali del tuo sito web, quindi nella piattaforma Facebook, fare clic su Condivisione approfondimenti. Quando le persone iniziano a utilizzare i tuoi plug-in sociali, inizierai a vedere i dati lì.

Puoi ottenere una visione migliore dei tipi di approfondimenti che riceverai osservandoli a grandezza naturaleimmagini fornito da Facebook. Ma in base ai plug-in sociali che scegli, sarai in grado di farlo visualizzare i dati sui tuoi contenuti come condivisioni totali, dati demografici aggregati su coloro che vi interagiscono (età, sesso e posizione), opinioni, citazioni popolari, e altro ancora.
Quindi, con questo in mente, diamo un'occhiata ai plug-in sociali che puoi utilizzare con i contenuti del tuo sito web.
# 1: pulsante Mi piace di Facebook
Il Pulsante Mi piace è lo standard dei pulsanti di condivisione sui social. Se dovessi avere un solo pulsante principale di condivisione sociale sul tuo sito web, dovrebbe essere questo. Puoi aggiungere manualmente il pulsante Mi piace utilizzando il codice fornito da Facebooko trovalo su tutti i plugin e le estensioni di condivisione sociale, ad esempio Aggiungi questo, Condividi questo, SumoMe, Flare, Guerra sociale, eccetera.
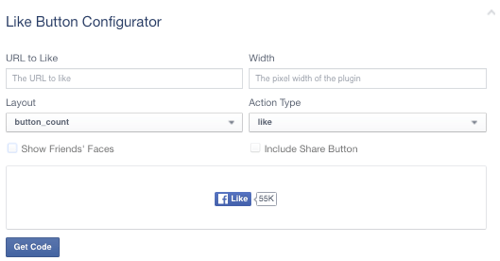
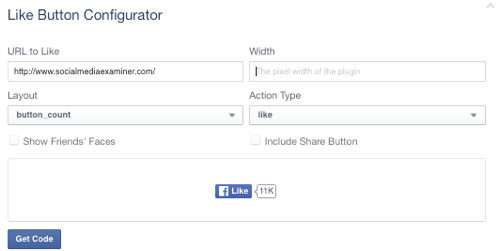
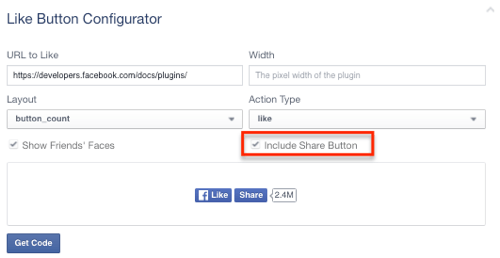
Ad esempio, se utilizzi la seguente configurazione, otterrai il codice che lo farà consentire alle persone di apprezzare qualsiasi pagina in cui è posizionato il codice del pulsante.

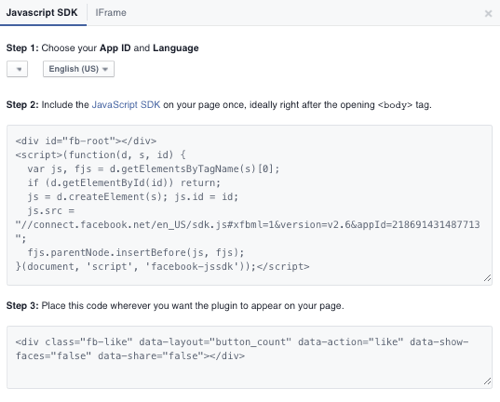
La prima parte del codice del pulsante Mi piace è l'SDK di Facebook, che ho menzionato all'inizio dell'articolo. Se l'hai installato in precedenza, non è necessario installarlo di nuovo. In caso contrario, Facebook consiglia di aggiungere il codice dopo il tag body di apertura. voi posiziona la seconda parte del codice nel punto in cui desideri che appaia il pulsante Mi piace di Facebook.
Puoi anche fare clic sulla scheda iFrame per ottenere il codice iFrame alternativo che non richiede il codice SDK separato. Posiziona il codice iFrame dove desideri che appaia il pulsante Mi piace.

