Come rendere il tuo blog ottimizzato per i dispositivi mobili: Social Media Examiner
Miscellanea / / September 24, 2020
 Vuoi più abbonati e lettori di dispositivi mobili?
Vuoi più abbonati e lettori di dispositivi mobili?
Il tuo blog è adatto per un dispositivo mobile?
Nel 2012, gli utenti mobili hanno speso 63% di tempo in più sui propri dispositivi accedere a siti Web e app mobili e questo è destinato ad aumentare.
In questo articolo lo farò esplorare l'importanza di mobile per il tuo blog e le diverse opzioni disponibili per supportare il tuo blog su un dispositivo mobile.
Il cellulare è importante per il tuo blog?
Sì! Un numero crescente di lettori accederà al tuo blog dai propri dispositivi mobili. L'utilizzo dello smartphone continuerà ad aumentare e non sorprenderti se in futuro più persone accedono al tuo blog da un dispositivo mobile anziché da un desktop.

Prima di fare un investimento in quest'area, è utile controllare le tue analisi a scopri quante persone accedono al tuo blog da un dispositivo mobile.
La maggior parte dei programmi analitici ti fornirà queste informazioni.
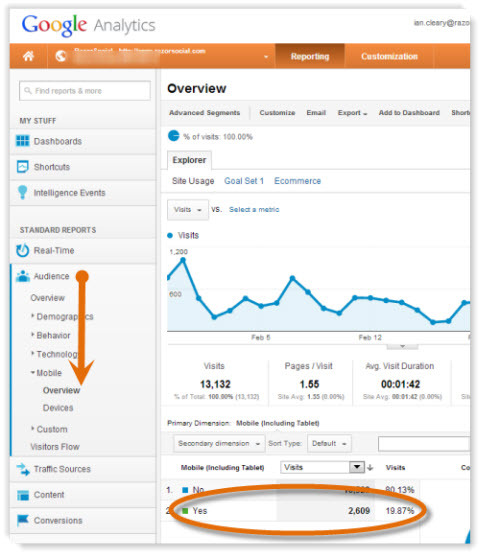
Se usi statistiche di Google, nella sezione Pubblico, seleziona Dispositivi mobili> Panoramica. Questa schermata mostra la quantità di traffico proveniente da un dispositivo mobile. Passa a una visualizzazione con grafico a torta e vedrai la percentuale di traffico del tuo sito proveniente dai dispositivi mobili.
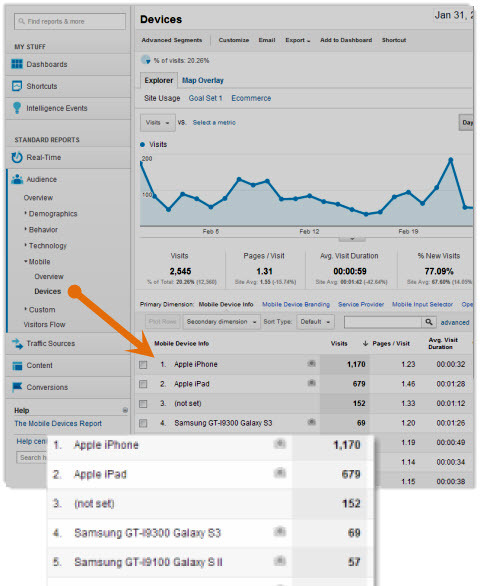
In Dispositivi puoi vedere quali dispositivi mobili utilizzano i tuoi visitatori. In questo esempio, puoi vedere che iPhone e iPad sono le opzioni più popolari. Sebbene un iPad abbia uno schermo di dimensioni maggiori rispetto a un iPhone, ci sono ancora potenziali problemi nella visualizzazione del tuo blog attraverso di esso.

