Come incorporare moduli Google in un sito web
Moduli Di Google Google Eroe / / December 04, 2020
Ultimo aggiornamento il

In questo articolo imparerai come personalizzare un modulo Google per adattarlo al tuo tema e come incorporarlo in qualsiasi pagina del tuo sito.
Non è sempre facile pubblicare moduli compilabili sul tuo sito web. Ci sono Plugin di WordPress disponibili per pubblicare moduli, ma non sono sempre gratuiti. Di solito richiedono anche un po 'di configurazione e un po' di una curva di apprendimento.
Il bello di Google Forms è che puoi farlo rapidamente creare un semplice modulo che puoi quindi incorporare nel tuo sito web. Puoi anche personalizzare il modulo con colori e uno stile che corrisponda al tuo tema generale.
In questo articolo imparerai come personalizzare un modulo Google per adattarlo al tuo tema e come incorporarlo in qualsiasi pagina del tuo sito.
Personalizzare il tuo modulo Google
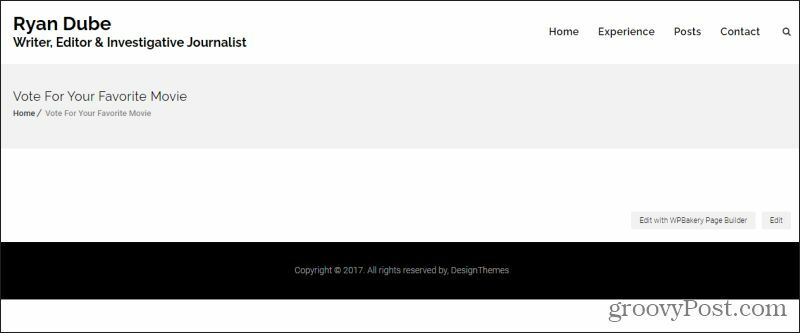
Per questo esempio, inizieremo con un sito web di esempio e un modulo Google vuoto predefinito.
Per iniziare, crea una nuova pagina sul tuo sito e dai un'occhiata da vicino al layout e al tema. In particolare, nota i colori primari e secondari.

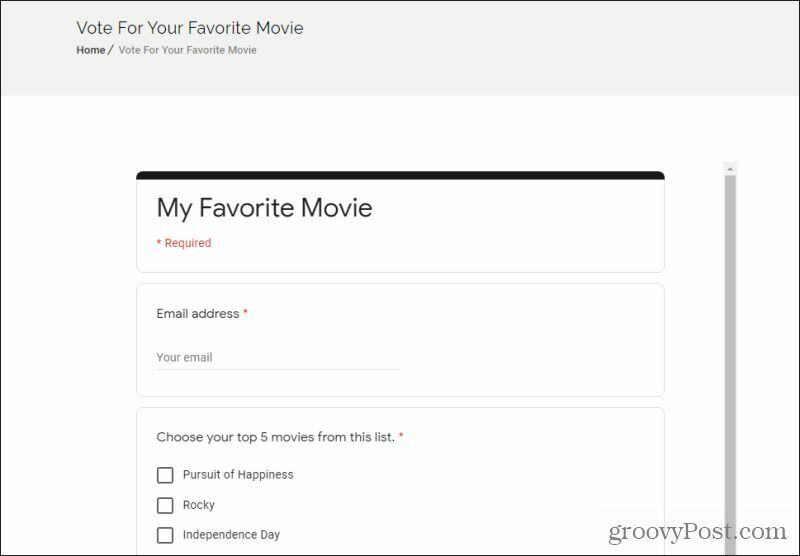
In questo esempio, il tema è uno sfondo bianco con striscioni neri. Il testo dell'intestazione è nero scuro e in grassetto e il carattere del sito stesso è nero. In questa particolare pagina, il piano è quello di incorporare un modulo che consenta ai visitatori di votare il loro film preferito tra cinque opzioni e fornire i propri commenti.
Successivamente, dovrai personalizzare il tuo modulo Google in modo che corrisponda a questo layout di pagina.
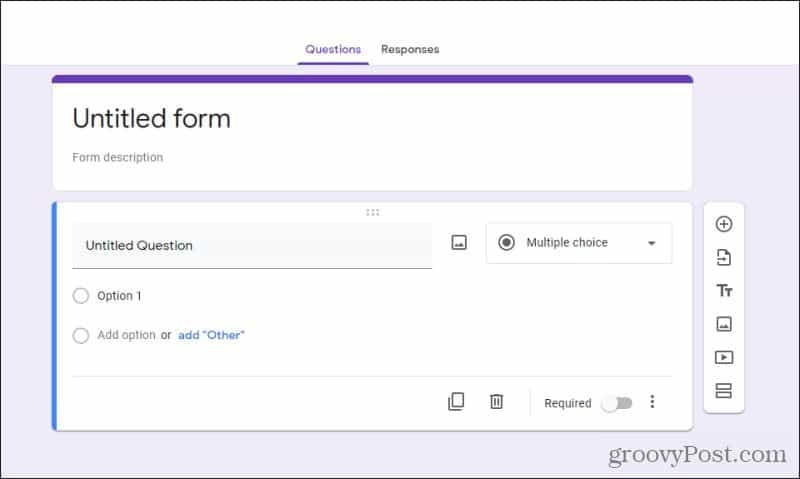
Quando crei un modulo Google vuoto, noterai che il layout è impostato su uno sfondo viola con testo nero in grassetto e testo normale sul modulo. Il bordo del banner in alto è viola scuro.