Il pulsante risultante sarà simile a questo.
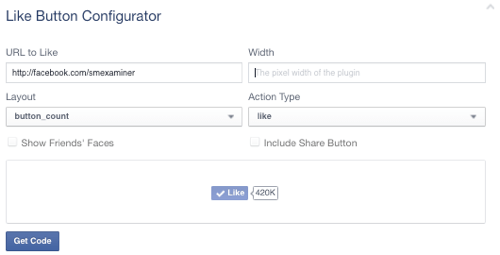
Quando fai clic sul pulsante sopra, sarai in grado di mettere "Mi piace" su questo articolo e avrai la possibilità di condividerlo. Puoi anche configurare il pulsante con un URL specifico, come mostrato di seguito.

Il pulsante risultante sarà simile a questo.
Quando fai clic sul pulsante sopra, sarai in grado di "mettere mi piace" alla home page di Social Media Examiner e avrai la possibilità di condividerlo. Puoi anche configurare il pulsante con uno specifico URL della pagina Facebook, come mostrato di seguito.

Il pulsante risultante sarà simile a questo.
Quando fai clic sul pulsante sopra, sarai in grado di mettere mi piace alla pagina Facebook di Social Media Examiner e diventare un fan.
Questo è ciò che lo rende un pulsante potente. Puoi posizionare il pulsante Mi piace ovunque e configurarlo su:
- Come la pagina web o il post del blog in cui è inserito lasciando vuota la casella URL per Mi piace.
- Come un URL specifico specificandolo nella casella URL a cui piace.
- Mi piace una specifica pagina Facebook così la persona diventa un fan di quella pagina specificando l'URL della pagina Facebook nella casella URL al Mi piace.
Un pulsante, tante possibilità di utilizzo.
Inoltre, ricorda che puoi configurare il pulsante Mi piace per includere un pulsante Condividi, quindi, invece di apprezzare i tuoi contenuti, agli utenti viene offerta la possibilità di condividerli sul loro profilo personale, pagina o pubblico di gruppo. Puoi cambia la parola Mi piace per consigliare. Puoi anche modificare il layout in modo che corrisponda ad altri pulsanti di condivisione sulla pagina.
# 2: plugin per le citazioni di Facebook
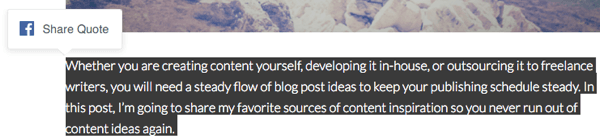
Uno dei nuovi plugin di condivisione sociale introdotti da Facebook è il Plugin di citazione. Questo plugin lo farà Consenti ai lettori di contenuti di evidenziare un'area specifica di testo nel tuo post e condividerla come citazione insieme al link del tuo post sul blog. In effetti, ogni volta che qualcuno evidenzia un testo nel tuo post, verrà visualizzato il pulsante Condividi citazione di Facebook.

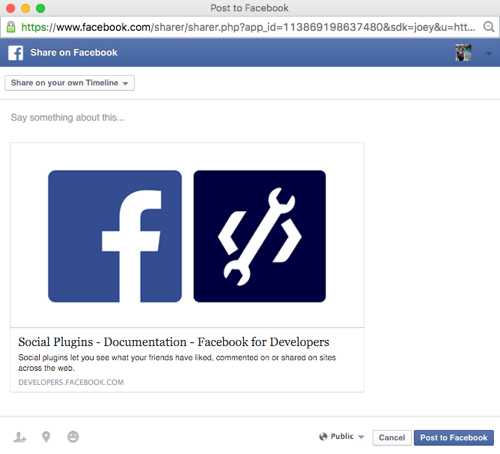
Quando le persone fanno clic su di esso, accedono a una schermata di condivisione con la citazione e un link di condivisione per il tuo post.

