Ottieni il tuo commento Groovy Avatar / Gravatars
Wordpress Come Groovyblog / / March 17, 2020
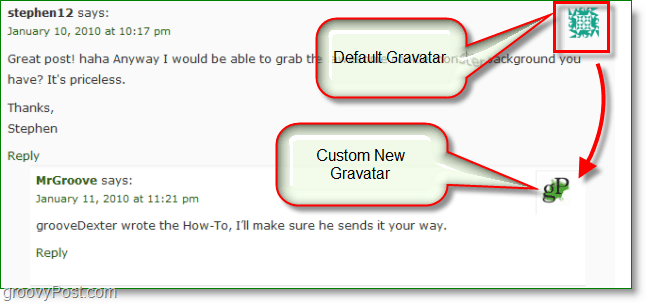
 Potresti aver notato che molte persone che commentano groovyPost hanno una loro foto visualizzata accanto al loro commento. Diversi lettori mi hanno chiesto come aggiungere le loro foto al sistema dei commenti, quindi ho pensato che sarebbe stato un ottimo How-To per tutti.
Potresti aver notato che molte persone che commentano groovyPost hanno una loro foto visualizzata accanto al loro commento. Diversi lettori mi hanno chiesto come aggiungere le loro foto al sistema dei commenti, quindi ho pensato che sarebbe stato un ottimo How-To per tutti.
Che cos'è un Gravatar?
Un Gravatar è una foto o un avatar che ti segue da un sito all'altro apparendo accanto al tuo nome quando commenti su siti Web che eseguono software WordPress, come groovyPost.

Tutti di default ricevono un Gravatar personalizzato, tuttavia è molto meglio aggiungerne uno tuo. Facciamolo adesso!
Come ottenere il tuo Gravatar personale e personalizzato
Cose che ti serviranno:
- Un indirizzo email che utilizzerai per tutti i siti su cui pubblichi commenti
- Una foto
1. Visitarehttp://gravatar.com/ e Clic il Ottieni il tuo Gravatar oggi pulsante.

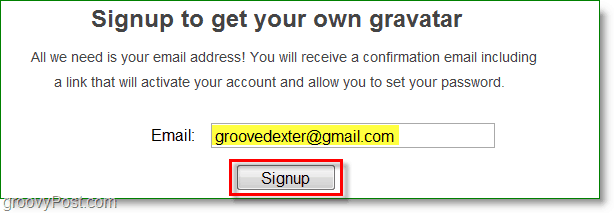
2. Nella pagina successiva accedere il tuo E-mailindirizzo e ClicIscriviti.

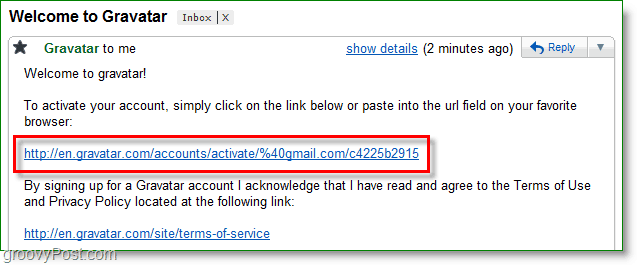
3. Una email verrà inviata per confermare, Aperto il tuo e-mail e Clic il Link di attivazione.

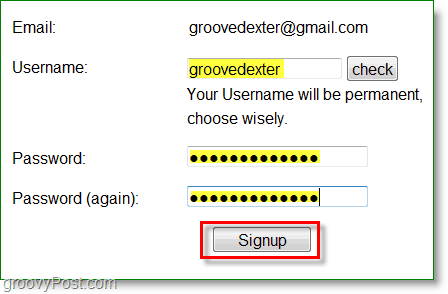
4. Il link dovrebbe portarti alla pagina di attivazione, qui genere nel desiderato Nome utente utilizzando lettere minuscole e numeri, senza spazi o punteggiatura. Quindi inserisci una password che desideri utilizzare per il tuo account Gravatar.

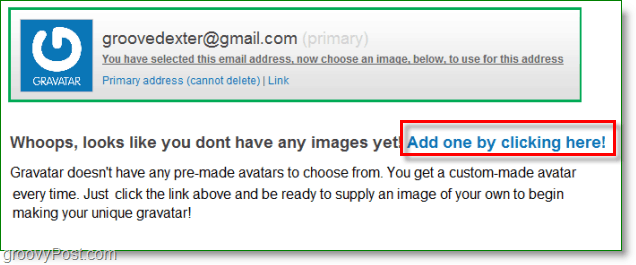
5. Ora devi assegnare un'immagine personalizzata. Clic Aggiungine uno cliccando qui!