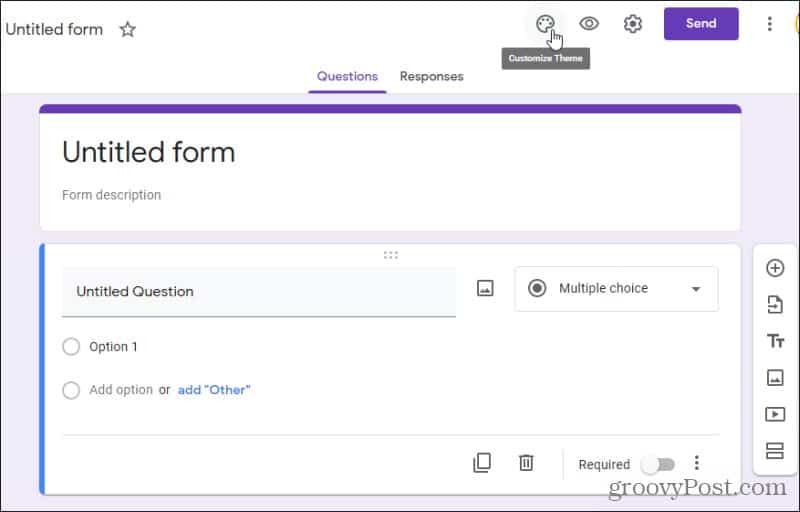
Ovviamente, questo non funzionerà sulla pagina in cui vorremmo incorporare il modulo. Per personalizzare il modulo, seleziona l'icona della tavolozza dei colori nell'angolo in alto a destra della finestra dell'editor del modulo. Ciò ti consentirà di personalizzare il tema, inclusa la combinazione di colori.

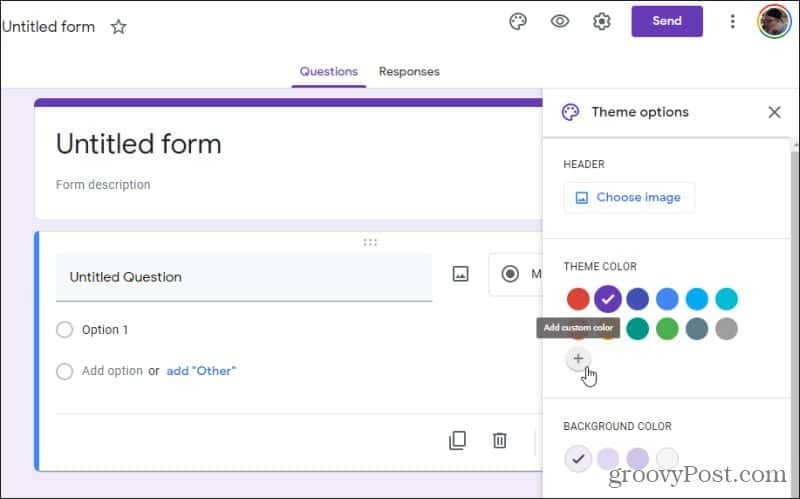
Questo mostrerà un menu a discesa di personalizzazione. Se non vedi uno schema di colori che funziona nella sezione Colore del tema, puoi selezionare il + icona per mettere a punto il colore su cui desideri basare il modulo.