Da lì, possono aggiungere commenti e condividere il collegamento, insieme alla citazione, con il loro profilo personale, pagina o pubblico di gruppo.
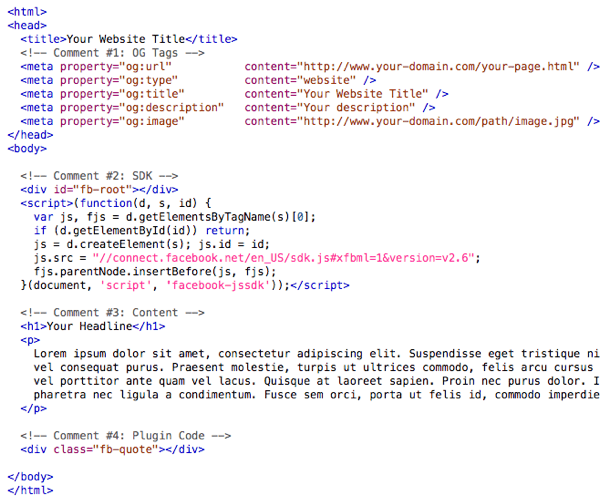
Facebook mostra la codifica che devi implementare sul tuo contenuto per farlo funzionare nella pagina del plugin Quote. Ecco come appare adesso.

Puoi implementare la prima sezione di codice sotto Comment # 1 (che è il codice Facebook Open Graph) utilizzando plugin come Yoast SEO (se sei un utente WordPress ospitato autonomamente).
La seconda sezione di codice sotto il commento n. 2 è l'SDK di Facebook, che ho menzionato all'inizio dell'articolo. Se l'hai installato in precedenza, non è necessario installarlo di nuovo. In caso contrario, Facebook consiglia di aggiungere il codice dopo il tag body di apertura.
La terza sezione sotto Commento # 3 è il tuo contenuto e non richiede nulla di speciale in termini di codifica.
La quarta sezione di codice sotto il commento n. 4 è il codice necessario per il plug-in Quote. Devi aggiungi la quarta sezione di codice prima del tag di chiusura del corpo su qualsiasi pagina in cui desideri che venga visualizzato il plug-in Citazione di Facebook.
Anche se potresti essere tentato di aggiungere il plug-in Citazione di Facebook a ogni pagina del tuo sito Web, ricorda che il pulsante Citazione di Facebook verrà visualizzato ogni volta che le persone evidenziano il testo su qualsiasi pagina su cui si trova il plug-in. Quindi, potresti voler considerare se lo desideri effettivamente sulle pagine con il tuo indirizzo email, numero di telefono, ecc.
# 3: pulsante Salva di Facebook
Hai sfruttato la funzione Salva sui post di Facebook?

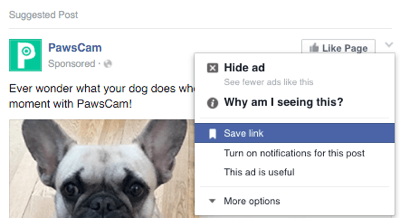
Apparentemente, la funzione è diventata così popolare che ora puoi aggiungi un pulsante Salva al tuo sito Web in modo che gli utenti di Facebook possano aggiungere ai preferiti il tuo sito Web, pagine Web e contenuti nella loro raccolta privata. Quando si fa clic su, il file Pulsante Salva passa dal blu al bianco e mostra un popup che informa gli utenti che hanno salvato un link in privato.

Simile al pulsante Mi piace, puoi configurare il pulsante Salva con un collegamento vuoto per salvareche consentirà alle persone di salvare la pagina in cui si trovano al loro elenco personale di link salvati su Facebook.
Ricevi la formazione sul marketing di YouTube - Online!

Vuoi migliorare il tuo coinvolgimento e le tue vendite con YouTube? Quindi unisciti al più grande e migliore raduno di esperti di marketing di YouTube mentre condividono le loro strategie comprovate. Riceverai istruzioni dettagliate in tempo reale incentrate su Strategia di YouTube, creazione di video e annunci di YouTube. Diventa l'eroe del marketing di YouTube per la tua azienda e i tuoi clienti mentre implementi strategie che ottengono risultati comprovati. Questo è un evento di formazione online dal vivo dei tuoi amici su Social Media Examiner.
CLICCA QUI PER I DETTAGLI - I SALDI FINISCONO IL 22 SETTEMBRE!
La prima parte del codice del pulsante Salva è l'SDK di Facebook, che ho menzionato all'inizio dell'articolo. Se l'hai installato in precedenza, non è necessario installarlo di nuovo. In caso contrario, Facebook consiglia di aggiungere questo codice dopo il tag body di apertura. voi posiziona la seconda parte del codice dove vuoi che appaia il pulsante Salva di Facebook.
Il pulsante risultante sarà simile a questo.
Quando fai clic sul pulsante sopra, sarai in grado di "salvare" questo articolo. Puoi anche configurare il pulsante con un URL specifico, come mostrato di seguito.

