GroovyPost insegna Photoshop: Simple Motion Effect
Adobe Nozioni Di Base Di Photoshop Photoshop / / March 19, 2020

Ciao di nuovo groovyReader e groovyPhotoshoppers! Oggi abbiamo un effetto di movimento molto semplice e interessante che puoi fare da solo anche nelle prime versioni di Photoshop. Tutto ciò di cui hai bisogno è una buona immagine per iniziare e puoi iniziare subito:
Passaggio 1: separare l'oggetto dallo sfondo
Se stai usando una foto, assicurati di separarla prima sul suo livello. Se non sai come fare, controlla alcuni dei nostri altri tutorial di Photoshop per scoprirlo.

Passaggio 2: duplicazione del livello oggetto
Per duplicare il livello, PressCtrl + J o Pulsante destro del mouse andchoose Livello duplicato.

Poi trascinare e rilasciare la copia del livello sotto l'originale ...

Quindi, disponi il livello duplicato in modo che sia leggermente laterale rispetto all'originale.
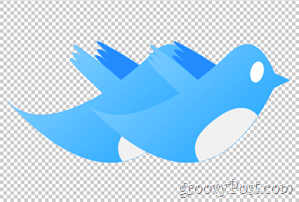
Passaggio 3: applicazione dell'effetto movimento
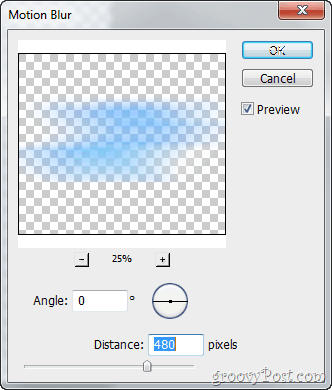
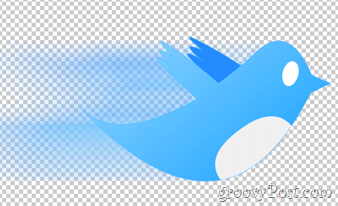
Ora, assicurandoti di aver selezionato il tuo livello duplicato, vai a Filtri> Sfocatura> Sfocatura movimento e quindi trovare un appropriato angolo e distanza.

Poi colpire il ok per vedere i risultati.

groovyTips:
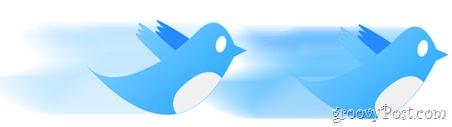
Motion Blur più pesante:
Poiché la sfocatura da movimento riduce leggermente l'opacità del tuo oggetto, puoi duplicare alcune volte il livello inferiore per un effetto di movimento più pesante. Ecco un rapido confronto:

Altri tipi di effetti di movimento:
Se il motion blur regolare non ti attira molto, allora forse dovresti provare Radial Blur. Può darti un effetto piuttosto interessante, proprio come quello che ho fatto sull'icona di questo tutorial.

Fatto!
E guardare quel simpatico uccello di Twitter tutto il tempo, non ti fa venire voglia di visitare Twitter per vedere le novità? Anche io, e mentre ci sei, perché non lo fai Seguici su Twitter?
