Con molti dibattiti in corso sull'opportunità o meno di iOS 7, non c'è altra scelta che scegliere un lato: iOS 6 o iOS 7. Personalmente penso che le icone di iOS 7 siano un po 'un ripoff di Windows Phone, ma hey - cosa hai intenzione di fare... Non è la prima cosa che Apple ha copiato o altri Microsoft di Apple o Android, è davvero un cerchio completo. Quindi, mentre siamo nel Umore di mela perché non provare un veloce Tutorial di Photoshop su come creare le tue icone iOS 6.
Trovare buone icone di esempio
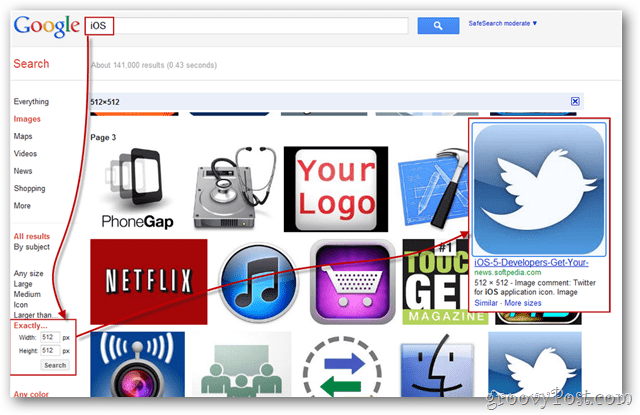
Il primo passo è trovare un esempio di icona iOS. Esegui una rapida ricerca di immagini Google o Bing per "Icone iOS". Indirizza la tua ricerca per ottenere risultati più precisi utilizzando le opzioni di ricerca esatta in Google.
Dopo aver trovato una buona icona PNG, salvala sul tuo PC in modo che possiamo aprirla in Photoshop.

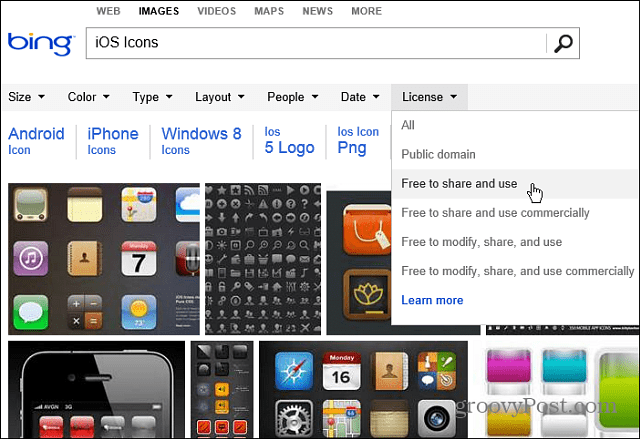
Vale anche la pena ricordare che Bing rende molto più semplice la ricerca di immagini e icone che possono essere utilizzate gratuitamente per uso personale.

Iniziare
Importa l'immagine salvata in Photoshop e assicurati che sia un PNG corretto. Dovrebbe avere un griglia a scacchiera dopo gli angoli arrotondati anziché il tipico sfondo bianco.
iose lo sfondo non è trasparente, puoi usare qualcosa come Strumento gomma magica in ciascuna delle quattro macchie bianche negli angoli.

Ctrl + Click la miniatura del livello con l'icona importata per effettuare una selezione della forma dell'icona. È quindi possibile (con lo strumento selezione rettangolare) tasto destro e Riempire con qualsiasi colore solido che desideri. Proverò il nero per cominciare.

Effetti speciali
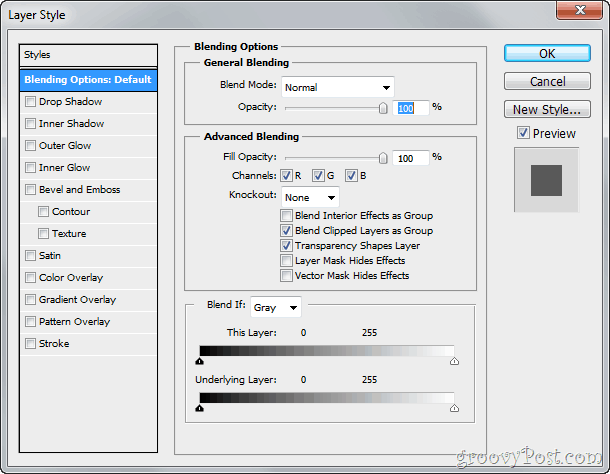
Ora è il momento di dare alla tua icona l'aspetto brillante di iOS 6 (che è meglio di iOS 7, ovviamente). Fai clic con il pulsante destro del mouse sul livello e seleziona Opzioni di fusione.