Le tue icone di condivisione funzionano sul dispositivo mobile? Gli utenti possono commentare? È necessario scorrere troppo a destra?
Dall'esempio sopra, quasi il 20% di tutto il traffico proviene da un dispositivo mobile. È qualcosa che puoi ignorare?
Controlla il tuo sito. Quale percentuale di traffico ricevi dai dispositivi mobili? Questo è aumentato? È probabile che aumenti ulteriormente?
Come testare il tuo blog
Il modo migliore per testare il tuo sito è provare visualizzare e interagire con il tuo blog da una varietà di dispositivi mobili (iPhone, iPad, Samsung Galaxy, ecc.).
Google fornisce un sito web chiamato Come andare Mo che ti aiuta testa il tuo sito web per dispositivi mobili per verificarne la compatibilità.
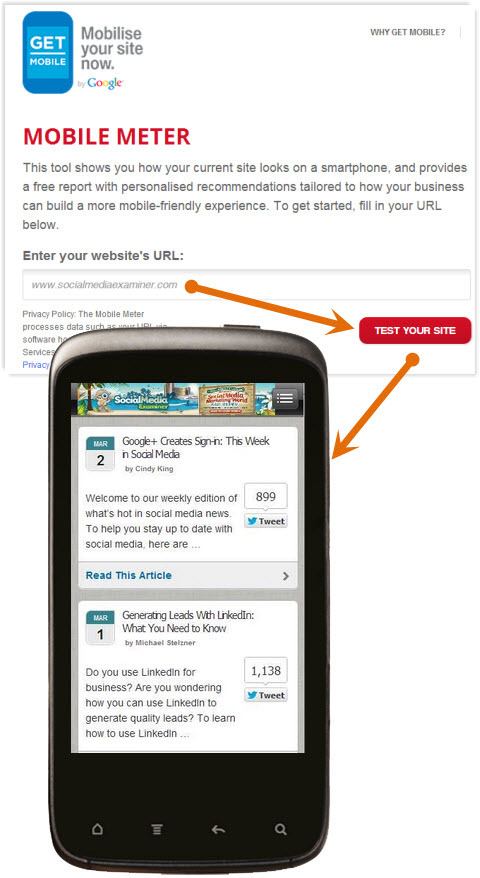
Per testare il tuo sito, vai a Contatore mobile pagina, inserisci l'indirizzo del tuo sito web e fai clic su Prova il tuo sito.

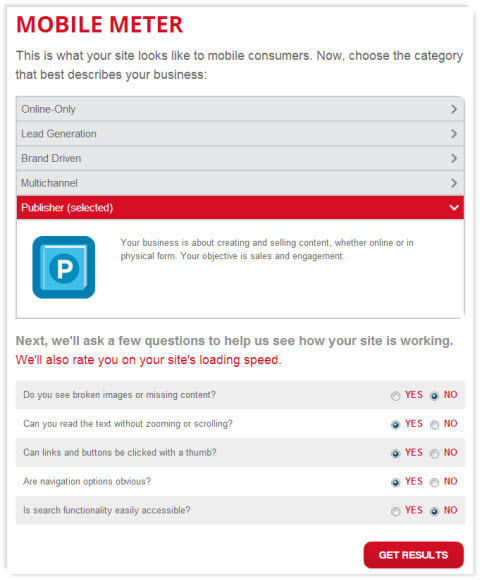
Google mostrerà un'immagine di come appare il tuo sito web su un dispositivo mobile e poi ti chiederà una serie di domande relative a cosa viene utilizzato il tuo sito web, se il contenuto visualizzato è leggibile e così via sopra.