Il pulsante risultante sarà simile a questo.
Quando fai clic sul pulsante sopra, sarai in grado di "salvare" la home page di Social Media Examiner. Puoi anche configurare il pulsante con uno specifico URL della pagina Facebook, come mostrato nell'immagine seguente.

Il pulsante risultante sarà simile a questo.
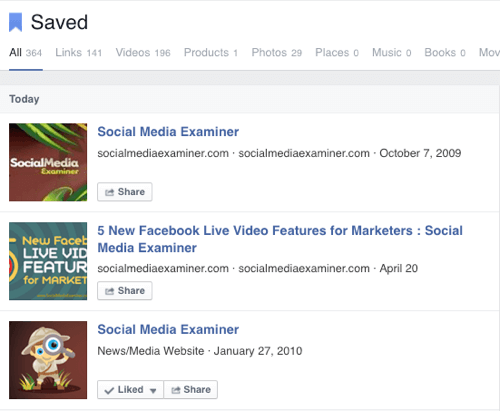
Quando fai clic sul pulsante sopra, sarai in grado di "salvare" la pagina Facebook di Social Media Examiner. Puoi trovare l'elenco degli elementi salvati nel tuo file Sezione salvata. Ecco un'anteprima di ciò che vedrai salvando articoli, home page e pagine Facebook.

Il pulsante Salva non è limitato ai soli link. Se hai un catalogo dei prodotti in Business Manager, continua a leggere il Salva la documentazione dei pulsanti per scoprire come puoi configurare i pulsanti Salva per i tuoi prodotti sul tuo sito web così le persone che potrebbero non essere pronte per l'acquisto possono salvare il tuo prodotto per dopo.
# 4: pulsante di invio di Facebook Messenger
Pensi che le persone vorranno inviare i tuoi contenuti in privato invece che pubblicamente? Quindi potresti prendere in considerazione l'aggiunta di un file Pulsante Invia. Questo pulsante lo farà consenti alle persone di inviare il link della tua pagina web a una o più persone tramite Messenger. Quando si fa clic, gli utenti hanno la possibilità di scegliere a chi inviare il collegamento e quale messaggio inviare insieme ad esso.

Agli utenti mobili verrà chiesto di aprire la loro app Messenger (se installata) o di essere indirizzati alla versione mobile di Facebook per inviare un messaggio privato.
Simile ai pulsanti Mi piace e Salva, puoi farlo configurare il pulsante Invia con un collegamento vuoto da inviare che consentirà alle persone di inviare la pagina in cui si trovano ai propri contatti di Messenger.

La prima parte del codice del pulsante Invia è l'SDK di Facebook, che ho menzionato all'inizio dell'articolo. Se l'hai installato in precedenza, non è necessario installarlo di nuovo. In caso contrario, Facebook consiglia di aggiungerlo dopo il tag body di apertura. voi posiziona la seconda parte del codice nel punto in cui desideri che appaia il pulsante Invia di Facebook.
Il pulsante risultante sarà simile a questo.
Quando fai clic sul pulsante sopra, sarai in grado di "inviare" questo articolo tramite Messenger. Puoi anche configurare il pulsante con un URL specifico, come mostrato di seguito.

Il pulsante risultante sarà simile a questo.
Quando fai clic sul pulsante sopra, sarai in grado di "inviare" la home page di Social Media Examiner tramite Messenger. Puoi anche configurare il pulsante con uno specifico URL della pagina Facebook, come mostrato qui.

Il pulsante risultante sarà simile a questo.
Quando fai clic sul pulsante sopra, sarai in grado di "inviare" la pagina Facebook di Social Media Examiner tramite Messenger.
Nota: una cosa che ho riscontrato durante i test è che il pulsante Invia a volte non funziona con determinati modelli / temi. Ad esempio, il mio pulsante Invia ha finito per funzionare male in questo modo.

Quando ho contattato l'assistenza di Rainmaker per scoprire perché il pulsante Invia non funzionava correttamente sui loro temi, hanno scoperto che il pulsante Invia non rispondeva. La soluzione era aggiungi un pezzo di codice al tuo CSS che assomiglia a questo.