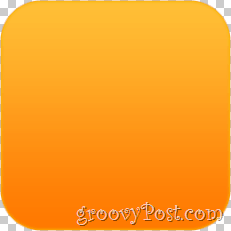
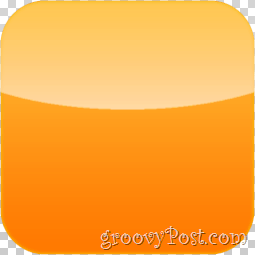
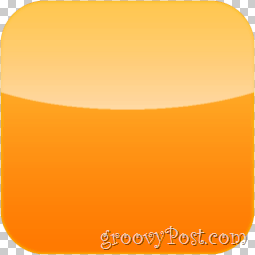
Le opzioni di fusione ti permetteranno di fare una varietà di stili di livelli sovrapposti che possono replicare l'aspetto dell'icona iOS. Inizia con a Pendenza e poi provane un po ' Drop Shadow e Bagliore interno. Il risultato finale sarà simile al seguente:

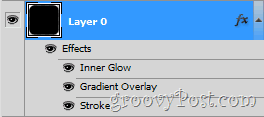
E il tuo livello sarà simile al seguente:

Suggerimento: puoi farlo rinomina il tuo livello (Maiusc + Ctrl + N) per mantenere le cose più organizzate.
Aggiungi Bit of Shine
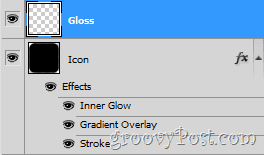
Ora repliciamo lo splendore lucido nella parte superiore di quasi tutte le icone di iOS 6. Innanzitutto, crea un nuovo livello. Chiamalo "Gloss" e mettilo sopra il tuo livello icona:

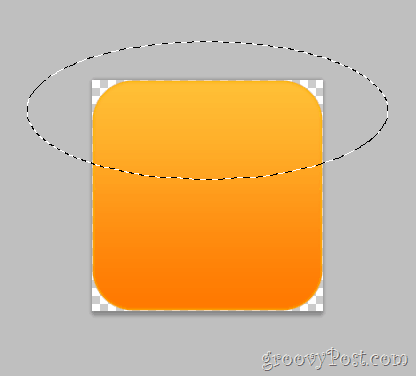
Ora prendi il Strumento di selezione ellittica (nascosto dietro lo strumento Selezione rettangolare). Crea una piccola forma rotonda nella parte superiore dell'icona in questo modo:

Senza deselezionare, raccogli il tuo Strumento sfumatura e crea rapidamente una sfumatura che sfuma dal bianco al 100% di trasparenza:

Dopo aver creato il gradiente, trascinalo fuori dalla parte inferiore della selezione tenendo premuto il tasto Maiusc.

Ora rimuovi la lucentezza che va oltre i confini dell'icona. Facendo un Ctrl + Click sulla miniatura del Livello icona e quindi invertendo la nostra selezione con Tasto destro del mouse> Seleziona inverso puoi coprire i quattro angoli vuoti. Ora possiamo selezionare il Strato di lucentezza e premere il tasto Tasto Elimina per sbarazzarsi della lucentezza in eccesso. Puoi finire con una rapida Ctrl + D deselezionare.

Mancia: Per migliorare l'effetto della brillantezza, puoi provare diverse modalità di sovrapposizione dei livelli, alcune delle quali funzionano bene Schermo, Luce soffusa e copertura.
Finalizzare la tua icona
Ora puoi aggiungere qualsiasi logo che desideri utilizzare. Dai un'occhiata alla mia dolce nuova app: l'iSmile! Solo $ 99,99 sull'App Store - sto scherzando, ovviamente! Puoi usare questa tecnica per creare tutte le icone groovy che vuoi... buon divertimento!