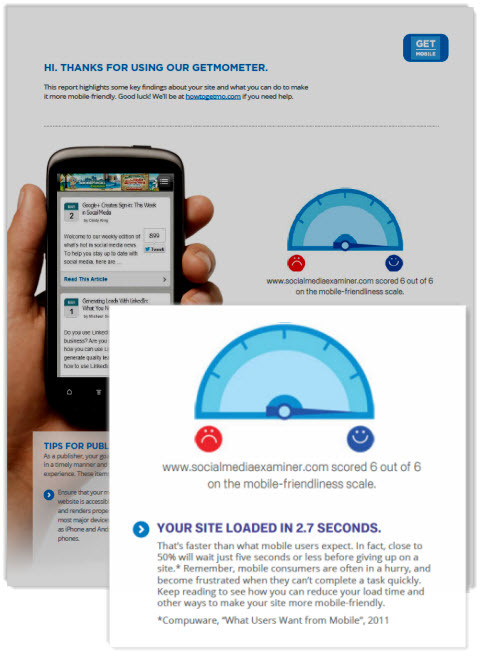
In base alle tue risposte, Google visualizzerà un riepilogo dei risultati e ti darà la possibilità di scaricare un documento PDF che ti fornirà consigli più dettagliati.

È uno strumento molto semplice, ma i consigli nel documento ti aiuteranno comprendere i problemi tipici degli utenti e fornirà alcuni suggerimenti su come puoi adattare il tuo sito al suo scopo principale.
Quali sono le tue opzioni per supportare i visitatori mobili?
Ci sono molte opzioni per creare una versione mobile del tuo sito web. Quanto segue include le opzioni più probabili che prenderete in considerazione.
# 1: non apportare modifiche al tuo sito web
Se non apporti modifiche al tuo sito web per supportare i dispositivi mobili, i tuoi visitatori potranno comunque accedere alle informazioni tramite un browser web su un dispositivo mobile.
Tuttavia, è molto probabile che il tuo sito web non funzioni correttamente su un dispositivo mobile. I problemi tipici sono:
- È richiesto uno scorrimento eccessivo a destra: il sito Web non si adatta correttamente a un dispositivo mobile, quindi i visitatori devono scorrere molto a destra per accedere alle informazioni. Gli utenti di dispositivi mobili sono in genere impazienti, quindi è difficile mantenerli sul tuo sito web se questo è il caso.
- Devi pizzicare tutto il tempo: se il tuo contenuto è troppo piccolo per essere letto, finisci per pizzicare il contenuto con le dita per ingrandirlo. Questo quindi rende più facile la lettura ma introduce più scorrimento!
- Immagini e video non regolati: sul tuo sito web hai spazio per visualizzare immagini e video più grandi, ma su un sito per dispositivi mobili non puoi vedere l'intera immagine o il video sullo schermo senza scorrere.
- Velocità: su un dispositivo mobile non hai sempre la stessa velocità di connessione che avresti con un desktop. Devi considerare il tempo di download delle tue pagine. Se crei correttamente un sito web per dispositivi mobili, puoi ridurre le dimensioni dell'immagine e non sacrificare la qualità perché l'immagine viene visualizzata su uno schermo molto più piccolo.
L'uso di dispositivi mobili / tablet continuerà a crescere. Quindi, se non sei pronto ad apportare modifiche ora, dovresti considerare un piano per il futuro.
# 2: crea una versione mobile separata del tuo sito web
Se crei una versione mobile del tuo sito web, avrai effettivamente due siti web: uno per un desktop e uno adatto per un dispositivo mobile.
Un sito web per dispositivi mobili separato viene generalmente visualizzato come il seguente: m.yoursite.com.
Quando qualcuno visita il tuo sito web da un dispositivo mobile, viene automaticamente reindirizzato al tuo sito web mobile. Con un sito web mobile separato, puoi avere diversi contenuti, immagini di layout, ecc. sul posto.
Vantaggi:
- È poco costoso da costruire e in alcuni casi puoi crearlo gratuitamente.
- Puoi averlo installato e funzionante rapidamente e puoi impostarlo senza abilità tecniche.
- Con un sito separato, puoi adattare il contenuto alle esigenze dei tuoi lettori mobili che non verrà replicato sulla versione desktop del tuo sito web.
Svantaggi:
- Se apporti modifiche specifiche alla versione mobile, devi aggiornare anche l'altro tuo sito e viceversa.
- Possono esserci problemi con il reindirizzamento. Ad esempio, se ti trovi sul tuo sito web mobile e condividi un collegamento da esso, condividerai la tua versione mobile del collegamento. Se qualcuno è su un desktop e fa clic su questo collegamento, verrà visualizzata la versione mobile del sito invece della versione desktop.
- Ora hai una versione mobile adatta per smartphone e una per desktop. Non disponi di una versione adatta per i tablet.
- Se non segui I consigli di Google, puoi danneggiare il tuo potenziale di posizionamento nei risultati di ricerca.
- Se utilizzi un servizio di terze parti per sviluppare una versione mobile e lo ospiti con loro, ciò può influire sul posizionamento del tuo sito su Google.
Come creare una versione mobile del tuo sito web.
Puoi andare dal tuo sviluppatore e chiedergli di creare una versione mobile del tuo sito web oppure puoi farlo utilizzare strumenti disponibili sul Web. Per esempio, Dudamobile fornisce software per creare un sito mobile.
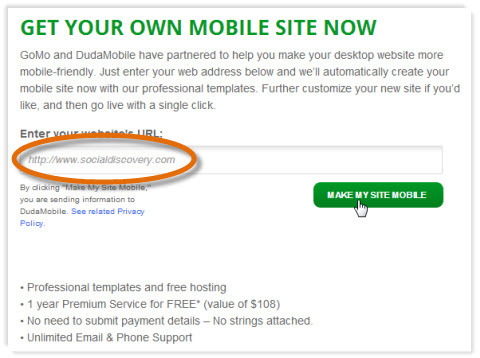
How to Go Mo ha collaborato con Dudamobile per fornire siti web mobili gratuiti per un massimo di un anno.
Se vai al Crea il tuo sito sezione, puoi inserire l'indirizzo del tuo sito web. Seleziona l'opzione Rendi il mio sito mobile.

