3 modi in cui il responsive design può trarre vantaggio dal tuo blog: Social Media Examiner
Miscellanea / / September 26, 2020
 Il maggior numero di visitatori del tuo blog proviene da un dispositivo mobile anziché da un computer desktop?
Il maggior numero di visitatori del tuo blog proviene da un dispositivo mobile anziché da un computer desktop?
Ti chiedi come il design reattivo possa aumentare la soddisfazione del cliente e migliorare il tuo marketing?
In questo articolo esplorerò tre modi in cui incorporare il responsive web design nella tua strategia online può portare benefici alla tua attività.
Cos'è il responsive design?
Web design reattivo significa che il tuo blog o sito web apparirà automaticamente formattato correttamente su qualsiasi dispositivo: un computer desktop, un tablet o un dispositivo mobile.
Nel Ciò che gli utenti desiderano maggiormente dai siti mobili oggi, Google segnala che il 61% dei visitatori di dispositivi mobili che fanno clic su un sito web non ottimizzato per i dispositivi mobili tornerà su Google per trovare un sito più facilmente leggibile dal proprio dispositivo. È diventato fondamentale per le aziende avere un design reattivo per i propri siti.
Esaminiamo in che modo il responsive design può aiutare la tua azienda:
# 1: ottieni tassi di conversione più elevati con un'esperienza mobile semplice
Nello stesso rapporto di Google che ho citato sopra, il 78% degli utenti lo desidera trova quello che stanno cercando su un sito per dispositivi mobili con uno o due clice il 64% degli utenti desidera solo scorrere verso l'alto e verso il basso sul sito per dispositivi mobili di un'azienda, non a sinistra e a destra.
Perché questo è importante per te, come operatore di marketing che vende prodotti online?
Se gli utenti di dispositivi mobili visitano il tuo sito Web e vedono che devono ingrandire per trovare tutto ciò di cui hanno bisogno e scorrere costantemente da sinistra a destra e su e giù per sfogliare le pagine, molto probabilmente torneranno su Google per trovare un altro sito web ottimizzato per i dispositivi mobili.
Tuttavia, se il tuo sito web è facile da usare, potranno accedere alle informazioni che stanno cercando e fare acquisti velocemente.
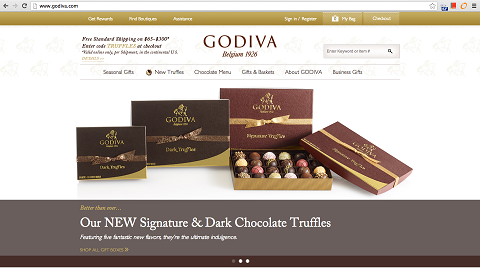
Ad esempio, diamo un'occhiata a Godiva. Questo è il loro sito Web visto da un computer desktop o laptop:

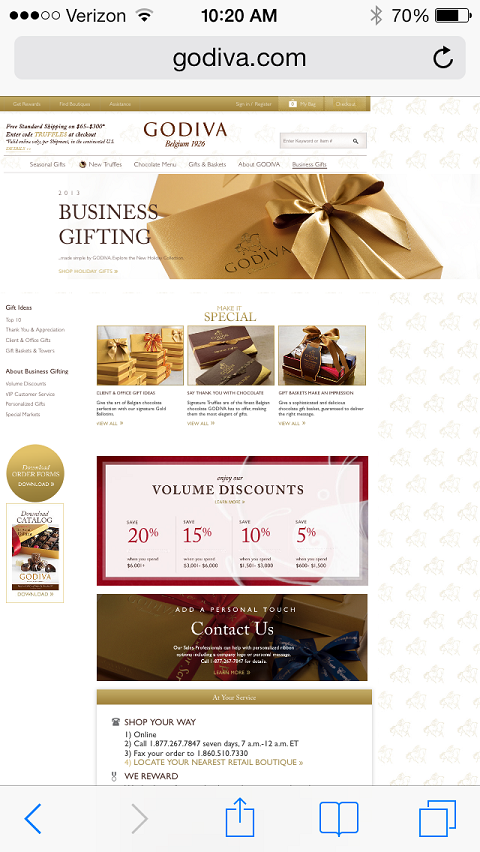
Questo è il sito web di Godiva visto da un dispositivo mobile.

