 Ciao fan di Photoshop! Con tutto il brusio che sta succedendo di recente su Google Plus, non si poteva evitare di fare anche un tutorial di Photoshop su di esso. Anche se può sembrare facile, l'icona g + dall'aspetto semplice è in realtà un po 'difficile da replicare perfettamente, ma sicuramente non ci fermerà. Preparati ad immergerti in qualche Photoshop più avanzato!
Ciao fan di Photoshop! Con tutto il brusio che sta succedendo di recente su Google Plus, non si poteva evitare di fare anche un tutorial di Photoshop su di esso. Anche se può sembrare facile, l'icona g + dall'aspetto semplice è in realtà un po 'difficile da replicare perfettamente, ma sicuramente non ci fermerà. Preparati ad immergerti in qualche Photoshop più avanzato!
Passaggio 1: Dimensione icona
Per questo, avremo un'icona più grande - 256 X 256px. Puoi anche provare a farti un'icona 128 x 128px o 512 x 512px, ma un'icona normale dovrebbe fare il lavoro.

Passaggio 2: impostazione delle guide
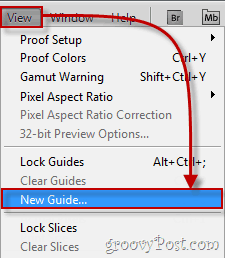
Per questo tutorial, dovremo essere estremamente precisi, quindi creiamo alcune guide per aiutarci lungo la strada. Per creare una nuova guida, vai a Visualizza, nuova guida.

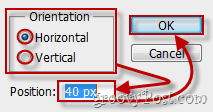
Dovrai ripetere questo passaggio più volte per creare le seguenti guide (ricorda, stiamo lavorando in pixel, quindi non dimenticare di modificare il centimetro nella casella della posizione a px):
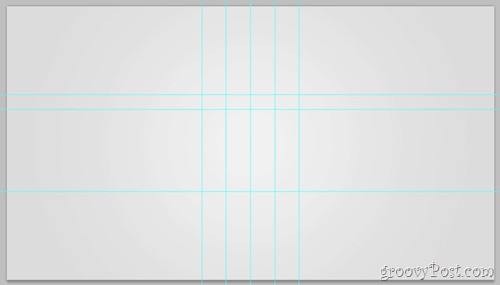
Guide orizzontali: 0px, 40px, 256px
Guide verticali: 0px, 64px, 128px, 192px, 256px
(Sotto - esempio per la seconda guida orizzontale)

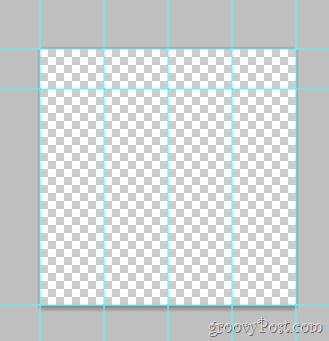
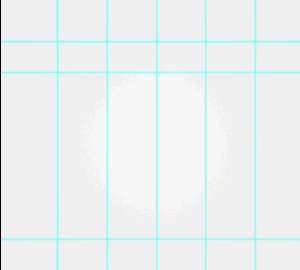
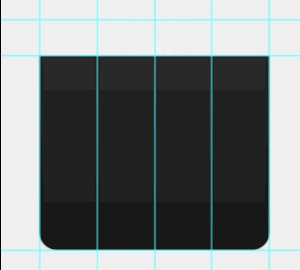
Una volta che hai finito, la tua tela dovrebbe apparire così:

Passaggio 3: ingrandimento della tela
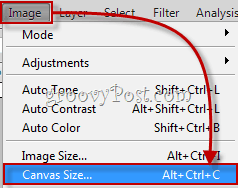
Vorremmo avere il logo Google Plus su uno sfondo liscio da bianco a grigio nel tipico stile di Google. Clic Immagine, Dimensione tela e imposta la tela su una risoluzione simile a uno sfondo. Per questo, siamo andati con 720p (1280 × 720).

