Come creare contenuti Facebook per soli fan con la scheda Rivela: Social Media Examiner
Facebook / / September 25, 2020
 Ti sei mai chiesto come alcune pagine di Facebook mostrano contenuti o offerte specifici solo ai fan? Se è così, non cercate oltre.
Ti sei mai chiesto come alcune pagine di Facebook mostrano contenuti o offerte specifici solo ai fan? Se è così, non cercate oltre.
(Aggiornamento importante: Facebook non supporta più FBML. Fare riferimento agli articoli su Facebook iFrame.) Uno dei tag FBML più popolari è fb: visibile alla connessione. Uno dei preferiti dagli esperti di marketing, questo tag FBML consente a una pagina Facebook di mostrare contenuti diversi ai fan e ai non fan. Quando un non fan fa clic sul pulsante Mi piace - viola! - il contenuto non fan scompare e il contenuto solo fan lo sostituisce. Come metodo per motivare un visitatore a diventare un fan della tua pagina, questo può essere molto efficace.
Questo tag FBML viene spesso, ed erroneamente, denominato "hack"; tuttavia, è stato creato da Facebook per fare esattamente quello che fa: "per visualizzare il contenuto all'interno del tag sul profilo di un utente o di una pagina Facebook solo se lo spettatore è un amico di quell'utente o è un fan di quella pagina Facebook.”
Esempi di marchi che utilizzano contenuti per soli fan
Ci sono molti modi per farlo motiva i tuoi visitatori a mettere Mi piace alla tua pagina. Ecco alcuni esempi di marchi su Facebook:
Levi's promette "Accesso immediato a contenuti esclusivi".
1-800 fiori offre un codice sconto per il 20% sul tuo prossimo ordine.
Teesey Tees mantiene il mistero: "Guarda qual è l'accordo".
DIGISTORE offre "Codici sconto, offerte speciali non pubblicizzate, omaggi mensili gratuiti".
Hai la foto. "Abbiamo ottimi contenuti qui, MA PRIMA devi mettere Mi Piace!"
Ovviamente dovresti assicurati che il tuo "teaser" per i non fan sia sufficientemente convincente da consentire loro di mettere Mi piace alla tua pagina. Molte pagine richiedono che un visitatore diventi un fan prima di visualizzare determinati contenuti, ma non lo fanno trasmettere il valore del contenuto. Teesey Tees, sopra, si avvicina molto a questo.
Di seguito sono riportate le istruzioni su come aggiungere contenuti per soli fan alla tua pagina.
Aggiungi l'applicazione FBML statica alla tua pagina
Innanzitutto, dovrai aggiungere l'applicazione FBML statica alla tua pagina. Ecco un tutorial.
NOTA: FBML statico può essere aggiunto solo a una pagina Facebook (ad esempio, Pagina aziendale, Pagina aziendale, Pagina del marchio). Non può essere aggiunto a un profilo personale.
Cos'è FBML?
FBML è il linguaggio di markup proprietario di Facebook che consente ai contenuti della tua scheda di interagire con l'API di Facebook ("Application Programming Interface"). È facile da usare come l'HTML.
La maggior parte dei tag FBML, compresi quelli che uso in questo articolo, hanno un tag di apertura e un tag di chiusura. Il contenuto di ogni tag - HTML, CSS e / o più FBML - viene inserito tra questi tag di apertura e chiusura.
Creazione di contenuti per soli fan nella scheda personalizzata
Dopo aver aggiunto l'applicazione FBML statica, l'implementazione di questo tag FBML è piuttosto semplice. L'unica parte che è un po 'complicata è sbarazzarsi dello spazio bianco che il contenuto riservato ai fan crea anche se non è ancora visibile.
Facebook utilizza il "visibilità: nascosta"Stile a nascondere il contenuto del fan fino a quando l'utente non mette Mi piace alla pagina. Tuttavia, questa regola di stile ancora si riserva lo spazio per il contenuto; semplicemente non lo fa mostrare il contenuto. Di conseguenza, il contenuto non fan viene spinto verso il basso nella pagina! Tuttavia, questo è facilmente risolvibile con un po 'di "posizionamento assoluto" CSS. Incorpora questo approccio nei seguenti esempi.
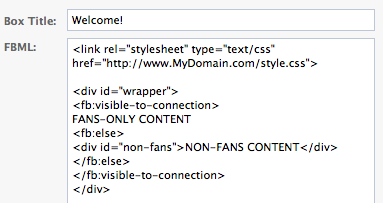
Il codice per la scatola FBML:__abENT__lt; div id = __ abENT__quot; wrapper__abENT__quot; __abENT__gt;
I CONTENUTI SOLO PER I FAN VA QUI
__abENT__lt; div id = __ abENT__quot; non fan__abENT__quot; __abENT__gt; IL CONTENUTO PER I NON FAN VA QUI__abENT__lt; __abENT __ # 8260; div__abENT__gt;
__abENT__lt; __abENT __ # 8260; div__abENT__gt;
Come mostrato sopra, tutto il contenuto della scheda sarà contenuto nel DIV "wrapper".
apre questo contenente DIV. Gli stili CSS vengono applicati al "wrapper" dell'ID tramite il foglio di stile.
Tutti i contenuti per soli fan e non per i fan vengono inseriti tra l'apertura tag e chiusura etichetta. Questo contenuto può essere HTML, FBML e CSS.
Ottieni formazione sul marketing di YouTube - Online!

