Come creare uno sfondo di cerchi fantastici in Photoshop
Adobe Nozioni Di Base Di Photoshop Photoshop / / March 18, 2020

Non c'è niente di meglio che creare la tua opera d'arte e condividerla con gli amici. Questo fine settimana ho preparato una guida rapida e divertente che ti insegnerà alcuni accattivanti trucchi per i pennelli di Photoshop. Il risultato sarà uno sfondo esteticamente gradevole che puoi utilizzare sul tuo computer, telefono o tablet. La parte migliore è che nessun altro là fuori avrà lo stesso sfondo per te, a meno che tu non lo condivida con loro, ovviamente.
Passaggio 1: avvio
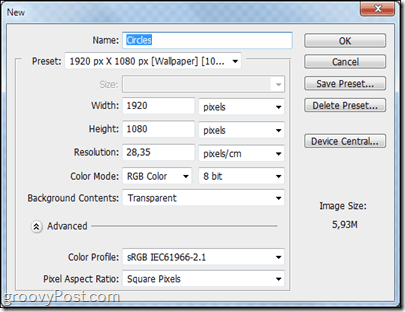
Inizia con un nuovo documento vuoto trasparente. Ti consiglierei di utilizzare la risoluzione del tuo monitor (o più grande) in modo da poter fare il tuo meraviglioso lavoro come sfondo del desktop in seguito. La mia risoluzione è 1920 × 1080 (1080p HD), quindi la userò.

Passaggio 2: impostare uno sfondo nero
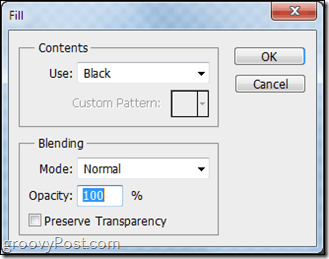
stampaCtrl + A per selezionare l'intera tela e con il strumento per selezione di un'area rettangolare selezionato, tasto destro e scegli Riempire. Da lì scegli di riempire con il nero in una modalità di fusione normale e 100 e opacità.

Passaggio 3: rendi il tuo pennello Groovy
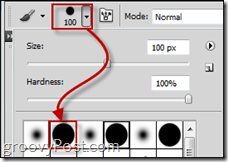
Seleziona lo strumento pennello e scegli la seconda preimpostazione del pennello per un bel pennello tondo e duro.

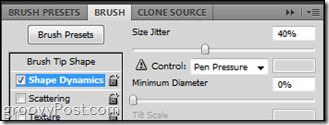
Ora premi F5 sulla tastiera per aprire il pannello del pennello. Da lì, aumenta Dimensione jitter dal Shape Dynamics categoria a circa 40%.

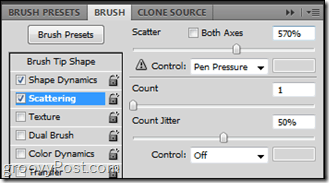
Quindi controlla Scattering. Da lì che vuoi Scatter dal 500 al 600 percento, conta a 1 e Conta Jitter al 50%.

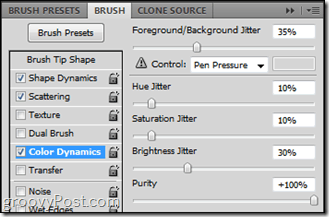
Ultimo, ma sicuramente non meno importante è il Dinamica del colore. Impostare il Jitter FG / BG a qualcosa dentro tra il 30% e il 50%. Jitter di tonalità e saturazione stai tranquillo a 10%, ma Luminosità Jitter può andare ovunque dal 30% al 55%.

Passaggio 4: prendi i tuoi pennelli!
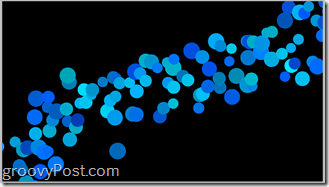
Sì. Prima di tutto crea un Nuovo strato, quindi prendilo Strumento pennello e basta fare clic e trascinare da un punto all'altro. Il risultato sarà perfetto! (Oh, e assicurati che il colore di primo piano che stai usando sia tutt'altro che nero, grigio e bianco!)

Fatto! Con la parte difficile almeno ...
Ora è tutto nelle tue mani. Avrai sicuramente visto questo tipo di cerchi astratti in molti sfondi, quindi diventa creativo e mostra cosa puoi fare!
Ecco alcuni esempi di sfondi realizzati con questa tecnica e alcuni effetti di Photoshop:



Tutto a posto! Questo è tutto! Ora accendi la tua creatività e inizia a creare alcune opere d'arte! Se hai domande o desideri richiedere guide per altre tecniche, pubblica un commento qui sotto!