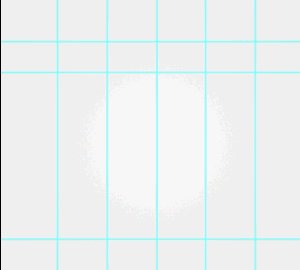
Ora prendi lo strumento sfumatura e crea un radiale sfumare quello passa dal bianco al grigio chiaro. Qualcosa di simile a questo:

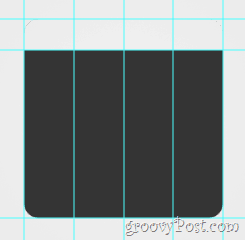
Passaggio 4: creare la forma
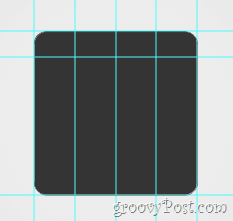
Creare un nuovo strato. Ora vai al Strumenti di forma e selezionare il Strumento rettangolo arrotondato. Cambia il suo raggio in 20 px e il suo colore diventa grigio scuro (343434). Ora usando le guide che abbiamo creato in precedenza, trascina la forma arrotondata e assicurati che si adatti perfettamente ai suoi confini.

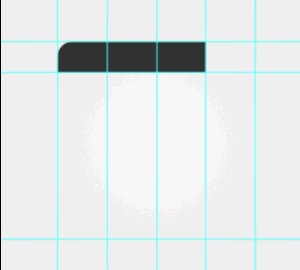
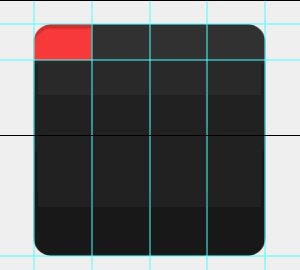
Passaggio 5: parte superiore del logo
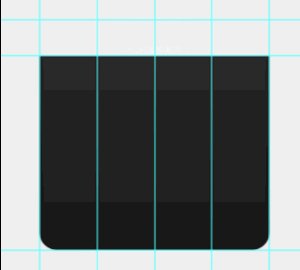
Prima di tutto, rasterizza il tuo livello con right-click, Rasterizza. Ora, usando il strumento per selezione di un'area rettangolare seleziona la parte superiore del logo (tra la prima e la seconda guida orizzontale) e poi tasto destro del mouse la scelta Strato via taglio. Ora, separa il nuovo livello in quattro livelli più piccoli, ciascuno per ciascun pezzo in alto: ecco come sarebbe se abilitassi e disabilitassi ogni strato uno per uno:

Suggerimento rapido: è possibile rinominare i livelli e assegnare loro nomi come il pezzo superiore 1, il pezzo superiore 2 e così via. Ciò non solo renderà le cose più pulite, ma renderà anche le cose più facili. Puoi persino provare mettendo i pezzi migliori nel loro gruppo di livelli.
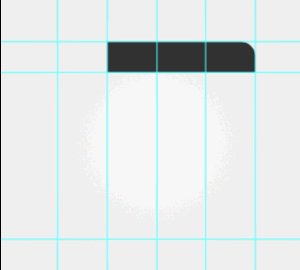
Passaggio 5: elementi visivi della parte inferiore
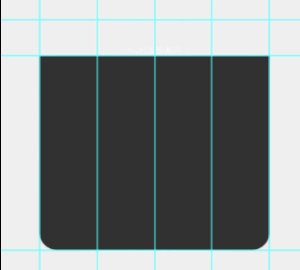
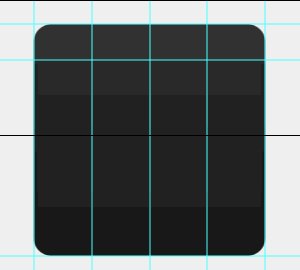
Seleziona il tuo livello che contiene la parte inferiore dell'immagine... (questa):

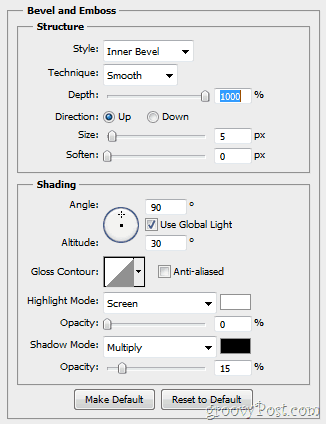
…e poi tasto destro del mouse Selezione Opzioni di fusione. Da qui ti consigliamo di aggiungerne alcuni Smusso e rilievo…

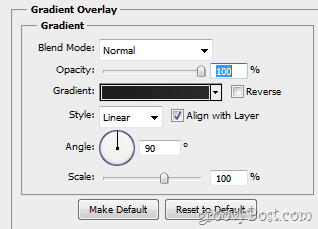
... e a Sovrapposizione gradiente (sfuma da 1d1d1d a 292929).

