Come creare un biglietto da visita in Photoshop
Attività Commerciale Adobe Nozioni Di Base Di Photoshop Photoshop / / March 18, 2020
Ultimo aggiornamento il


I biglietti da visita offrono un'impressione prima e talvolta duratura per potenziali clienti e colleghi. Ci sono molti siti Web là fuori che offrono modelli predefiniti in cui devi solo inserire le informazioni e premere stampa, ma cosa succede se vuoi qualcosa di più unico? Photoshop è uno dei tanti strumenti che eccellono nel fare esattamente questo; biglietti da visita personalizzati. In questo interessante tutorial, daremo uno sguardo alle basi per la progettazione di un biglietto da visita nel software Photoshop di Adobe.
Passo 1
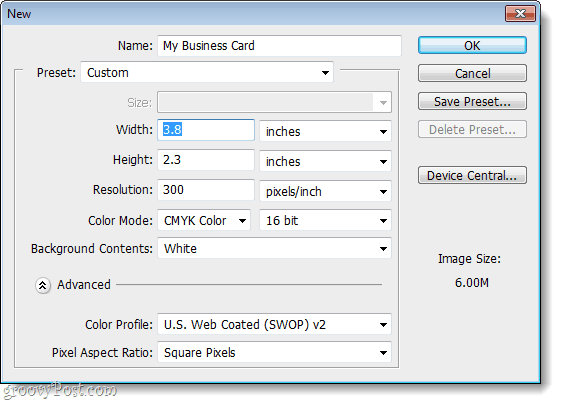
Apri Photoshop e crea un nuovo file. Ciò che inseriamo in questa finestra è importante perché ti consente di stampare biglietti di alta qualità e quelli della dimensione corretta.
La dimensione standard del biglietto da visita è 3,5 pollici (w) x 2 pollici (H). Ma vogliamo anche lasciare spazio per la stampa sanguinare, quindi aggiungeremo a 0,3 pollici un bordo bianco attorno ai bordi. Vogliamo anche utilizzare il set di colori CMYK con una risoluzione di 300 pixel per pollice in modo che le nostre stampe risultino in alta qualità.
In sintesi, se si desidera un biglietto da visita di dimensioni standard:
- Larghezza = 3,8 pollici
- Altezza = 2,3 pollici
- Risoluzione = 300
- Modalità colore = Colore CMYK, 16 bit.

Passo 2
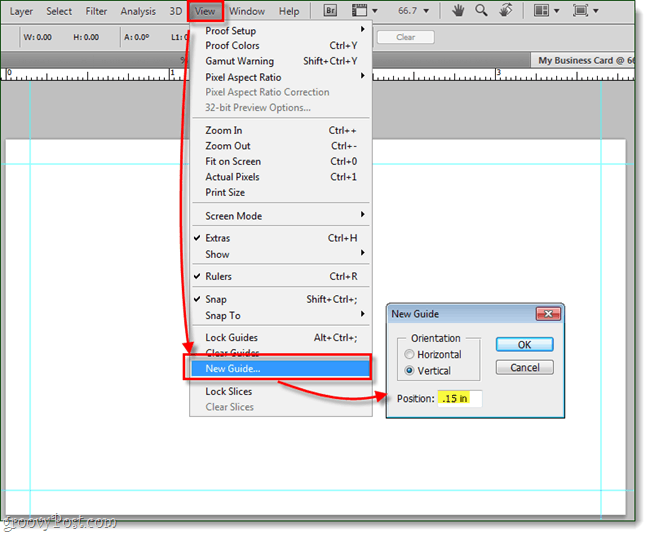
Ora dobbiamo impostare alcune guide in modo che il nostro biglietto da visita finisca con le giuste misurazioni. Dal momento che la carta stessa è 3,5 pollici x 2 pollicie la nostra tela è 3,8 pollici x 2,3 pollici, dobbiamo aggiungere un .15 in un bordo su tutti i lati. Per fare ciò utilizzeremo 4 guide visive.
Per farlo clic il Visualizza menu e SelezionareNuova guida... e quindi impostare la posizione come 0,15 polliciper la prima guida. Ripeti questo in modo da averne uno per sia orizzontale che verticale.
Quindi, una volta terminati i primi due, dovrai utilizzare alcune abilità matematiche. Per la prossima guida verticale mettere 3,65 pollici, e per la prossima guida orizzontale mettere 2,15 pollici. Questo dovrebbe darti 4 guide blu in proporzioni uguali attorno alla tua tela.
Per riassumere questo passaggio:
- Vai a Visualizza> Nuova guida
- 1a guida = orizzontale 0,15 pollici
- 2a guida = verticale 0,15 pollici
- 3a guida = orizzontale 3,65 pollici
- 4a guida = verticale 2,15 pollici