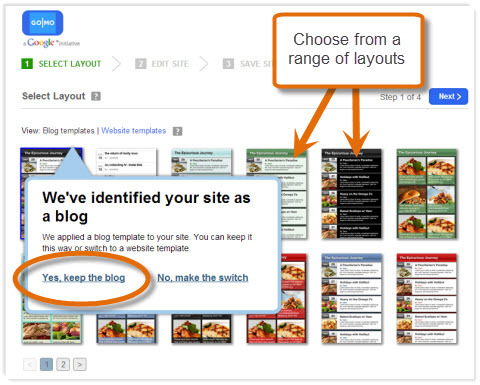
Se il tuo sito è un blog, lo identificherà e ti darà la possibilità di rimanere fedele al layout del blog stile o passare a un layout di sito Web, che presenta una gamma diversa di modelli tra cui scegliere.
Scegli di tenerlo come blog e poi seleziona il modello che desideri utilizzare per il tuo sito per dispositivi mobili.

È disponibile una suite di modelli adatti a un blog, quindi scegli quello più appropriato.
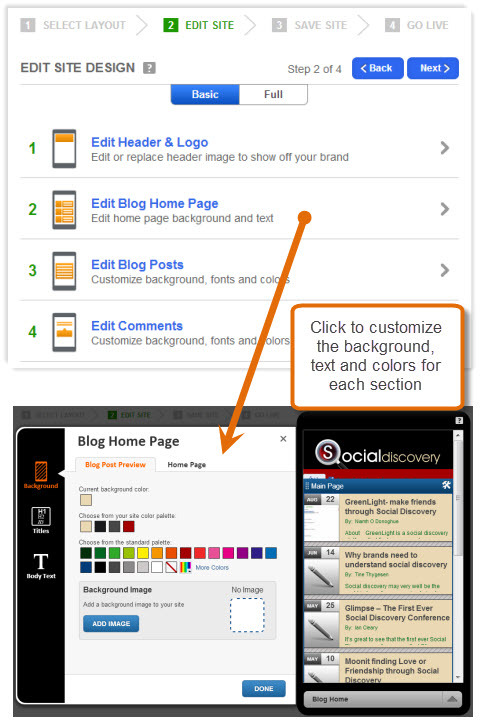
Una volta che tu scegli il tuo modello, c'è una procedura molto semplice da seguire per completare il sito.
Nella prima schermata puoi modificare il design del sito, che include la personalizzazione dello sfondo, del carattere e dei colori per la maggior parte degli elementi sullo schermo come l'intestazione, la home page del blog, la pagina del post del blog e così via.
Ricevi la formazione sul marketing di YouTube - Online!