La tua immagine dovrebbe successivamente avere una modifica simile a questa:

Passaggio 6: elementi visivi della parte superiore
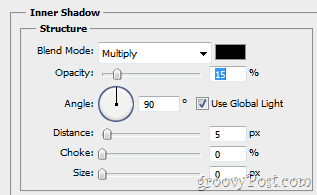
Innanzitutto, assicurati di abilitare l'icona dell'icona in alto a sinistra. Ora, di nuovo, apri quel livello Opzioni di Blanding e daglielo Ombra interiore…

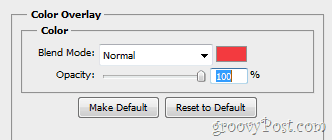
... così come alcuni Sovrapposizione colore.

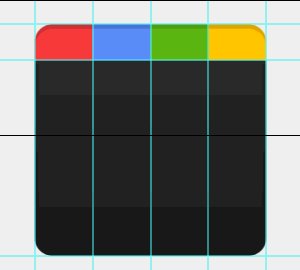
Ecco come dovrebbe apparire la tua immagine prima e dopo le modifiche:

Ripeti questo passaggio per ogni nuovo livello, impostando il suo giusto colore di sovrapposizione:
1o pezzo: Rosso - f23a3f
2o pezzo: Blu - 5988f5
3 ° pezzo: Verde - 5fb816
4 ° pezzo: Giallo - ffc000
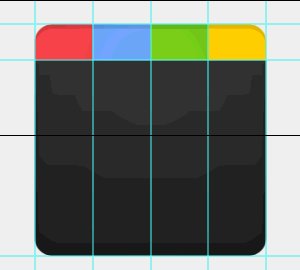
Passaggio 7: aggiunta di una leggera lucentezza
Fare un nuovo strato e posizionalo sopra tutti gli altri strati. Ora usa a Strumento sfumatura per creare un Gradiente radiale dissolvenza dal bianco alla trasparenza all'interno dell'area dell'icona. Quindi impostare il Opacità del livello per 30% e il Metodo di fusione per copertura. I cambiamenti sono appena percettibili, ma ancora abbastanza vitali. Ecco un rapido prima / dopo:

Step 8 - L'Onnipotente g +
Prendi una rapida schermata del logo di Google da Google.com. Poi incolla lo scatto direttamente in Photoshop (il suo livello va tra il gradiente di sovrapposizione e il resto dell'immagine) e rimuovere qualsiasi cosa tranne la piccola lettera "g".

Adesso puoi usare tutti gli strumenti che preferisci per rimuovere lo sfondo dalla piccola "g" e può anche usare Perfeziona il bordo per appianare un po '. Poi Ctrl + clic la miniatura del livello e quindi, pur avendo a Tendone rettangolare nella tua mano tasto destro del mouse e seleziona Riempire. Uso bianca a 100% e Normale e dovresti arrivare a questo:

Ora per il plus. Bene, niente da discutere qui, davvero. Basta prendere a Tipo di strumento e trova un carattere che abbia un bel magro "+" che è simile al logo originale e ottenerlo nell'immagine. Al termine, dovresti avere questo:

Step 9 - The Grand Finalmente!
Un altro passo ti aspetta! Vai a Visualizza> Cancella guide per sbarazzarci delle Guide, dal momento che non ci serviranno più e quindi la tua immagine sarà completa. (Oh, e non dimenticare di toccare una rapida Ctrl + Maiusc + S - non vorresti perdere tutto quel duro lavoro, vero?)

Step 10 - Divertiti!
Finalmente concluso! Ma aspetta, perché fermarsi qui? Chissà quali altri fantastici loghi potrebbero uscire da questo modello! Vai avanti e prova la tua creatività e vedi cosa ti viene in mente.