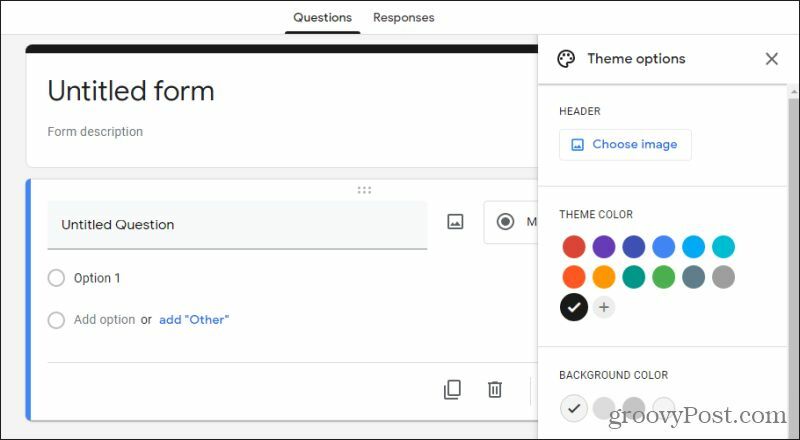
Utilizza la tavolozza dei colori per selezionare il colore esatto che desideri per il tuo tema. In questo caso, la scelta del nero cambia automaticamente il colore di sfondo in un colore complementare che dovrebbe funzionare con il nero. Puoi cambiare questo colore sotto Colore di sfondo sezione.

Altre opzioni in questa pagina includono l'aggiunta di un'immagine di intestazione e la modifica dello stile del carattere del modulo. Una volta che hai finito di personalizzare il modulo, ci sono alcune altre opzioni da configurare prima di essere pronto per incorporare il modulo Google nel tuo sito web.
Personalizzazione delle opzioni del modulo Google
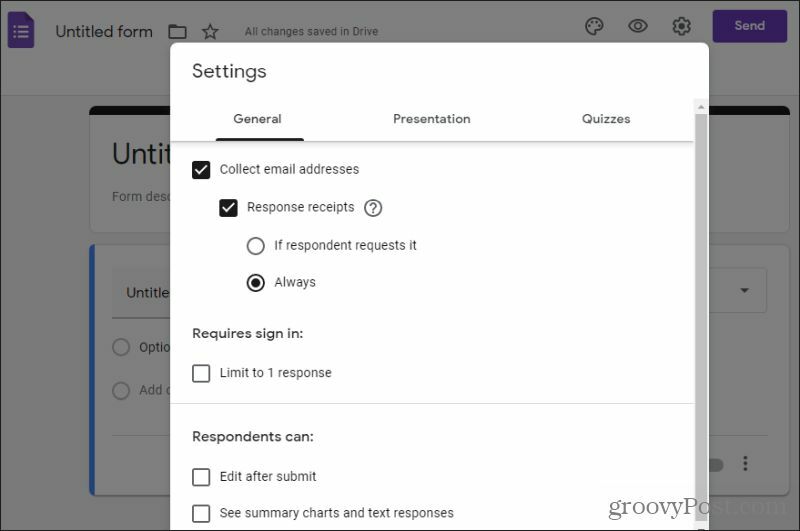
Prima di incorporare il tuo modulo Google nel tuo sito web, dovresti impostare alcune cose per accogliere le voci del modulo basato sul web. Per fare ciò, seleziona l'icona a forma di ingranaggio nell'angolo in alto a destra del modulo. Si apre una finestra Impostazioni con varie opzioni di configurazione.
A meno che tu non voglia mantenere i risultati anonimi, dovresti abilitare Raccogli indirizzi emaile fornire Ricevute di risposta.