Se usi Rainmaker o qualsiasi tema StudioPress, lo stesso codice dovrebbe funzionare per te. Se utilizzi un modello / tema diverso e riscontri problemi con il pop-up del pulsante Invia non completamente visualizzato, puoi provare il codice CSS sopra per vedere se funzionerà per te. In caso contrario, dovrai contattare lo sviluppatore del tuo modello / tema per ottenere del codice per far funzionare il pulsante per te.
# 5: pulsante di condivisione di Facebook
È facile confondere il pulsante Mi piace con il pulsante Condividi. Il pulsante Mi piace consente alle persone di aumentare il numero di Mi piace su una particolare pagina Web e offre loro la possibilità di condividere la pagina Web con il loro profilo personale, pagina o pubblico di gruppo.
Il pulsante Condividi, d'altra parte, aiuta aumentare il numero di Mi piace su una particolare pagina web, ma lo farà fare un invito all'azione più forte affinché le persone condividano le pagine web con il loro profilo personale, pagina o pubblico di gruppo.
Quando si fa clic su, le persone riceveranno un popup che consente loro di condividere rapidamente il collegamento con il proprio profilo personale, pagina o pubblico di gruppo.

Ci sono due modi per gestirlo. Puoi usa la combinazione Pulsante Mi piace e Condividi assicurandoti che Condividi sia selezionato quando crei un pulsante Mi piace, supponendo che tu stia codificando i pulsanti manualmente.

O puoi creare un Pulsante Condividi da solo. Analogamente al pulsante Mi piace, puoi configurare il pulsante Condividi con un link vuoto da inviare che consente alle persone di condividere la pagina in cui si trovano con il loro profilo personale, pagina o pubblico di gruppo.

La prima parte del codice del pulsante Condividi è l'SDK di Facebook, che ho menzionato all'inizio dell'articolo. Se l'hai installato in precedenza, non è necessario installarlo di nuovo. In caso contrario, Facebook consiglia di aggiungerlo dopo il tag body di apertura. voi posiziona la seconda parte del codice nel punto in cui desideri che appaia il pulsante Condividi di Facebook.
Il pulsante risultante sarà simile a questo.
Quando fai clic sul pulsante sopra, sarai in grado di "condividere" questo articolo. Puoi anche configurare il pulsante con un URL specifico, come mostrato nell'immagine seguente.

Il pulsante risultante sarà simile a questo.
Quando fai clic sul pulsante sopra, sarai in grado di "condividere" la home page di Social Media Examiner. Puoi anche configurare il pulsante con uno specifico URL della pagina Facebook, come mostrato di seguito.

Il pulsante risultante sarà simile a questo.
Quando fai clic sul pulsante sopra, sarai in grado di "condividere" la pagina Facebook di Social Media Examiner. Nota che le persone che lo fanno condivideranno semplicemente la pagina Facebook con il loro pubblico, ma non diventeranno fan. Questa è la differenza tra i pulsanti Condividi e Mi piace in questo caso.
Aggiornamenti aggiuntivi dei plug-in sociali
Oltre ai nuovi plug-in e pulsanti di condivisione social, Facebook ha anche aggiornato le funzionalità relative ad altri plug-in di condivisione e coinvolgimento sui social.
Se sei un editore che utilizza Commenti di Facebook, lo farai trovanuove funzionalità di moderazione per aiutare a combattere lo spam.
Chiunque ami incorporare post da Facebook può ora incorporare pubblico Commenti, post, e video (Compreso vivere) con una nuova codifica più facile da implementare.
Se lo desidera configurare le opzioni di condivisione per dispositivi come Smart TV, cornici per foto digitali o Internet of Things, rivedere le opzioni in Condivisione per dispositivi.
Puoi leggere un riepilogo di tutti i file aggiornamenti Qui.
In conclusione
Come puoi vedere, Facebook sta cercando altri modi per aiutare coloro che amano i contenuti a condividerli. Gli editori dovrebbero trarne vantaggio non solo adottando questi nuovi strumenti di condivisione, ma anche implementando la tecnologia necessaria per accedere agli approfondimenti per vedere cosa funziona meglio con i loro lettori.
Cosa pensi? Hai provato i nuovi plugin di condivisione social di Facebook? Fateci sapere che ne pensate nei commenti!