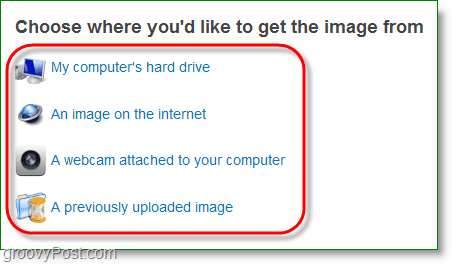
6. Successivamente, devi scegliere dove desideri ottenere la tua immagine. Nel mio caso, estrarrò il mio dall'immagine del mio profilo di Facebook, quindi selezionerò Un'immagine su Internet.

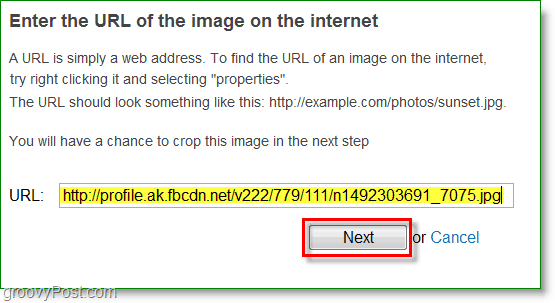
7. Inserisci la tua immagine / posizione dell'immagine e ClicIl prossimo.

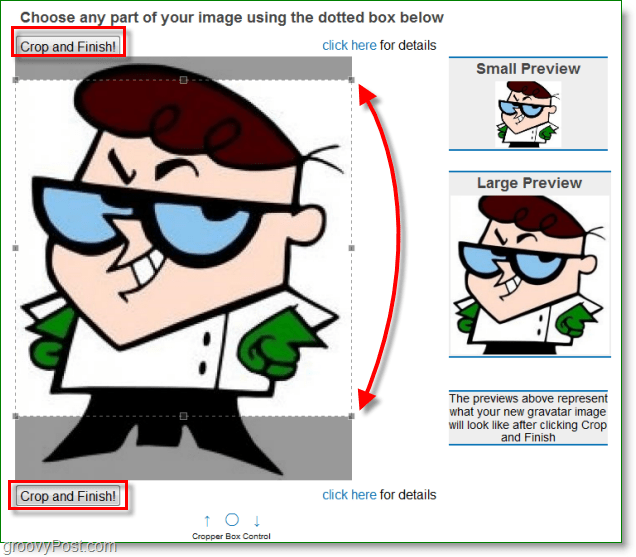
8. È probabile che la tua immagine non sia un quadrato perfetto, quindi qui puoi Ritaglia il tuo Immagine usando la casella tratteggiata a sinistra. L'anteprima Piccola e Anteprima Grande è come apparirà il tuo Gravatar finale. ClicRitaglia e termina! quando fatto.

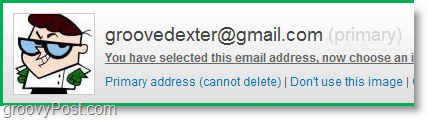
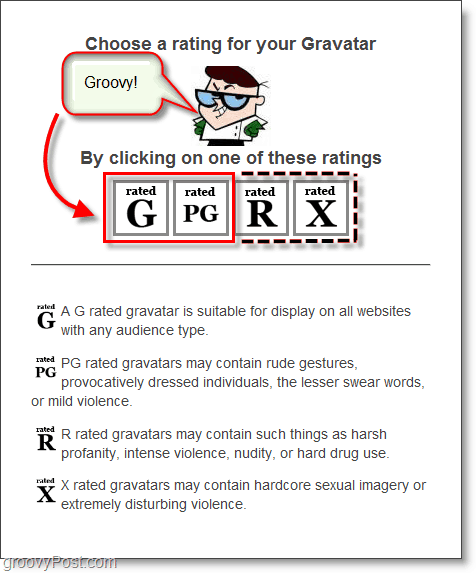
9. Il prossimo, Clic un Valutazione accurata per il tuo Gravatar.
Tenendo presente ciò, ti preghiamo di tenerli classificati G o PG per l'uso su groovyPost.com e praticamente su qualsiasi altro sito Web utile su Internet; non vorresti rischiare di far revocare i tuoi commenti / Gravatar.

Tutto fatto!
Ora, ogni volta che pubblichi un commento su un sito Web, usa semplicemente la stessa e-mail che hai usato durante la configurazione di Gravatar e il tuo avatar groovy verrà visualizzato accanto al tuo nome se il sito lo supporta. Sentiti libero di provarlo di seguito, nei commenti GroovyPost!