Le ricevute di risposta si occuperanno automaticamente di inviare un messaggio di conferma via e-mail quando l'utente ha inviato la propria voce. In questo modo non devi preoccuparti di programmarlo dal tuo sito web stesso.
Puoi lasciare tutte le altre opzioni deselezionate a meno che non desideri limitare le risposte a una per utente. In tal caso, ti consigliamo di abilitare Limita a 1 risposta.
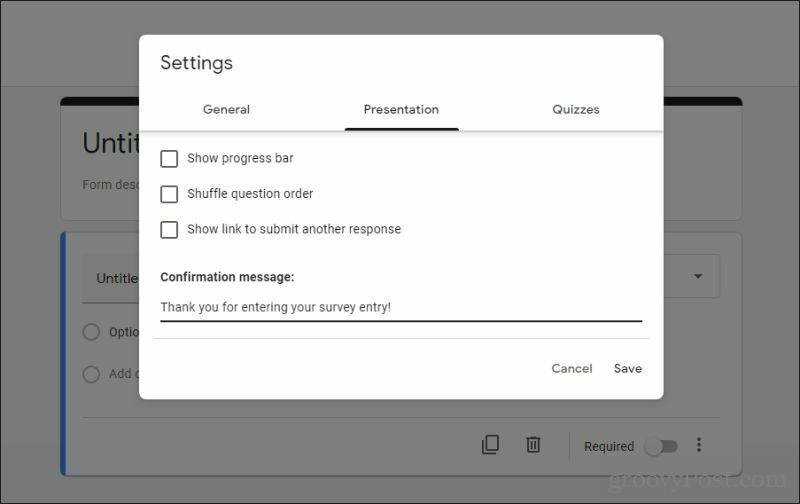
Seleziona il Presentazione scheda per vedere più opzioni.

A meno che il modulo non sia molto lungo, probabilmente non è necessario attivarlo Mostra barra di avanzamento. Il Domanda casuale L'opzione di ordine è utile per i sondaggi in cui si desidera fornire un diverso ordine di domande a ciascun visitatore. In genere, non abiliti Mostra link per inviare un'altra risposta poiché per la maggior parte dei sondaggi vorrai solo una risposta per utente. Questo viene applicato utilizzando il loro indirizzo email.
Digita un messaggio di conferma che desideri venga visualizzato dall'utente nel Messaggio di conferma campo. Selezionare Salva in fondo al modulo di iscrizione quando hai finito.
Dopo aver creato il modulo e sei pronto per incorporarlo nel tuo sito web, seleziona Spedire per passare alla fase successiva.
Come incorporare un modulo Google nel tuo sito web
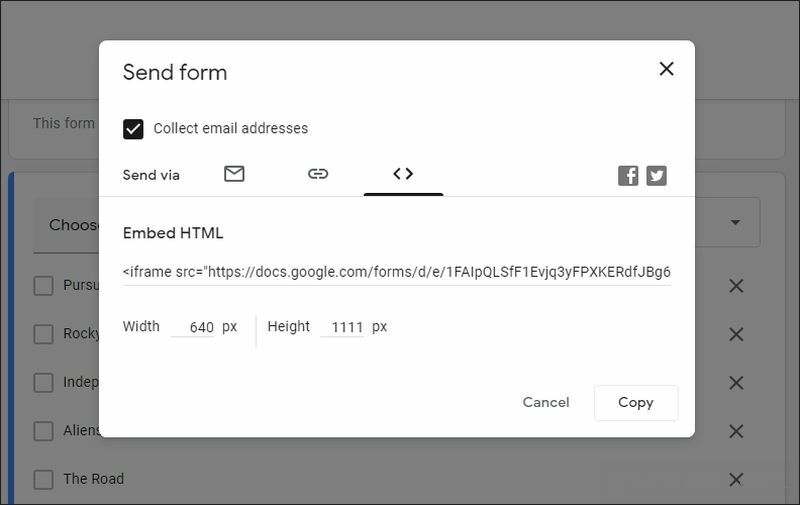
Dopo aver selezionato Invia, si aprirà una finestra con varie opzioni per condividere il modulo con tutti gli utenti. Per incorporare in un sito web, dovrai selezionare l'icona di incorporamento (caratteri di due carati).
Nel Incorpora HTML campo, puoi vedere il codice iframe che puoi utilizzare per incorporare il modulo.