Passaggio 3
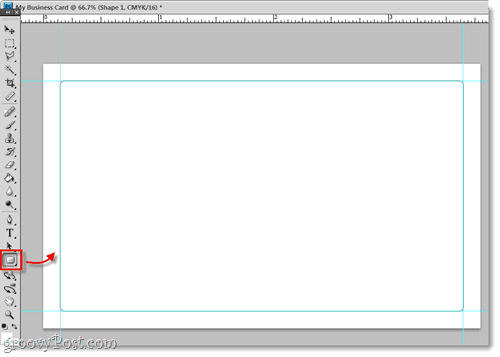
A questo punto, è del tutto facoltativo, ma mi piace aggiungi un rettangolo arrotondato alle linee guida, quindi ho un contorno visivo della mia carta.
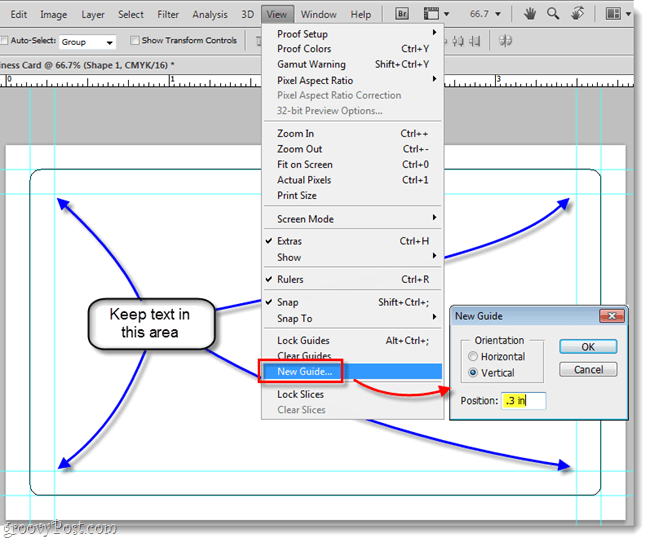
Successivamente, aggiungeremo alcune ulteriori linee guida per aiutarci a mantenere pulito e centrato il design della scheda.

Come in precedenza, aggiungeremo alcune linee guida che sono esattamente 0,15 pollici più vicino al centro della tela rispetto ai precedenti. Lo faccio perché vorrai mantenere tutto il testo e la grafica della scheda all'interno di quest'area. Perché? Alcuni motivi: il primo è che se il bordo della carta viene danneggiato non si desidera che il potenziale cliente perda informazioni vitali. Inoltre, se in seguito è necessario eliminare i bordi esterni, è possibile utilizzare queste guide interne per evitare problemi di spurgo. Infine, rende la tua carta più professionale.
Le misure per queste guide saranno:
- 1a guida = orizzontale 0,3 pollici
- 2a guida = verticale 0,3 pollici
- 3a guida = orizzontale 3,5 pollici
- 4a guida = verticale 2 pollici

Passaggio 4
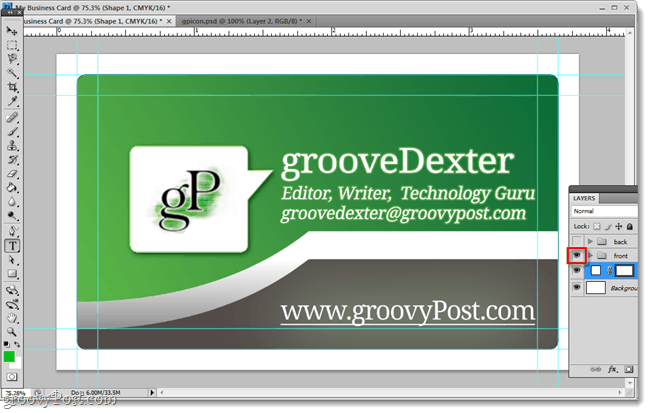
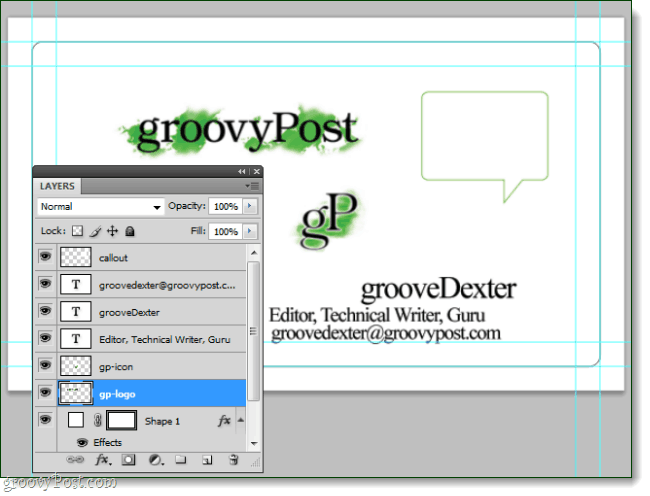
Ora che abbiamo impostato le nostre guide, possiamo iniziare a progettare! Questa è la parte divertente, metti qualunque grafica, slogan, numeri di telefono, nomi, titoli, indirizzi - basta lanciare tutto ciò che sai che vorrai usare ovunque sulla tela della carta.
Mentre aggiungi le cose, assegna ai loro livelli un nome appropriato. Ciò manterrà organizzato il tuo file Photoshop e ti consentirà di apportare facilmente modifiche.