Vuoi migliorare il tuo coinvolgimento e le tue vendite con YouTube? Quindi unisciti al più grande e migliore raduno di esperti di marketing di YouTube mentre condividono le loro strategie comprovate. Riceverai istruzioni dettagliate in tempo reale incentrate su Strategia di YouTube, creazione di video e annunci di YouTube. Diventa l'eroe del marketing di YouTube per la tua azienda e i tuoi clienti mentre implementi strategie che ottengono risultati comprovati. Questo è un evento di formazione online dal vivo dei tuoi amici su Social Media Examiner.
CLICCA QUI PER I DETTAGLI - I SALDI FINISCONO IL 22 SETTEMBRE!
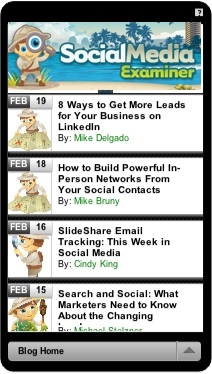
Ecco un esempio del sito Social Media Examiner con l'aggiunta di un'intestazione in alto. Come puoi vedere, il contenuto del blog è chiaramente strutturato in un formato semplice che consente ai visitatori di trovare facilmente un post pertinente.

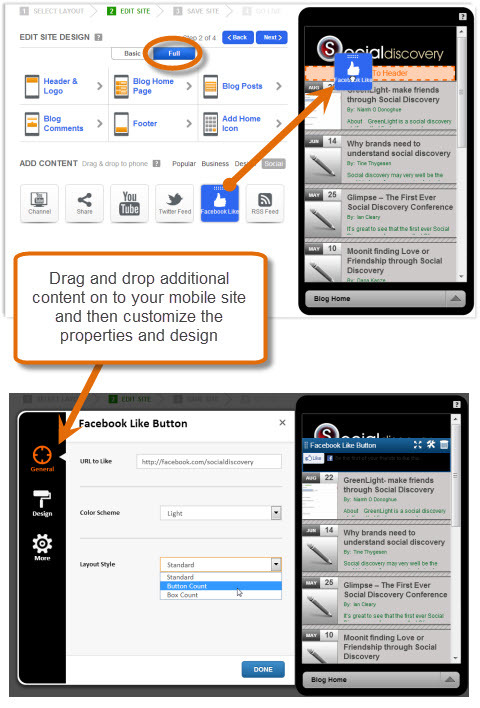
Se vuoi diventare un po 'più avventuroso, puoi farlo anche tu aggiungere nuovi contenuti al tuo sito mobile come icone di condivisione, feed Twitter, moduli di contatto, immagini, testo e così via.
Fare clic su Full to vedere le varie opzioni disponibili. Quindi trascina e rilascia l'elemento nel punto dello schermo in cui desideri che appaia, e poi puoi personalizzarne l'aspetto e le proprietà.