Per acquistare del cioccolato da Godiva, devi ingrandire, scorrere a sinistra, fare clic su una delle opzioni sulla barra degli strumenti e fare clic su un elemento dal menu a discesa. E non sei neanche lontanamente più vicino all'acquisto del cioccolato!
Quando arrivi alla pagina successiva, devi rifare tutto da capo, perché il sito web non è reattivo.
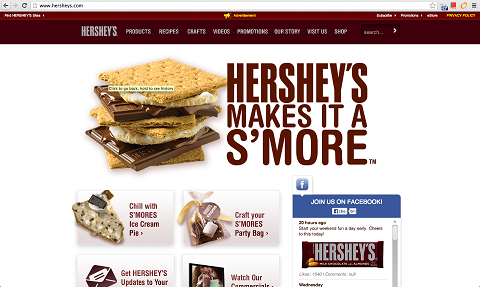
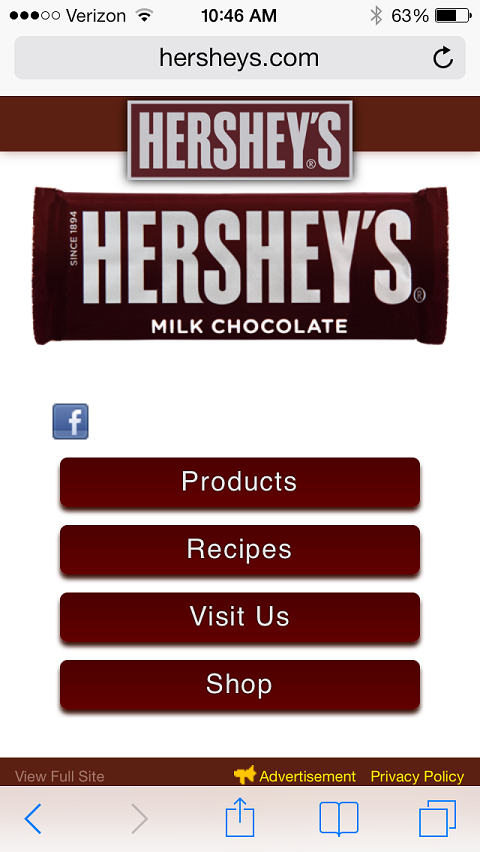
Ora diamo un'occhiata a Hershey's. Il loro sito Web reattivo consente ai potenziali clienti di acquistare prodotti in pochi semplici clic.


Quando gli utenti mobili visitano un sito Web, si aspettano di poterlo fare accedere ai collegamenti con la stessa facilità con cui si trovano sui propri desktop.
Ottieni formazione sul marketing di YouTube - Online!

Vuoi migliorare il tuo coinvolgimento e le tue vendite con YouTube? Quindi unisciti al più grande e migliore raduno di esperti di marketing di YouTube mentre condividono le loro strategie comprovate. Riceverai istruzioni dettagliate in tempo reale incentrate su Strategia di YouTube, creazione di video e annunci di YouTube. Diventa l'eroe del marketing di YouTube per la tua azienda e i tuoi clienti mentre implementi strategie che ottengono risultati comprovati. Questo è un evento di formazione online dal vivo dei tuoi amici su Social Media Examiner.
CLICCA QUI PER I DETTAGLI - I SALDI FINISCONO IL 22 SETTEMBRE!L'esperienza di Hershey sul sito web per dispositivi mobili è paragonabile a quella su un computer. E cosa significa? Un tasso di conversione molto più alto.
# 2: attira i clienti mentre sono in movimento
Non tutti i siti web cercano molte conversioni di acquisti online dal proprio sito mobile. Invece, possono fare affidamento su una tonnellata di traffico dal sito a guidare gli acquisti di luoghi fisici.
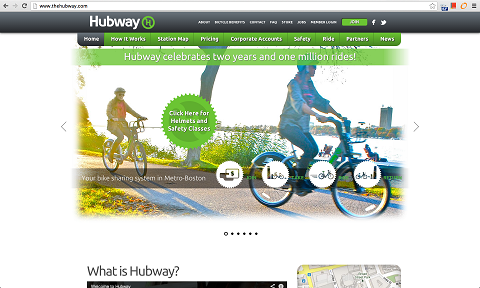
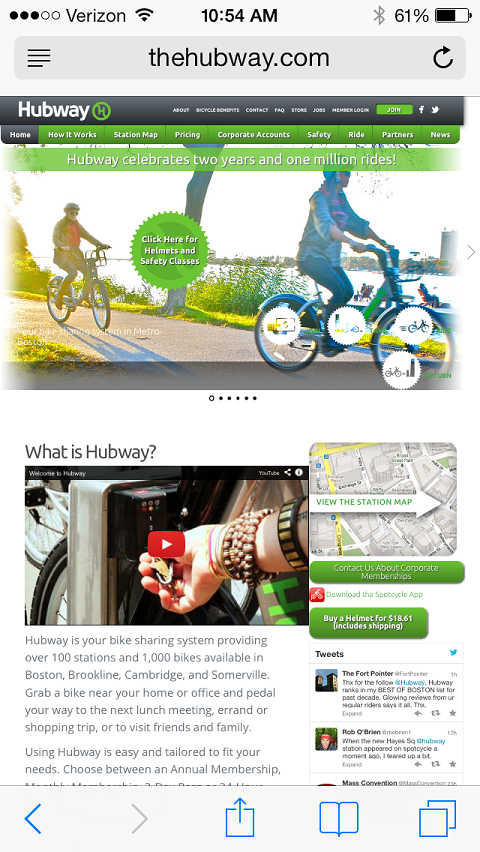
Ad esempio, prendi Hubway, una società di bike sharing. Molte persone che camminano vedono biciclette che dicono "Hubway" sul lato e si chiedono di cosa si tratti. Non hanno il laptop con sé quando sono fuori, ma è molto probabile che abbiano un telefono in tasca.