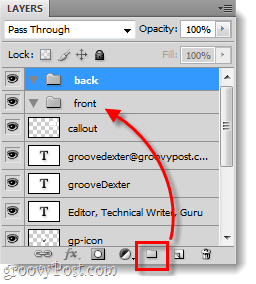
A questo punto andremo anche avanti e creeremo gruppi a due livelli (cartelle), questo ci permetterà di progettare sia la parte anteriore che quella posteriore della scheda in un file Photoshop. E ora che abbiamo creato dei gruppi, se hai qualcosa che sai di voler solo sul fronte, o solo sul retro, basta buttarlo in una di quelle cartelle! Altri elementi che utilizzerai su entrambi i lati, possono semplicemente rimanere completamente fuori dalle cartelle.

Passaggio 5
Ora il resto fa tutto parte del processo creativo. Puoi mantenere un semplice biglietto da visita bianco con il tuo logo e le informazioni di contatto, oppure puoi provare a rendere qualcosa di un po 'più elaborato.
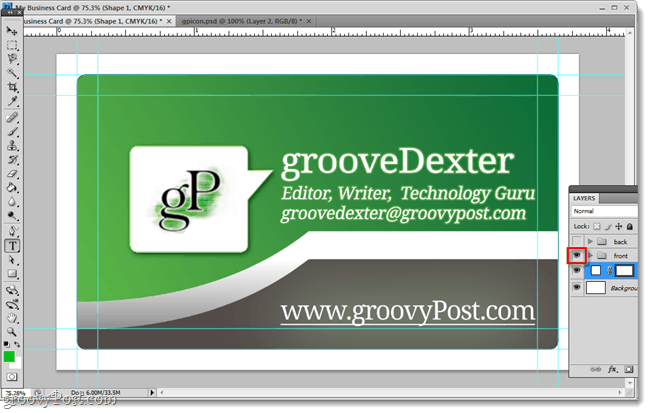
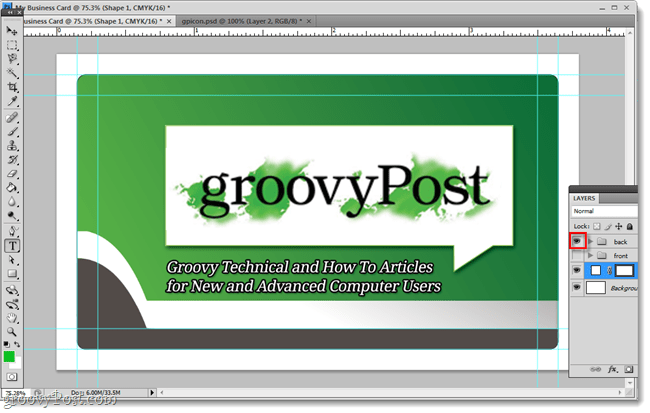
Di seguito ho trascorso alcuni minuti a scherzare con caratteri personalizzati, dimensioni, posizionamento, forme e sfumature. Il risultato? Qualcosa di interessante!
Poiché in precedenza abbiamo separato i livelli anteriore e posteriore, ora tutto ciò che devo fare per visualizzare entrambi i lati è nascondere entrambe le cartelle e rendere visibile l'altro.


Fatto!
Ora il tuo biglietto da visita è pronto per la stampa. A questo punto, tutto ciò che devi fare è procurarti una stampante di alta qualità o contattare la tua tipografia e chiedere loro in quale formato desidera che la tua carta gli venga inviata.
Se desideri vedere come è stato progettato questo biglietto da visita, puoi farlo scarica qui il file PSD.