Vuoi migliorare il tuo coinvolgimento e le tue vendite con YouTube? Quindi unisciti al più grande e migliore raduno di esperti di marketing di YouTube mentre condividono le loro strategie comprovate. Riceverai istruzioni dettagliate in tempo reale incentrate su Strategia di YouTube, creazione di video e annunci di YouTube. Diventa l'eroe del marketing di YouTube per la tua azienda e i tuoi clienti mentre implementi strategie che ottengono risultati comprovati. Questo è un evento di formazione online dal vivo dei tuoi amici su Social Media Examiner.
CLICCA QUI PER I DETTAGLI - I SALDI FINISCONO IL 22 SETTEMBRE!Il contenuto per soli fan viene prima, seguito da quello per non fan che segue immediatamente l'apertura Tag FBML.
Il contenuto non riservato ai fan è contenuto all'interno di e
Subito dopo il contenuto non fan è la chiusura tag, seguito dalla chiusura tag e, infine, il
Ecco la casella FBML statica con il codice sopra, e il collegamento a un foglio di stile esterno:

Ecco il CSS per il foglio di stile esterno (con URL di esempio):#wrapper {
larghezza: 520px;
margine: 0 auto; bordo: 0; imbottitura: 0;
posizione: relativa;
}
# non fan {
larghezza: 520px;
posizione: assoluta; in alto: 0; sinistra: 0;
}
Il tuo foglio di stile esterno dovrebbe avere solo le regole di stile CSS. Non includere il … tag!
Se non puoi utilizzare un foglio di stile esterno
Se non disponi di un server in cui caricare un foglio di stile separato, puoi farlo "Inline" gli stili all'interno dei tag HTML. Sebbene questo non sia l'ideale, è un'opzione se non puoi creare un foglio di stile separato, ospitarlo su un server e collegarlo ad esso con il etichetta.
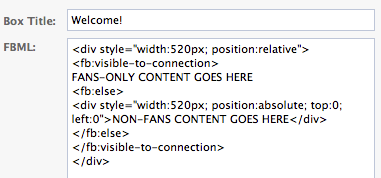
Ecco l'esempio sopra, con gli stili per tag inline (nota che non abbiamo bisogno degli ID se utilizziamo questo approccio):

Test e risoluzione dei problemi
Il test e la risoluzione dei problemi di questo particolare tag FBML è un po 'complicato, perché quando si accede come utente che è un amministratore della pagina, vedrai contenuti sia per soli fan che per non fan durante la visualizzazione della scheda.
-
Crea un account utente per il test: Il modo più efficiente per eseguire il test è creare un account Facebook solo per il test o utilizzare l'account di un amico o di un collega. (La creazione di un nuovo profilo personale per il test potrebbe violare Termini di servizio di Facebook - Vedi # 4, Registrazione e sicurezza dell'account - anche se fatto con buone intenzioni.) Puoi accedere a Facebook come un utente (l'account amministratore) in un browser e effettuato l'accesso come account di prova in un browser diverso (utilizzo Firefox e Safari). Quindi non devi continuare ad accedere e uscire da Facebook come amministratore, poi come tester, ecc.
Durante il test, dovrai passare avanti e indietro tra Mi piace e Non mi piace una pagina. Per A differenza di una pagina, fare clic sulla scheda Muro. Nella parte inferiore della colonna di sinistra del muro, vedrai "Diverso":
Fare clic su A differenza della pagina e fare clic sul pulsante Mi piace per assegnare nuovamente Mi piace alla pagina. Ripeti se necessario.
-
Usa un foglio di stile esterno, NON stili inline:Maggior parte browser visualizzeranno correttamente la tua pagina se hai integrato il CSS con l'estensione tag, ma NON Internet Explorer 8!
Poiché milioni di persone utilizzano questo particolare browser, il tuo CSS dovrebbe essere nel proprio file (con l'estensione ".css") ed essere referenziato dalla tua pagina FBML, con il. Dovrai avere questo file ospitato da qualche parte sul Web dove puoi collegarti ad esso.
-
Ricontrolla tutti gli URL: Se alcuni file (immagini, CSS, ecc.) Non vengono visualizzati o non si accede, assicurati di testare gli URL per questi file direttamente nel tuo browser, digitando o incollando l'URL nella barra degli indirizzi per assicurarti di poter accedere direttamente al file.

Se non riesci ad accedere direttamente al file, il tuo URL non è corretto.
- Verifica la sintassi corretta: Assicurati che gli URL siano circondati da corrispondenza virgolette (singole o doppie vanno bene, ma devono corrispondere) e che si tratta di virgolette di testo semplice, semplici su e giù (non virgolette "fantasiose" o "ricci").
- Controlla la tua scheda sui browser più popolari e su Mac E Windows: Vuoi assicurarti che la tua scheda venga visualizzata correttamente sui browser più popolari (Firefox, Internet Explorer, Safari e Chrome, come minimo) e su Mac e Windows. Ciò che viene visualizzato bene in Firefox, Chrome e Safari potrebbe non (e spesso non lo è) essere visualizzato bene su Internet Explorer.
E l'annuncio di Facebook sull'uccisione di FBML?
Il 19 agosto 2010 Namita Gupta annunciato l'imminente eliminazione graduale di FBML. Tuttavia, mi aspetto che il supporto per Static FBML e fb: visibile alla connessione tag sarà in giro per un tempo indefinito. Static FBML è l'applicazione di Facebook e solo diversi mesi fa hanno offerto schede personalizzate FBML statiche come premio di consolazione agli utenti che erano sconvolti per l'uccisione della scheda Boxes. Mi aspetto che sarà supportato fino al 2011 e forse oltre.
Leggi questo articolo dettagliato sul futuro di FBML statico e FBML, che include le opinioni di numerosi sviluppatori esperti.
Hai provato contenuti solo per fan sulla tua pagina Facebook? Qual è stata la tua esperienza? Si prega di lasciare i propri commenti nella casella sottostante.