Puoi anche aggiungere elementi di design al sito come schede, divisori, pulsanti e altro ancora. Puoi anche aggiungi alcuni dei tuoi HTML personalizzato.
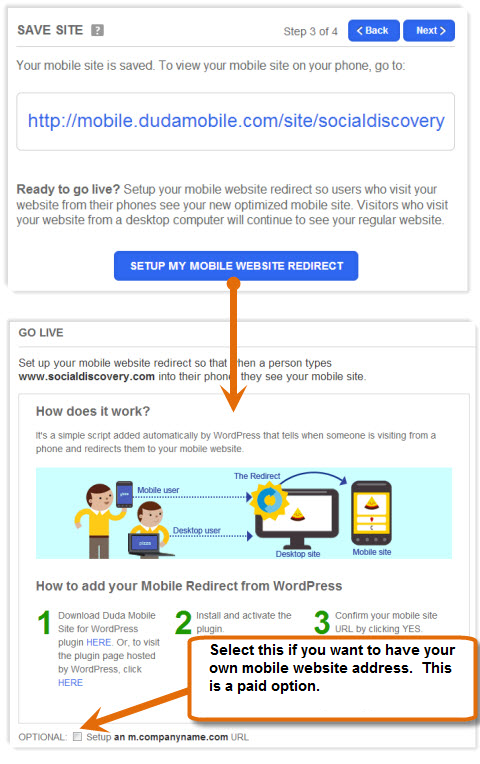
Quando sei soddisfatto del design del tuo sito, devi salvare il tuo sito. Per prima cosa ti viene chiesto di farlo inserisci il tuo indirizzo email e la password per creare un account sul sito Dudamobile.
Fatto ciò, il sito viene salvato e ti viene immediatamente fornito un indirizzo per il tuo sito mobile. Se non vuoi Dudamobile nel tuo indirizzo, puoi passare alla versione a pagamento e ottenere il proprio indirizzo del sito web mobile (ad esempio, m.socialmediaexaminer.com).

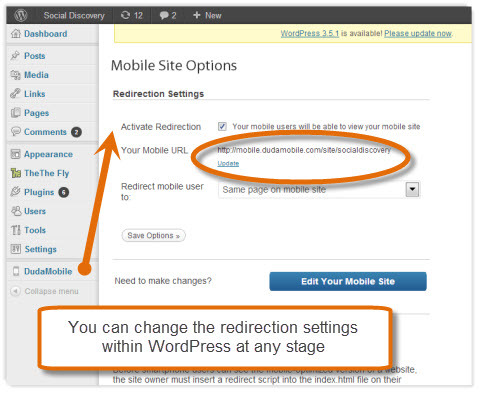
Se usi WordPress, Tu puoi ora impostare un reindirizzamento del sito web mobile che reindirizza automaticamente i visitatori alla tua versione mobile se arrivano sul tuo sito web da un dispositivo mobile.