Sfortunatamente, il sito web di Hubway non è reattivo, quindi è probabile che molti potenziali clienti frustrati dalla visualizzazione confusa e fanno clic fuori dal sito prima ancora di imparare come o dove Noleggia una bici.
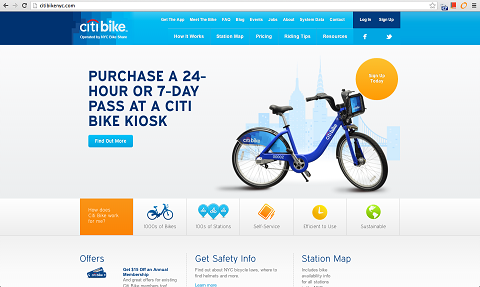
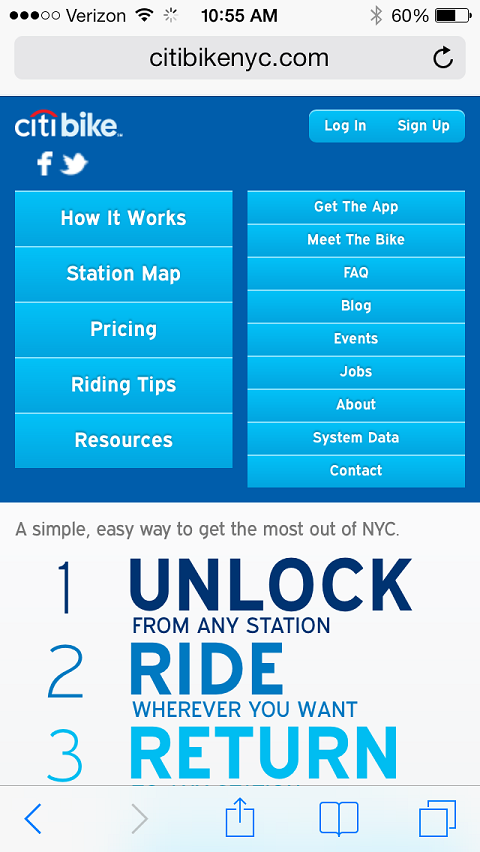
Se guardi in alto Citi Bike da un telefono, il sito reattivo ti mostra immediatamente come farlo prezzi di accesso, come funziona il programma e come ottenere maggiori informazioni con un clic.


Sul sito web per cellulari di Citi Bike, gli utenti possono accedere ai link con la stessa facilità con cui si trovano sui loro desktop.
Il design reattivo ti consente offri ai tuoi visitatori in movimento una migliore esperienza utente e diminuisce la probabilità che lascino il tuo sito web alla ricerca di qualcosa di più facile da navigare.
# 3: gestisci più display con una singola modifica
Immagina il numero di ore necessarie per aggiornare diverse versioni del tuo sito Web per dispositivi mobili, tablet e desktop. Che tu stia pubblicando un post sul blog o aggiornando una pagina web, non vuoi dover ripetere la stessa operazione più volte.
Con un design reattivo, tu aggiorna il tuo sito web con una modifica una volta e le modifiche si traducono automaticamente nelle versioni mobile, tablet e desktop.
Design reattivo in realtà ti fa risparmiare tempo prezioso che puoi usare per le molte altre responsabilità che hai.
Come rendere il tuo sito reattivo
Ora che hai compreso l'importanza del responsive design per i tuoi sforzi di marketing, esaminiamo i modi in cui puoi rendere reattivo il tuo sito.
Primo, puoi sempre assumere uno sviluppatore o un designer per apportare le modifiche al codice per rendere reattivo il tuo sito web. La complessità del tuo sito determinerà quanto tempo ci vorrà, ma ne varrà la pena per aumentare il tuo tasso di conversione.
Un'altra opzione è usa un tema reattivo, che puoi trovare da tutti i fornitori di temi premium.
A voi
Il design reattivo è vantaggioso per i tassi di conversione e l'usabilità e la quantità di tempo che fa risparmiare agli esperti di marketing e ai designer è astronomica. Ma il suo più grande punto di forza è la differenza che può fare per un cliente che sta visualizzando il tuo sito da un dispositivo mobile.
Cosa ne pensi? Quali altri vantaggi vedete nel responsive design? Si prega di lasciare domande e commenti nella casella sottostante.