Assicurati di regolare il Larghezza e Altezza del modulo in modo che si adatti correttamente alla tua pagina web. Dopo aver corretto queste impostazioni, seleziona e copia l'intero codice iframe dal campo Incorpora HTML.
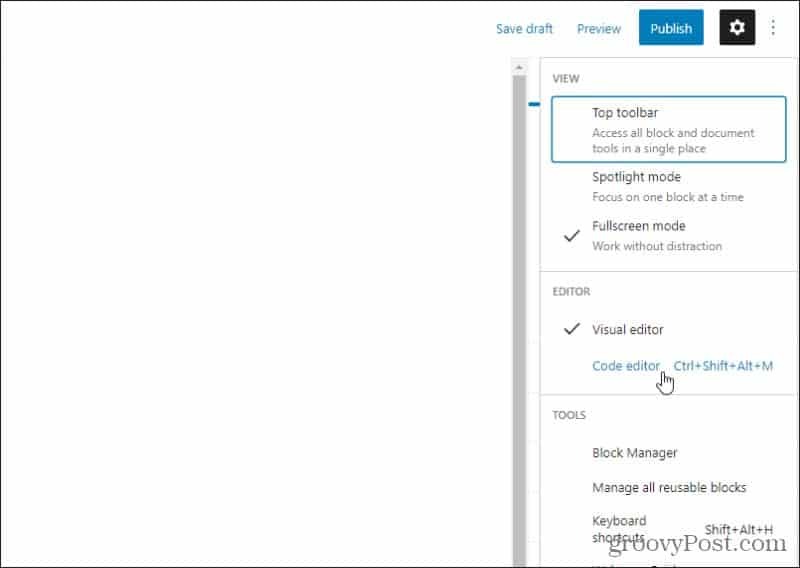
Se utilizzi WordPress, dovrai passare alla modalità Editor di codice quando modifichi la pagina in cui desideri incorporare il modulo. Per fare ciò, modifica la pagina e quindi seleziona i tre punti verticali nell'angolo in alto a destra della finestra dell'editor di WordPress. Selezionare Editor di codice nel Editor sezione.

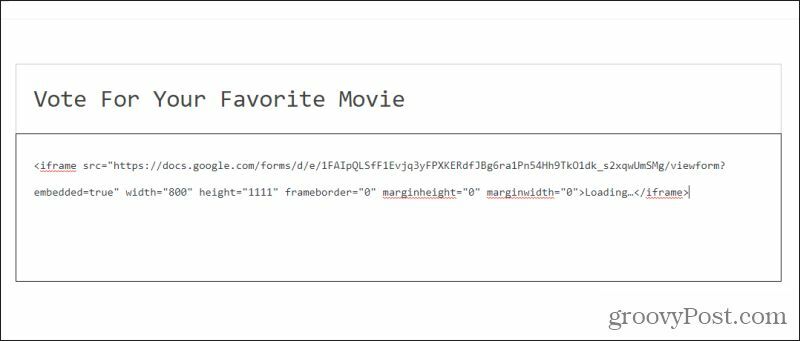
Nella finestra dell'editor di codice, incolla il codice di incorporamento iframe nella casella del contenuto.

Infine, seleziona Salva la bozza e poi seleziona Anteprima per vedere come appare il modulo sulla tua pagina.

Se il modulo non sembra corretto, torna all'account Moduli Google e modifica un po 'di più il design. Quindi, ripeti il processo precedente per incollare il nuovo codice di incorporamento. Quando l'anteprima del modulo sembra corretta, sei pronto per pubblicare la pagina e iniziare a raccogliere i risultati del modulo!
Raccolta dei risultati dei moduli da un sito web
Tutte le voci del modulo che ricevi dai visitatori del sito web andranno a un foglio di lavoro di Fogli Google. Puoi visualizzare questi risultati tornando al modulo che hai creato in Moduli Google e selezionando Risposte nella parte superiore della pagina di progettazione del modulo.
La cosa bella della raccolta di indirizzi email con un modulo come questo è che stai anche creando un elenco di email dei visitatori del tuo sito web. Puoi usarlo per inviare email di massa con notizie sul tuo sito o altri aggiornamenti ai tuoi lettori potrebbero essere interessati.
Ad ogni modo, Google Forms è un potente strumento per incorporare moduli sul tuo sito web senza alcuna conoscenza di programmazione.
Corrispondenza dei prezzi in negozio: come ottenere prezzi online con la praticità
Acquistare in negozio non significa che devi pagare prezzi più alti. Grazie alle garanzie di corrispondenza dei prezzi, puoi ottenere sconti online con mattoni e malta ...
Come regalare un abbonamento Disney Plus con una carta regalo digitale
Se ti sei divertito con Disney Plus e vuoi condividerlo con altri, ecco come acquistare un abbonamento Disney + Gift per ...
La tua guida alla condivisione di documenti in Documenti, Fogli e Presentazioni Google
Puoi collaborare facilmente con le app basate sul Web di Google. Ecco la tua guida alla condivisione in Documenti, Fogli e Presentazioni Google con le autorizzazioni ...