Dovrai installare il plugin Dudamobile sul tuo sito WordPress, conferma il tuo indirizzo di cellulare e poi sei attivo. Ora i visitatori mobili accederanno automaticamente al tuo nuovo sito web.
# 3: utilizza un tema ottimizzato per dispositivi mobili
UN tema ottimizzato per dispositivi mobili significa che hai solo un sito web, ma una versione diversa di esso viene visualizzata quando i visitatori si trovano su un dispositivo mobile.
Il tema creato è molto adatto per un dispositivo mobile. È generalmente leggero sulla grafica e su qualsiasi funzionalità complicata.
Vantaggi:
- Hai solo un sito web con un tema diverso visualizzato per i dispositivi mobili.
- Il sito web è leggero e veloce.
- Può essere molto facile essere subito operativi (vedere WPtouch di seguito).
Svantaggi:
- Poiché questa opzione è limitata alla grafica, perdi un po 'di branding poiché il tuo sito mobile non sembra identico al tuo sito web.
- Se vuoi che funzioni correttamente sui dispositivi tablet, devi avere un tema che supporti questi dispositivi.
- Google consiglia un tema reattivo, quindi è difficile ignorarlo.
Creazione di un sito ottimizzato per dispositivi mobili utilizzando WPtouch.
Sono disponibili vari plugin di WordPress che ti consentono di creare una versione mobile del tuo sito web. Uno dei più popolari è WPtouch.
WPtouch crea un modello molto semplice ottimizzato per dispositivi mobili per i tuoi contenuti. Si dispone quindi di un solo sito con un indirizzo web, ma sul dispositivo mobile viene visualizzata una versione molto più semplice del sito.
Installa WPtouch nello stesso modo in cui installeresti qualsiasi plugin per WordPress. Quando lo abiliti, avrai automaticamente una versione mobile del tuo sito web. Seriamente, è così semplice.
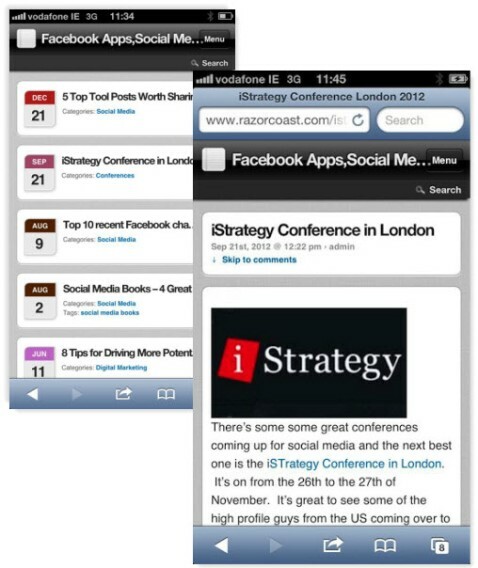
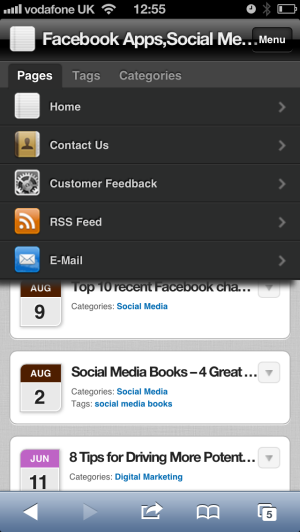
Nell'esempio seguente, puoi vedere come vengono visualizzati i post del blog in un elenco di facile navigazione.
Quando apri un post sul blog, viene dimensionato correttamente per un dispositivo mobile.

All'interno di WordPress, il plug-in offre molte diverse opzioni di configurazione a seconda delle tue esigenze. Ad esempio, per impostazione predefinita il menu contiene solo tre opzioni: Home, Feed RSS ed E-mail.
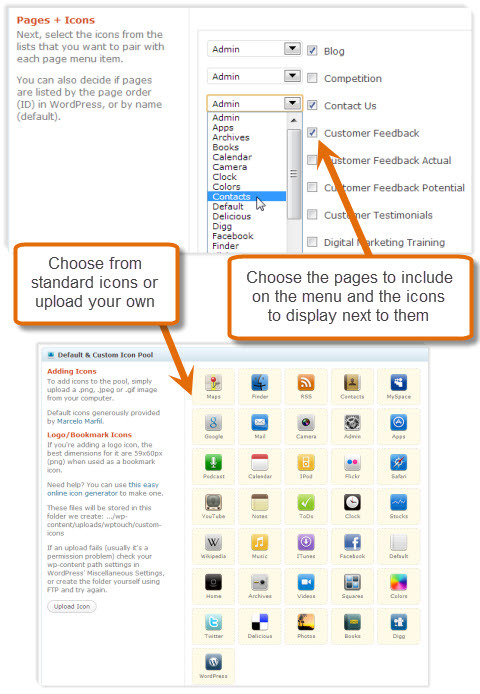
Se desideri aggiungere altre opzioni di menu, vai alla sezione Pagine e icone. Selezionare le opzioni di menu che si desidera visualizzare e le icone da associare a ciascuna opzione. Puoi anche tu scegli da una libreria di icone standard oppure puoi caricare le tue.

Il tuo menu ora avrà le opzioni che hai selezionato.

WPtouch è gratuito ma esiste un supporto a pagamento per dispositivi e funzionalità che potresti desiderare. Ad esempio, con WPtouch Pro puoi ottenere le seguenti funzionalità:
- Supporto per più lingue
- Supporto avanzato per la pubblicità
- Amministrazione migliorata
- Supporto tema iPad
- Migliore supporto per i commenti
- Supporto per menu multilivello
# 4: crea un design reattivo
UN design reattivo significa che i tuoi contenuti si adattano automaticamente alle dimensioni del tuo dispositivo. Hai un sito Web e un set di contenuti, ma a seconda del dispositivo su cui lo visualizzi, viene automaticamente disposto in modo diverso.
Immagina di avere tre colonne di informazioni su un dispositivo desktop. Su un iPad, puoi visualizzarlo solo in due colonne o una colonna su un iPhone. Le informazioni che non possono essere visualizzate vengono spostate in basso, eliminando quindi qualsiasi scorrimento a destra.

Vantaggi:
- Puoi avere diversi display adatti al particolare dispositivo in modo da avere una buona esperienza visiva.
- Hai un sito Web da gestire, poiché esiste un solo set di contenuti. Con i siti per dispositivi mobili, potresti avere un solo insieme di contenuti se si tratta solo di un blog. Diventa più complicato se finisci per modificare i contenuti sul tuo sito mobile e non sul desktop o se inizi ad aggiungere funzionalità come nuovi menu.
- Con un design reattivo, puoi anche regolare le dimensioni dell'immagine in modo da non scaricare immagini di grandi dimensioni su un dispositivo mobile.
- Google consiglia di utilizzare un design reattivo.
Svantaggi:
- È più costoso realizzare un design reattivo rispetto a un normale sito web per dispositivi mobili.
- Potrebbe non essere possibile rendere reattivo un vecchio sito Web, quindi potrebbe essere necessario ricominciare con un nuovo sito Web.
- Prestazioni più lente: un sito web per dispositivi mobili generalmente ha meno contenuti, quindi con un design reattivo viene visualizzato più lentamente. Puoi migliorarlo creando immagini di dimensioni più piccole specifiche per diversi dispositivi, ma generalmente la velocità sarà ancora più lenta.
- Più difficile da navigare nel sito: i tuoi utenti mobili hanno requisiti diversi rispetto agli utenti desktop. Non hanno tanto tempo né pazienza e vogliono un modo semplice di navigare.
Nota: Esiste una versione più avanzata del responsive design chiamato componenti RDSS (Responsive Design + Server Side). Ciò significa che oltre all'adattamento della pagina alle dimensioni del dispositivo, si apportano modifiche a elementi specifici della pagina a seconda del dispositivo.
Ad esempio, potresti avere strutture di menu completamente diverse per un dispositivo iPhone o iPad. Questo è qualcosa da discutere con i tuoi sviluppatori!
# 5: crea un'applicazione nativa
Se possiedi uno smartphone, puoi scaricare applicazioni da eseguire direttamente sul tuo telefono. Questi sono chiamati Applicazioni native.
Puoi costruire un'interfaccia utente davvero carina che sia adatta a telefoni specifici e utilizzare alcune delle funzionalità disponibili sul telefono (ad esempio, la fotocamera).
È possibile creare un'applicazione nativa per un blog ma non è una buona opzione. Finiresti per creare diverse applicazioni native (ad esempio una per Apple iOS, Android, ecc.), Che sarebbero molto costose.
Commenti finali
Supportare i tuoi utenti mobili è importante ora e diventerà sempre più importante. Se al momento non supporti i dispositivi mobili, è qualcosa da considerare nel prossimo futuro.
Qual è la tua esperienza con gli utenti mobili? Hai implementato una versione mobile del tuo sito web? Ha giovato alla tua attività? Lascia le tue domande e commenti nella casella sottostante.