Come ottimizzare la tua pagina Facebook per il branding visivo: Social Media Examiner
Facebook / / September 26, 2020
 Tu sei chiedendosi come ottimizzare visivamente il nuovo layout della pagina Facebook?
Tu sei chiedendosi come ottimizzare visivamente il nuovo layout della pagina Facebook?
A partire dal 10 marzo 2011, è diventato ufficiale: il nuovo layout della pagina Facebook è stato applicato a tutte le pagine dei fan. Ora che il problema si è risolto, i bug risolti e alcune modifiche apportate, gli amministratori possono ora concentrare la loro attenzione sullo sfruttamento al massimo di ciò che Facebook ha dato loro, che è MOLTO spazio sullo schermo!
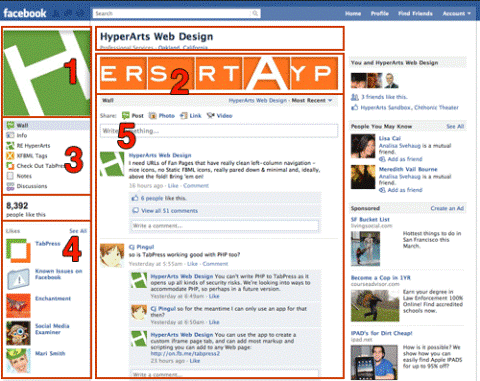
Essenzialmente, il nuovo layout di pagina concede ai brand oltre due terzi dello spazio disponibile sullo schermo (vedi le caselle rosse nell'immagine sotto), con Facebook che riserva solo la sua stretta banda blu in alto e la colonna di destra per i propri contenuti.

Questo nuovo layout amplia notevolmente le possibilità di branding per le aziende. Ora puoi creare una presenza su Facebook che sia più completamente brandizzata e unificata
Si tratta di branding strategia più che design!
a differenza di altri articoli che si sono concentrati su schede di destinazione interessanti, questo articolo lo farà dare uno sguardo più ampio agli elementi disponibili e a come usarli insieme per il miglior effetto visivo e di messaggistica.
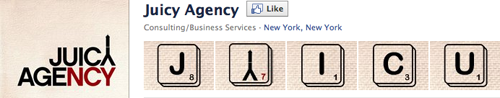
Questo articolo tratterà principalmente di immagine del profilo (vedi sopra l'immagine n. 1), il photostrip (# 2) e il navigazione tramite schede (# 3), il cui uso creativo può risultare in una fan page visivamente accattivante e di facile navigazione. Ma il Mi piace in primo piano (# 4) e il miniatura dell'immagine del profilo (# 5) presenta anche opportunità di branding e merita attenzione.
L'immagine del profilo: l'elemento visivo più importante
L'immagine del profilo è l'identità visiva chiave del tuo marchio, che occupa la posizione in cui sui siti web vedresti il logo del marchio. Tu vuoi dargli un peso visivo poiché occupa l '"angolo di potenza" della pagina.
Le dimensioni massime consentite dell'immagine del profilo sono 180 x 540 px. Tuttavia, poiché la barra di navigazione è direttamente sotto l'immagine del profilo, gli amministratori della pagina dovrebbero farlo bilancia l'altezza della foto e mantieni la navigazione della pagina above the fold.
Gli amministratori della pagina devono essere consapevoli di bilanciare la messaggistica nella loro immagine del profilo con il modo in cui influisce sulla posizione della navigazione delle schede. Come con i siti web, vuoi mantenere le tue informazioni chiave above the fold.
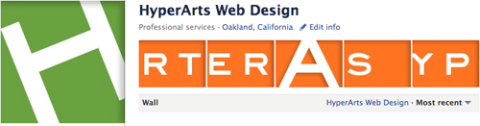
L'immagine del profilo e la striscia fotografica dovrebbero funzionare insieme
Poiché la striscia fotografica è immediatamente a destra dell'immagine del profilo, i designer dovrebbero farlo considera come ciascuno influisce e rinforza l'altro. Il Pagina delle biblioteche di Manchester è un buon esempio, ma ce ne sono molti altri.

E non dimenticare la miniatura del profilo!
La miniatura è l'immagine che accompagna tutti i tuoi post e commenti sulle pareti delle pagine, quindi è il tuo "mini logo" e dovrebbe essere realizzata con cura.
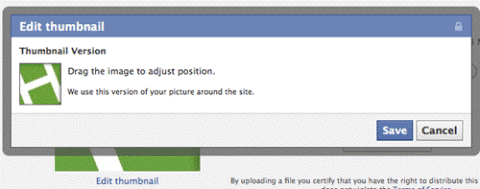
La miniatura, per impostazione predefinita, mostra solo una sezione dell'immagine del tuo profilo; non puoi creare e caricare un'immagine specifica per la miniatura. Tuttavia, tu puòmodificare l'immagine in miniatura tramite "modifica pagina> immagine profilo> modifica miniatura":

Basta trascinarlo nella casella finché non sei soddisfatto del risultato. Se la tua immagine del profilo è:

Tu vuoi questo:

Non questo:

La striscia fotografica: rotola con la casualità!
Quando Facebook ha aggiunto la striscia fotografica alle pagine dei fan, molti ne hanno approfittato per usarla creare un marchio senza soluzione di continuità incorporando l'immagine del profilo e la striscia fotografica. Tuttavia, sono rimasti delusi nello scoprire che, a differenza dei profili personali, le cinque immagini della striscia fotografica venivano mescolate ogni volta che la pagina viene caricata.
Ricevi la formazione sul marketing di YouTube - Online!

Vuoi migliorare il tuo coinvolgimento e le tue vendite con YouTube? Quindi unisciti al più grande e migliore raduno di esperti di marketing di YouTube mentre condividono le loro strategie comprovate. Riceverai istruzioni dettagliate in tempo reale incentrate su Strategia di YouTube, creazione di video e annunci di YouTube. Diventa l'eroe del marketing di YouTube per la tua azienda e i tuoi clienti mentre implementi strategie che ottengono risultati comprovati. Questo è un evento di formazione online dal vivo dei tuoi amici su Social Media Examiner.
CLICCA QUI PER I DETTAGLI - I SALDI FINISCONO IL 22 SETTEMBRE!Ma molte pagine si sono rapidamente adattate e hanno approfittato di quella casualità e hanno selezionato cinque immagini che funzionano in qualsiasi ordine.
HyperArts e Agenzia succosa accentuare la casualità:


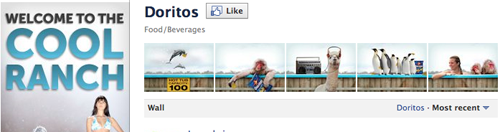
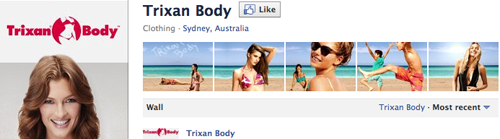
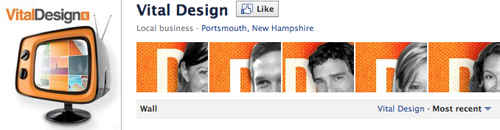
Mentre altri marchi utilizzano immagini indipendentemente dal loro ordine:



Come puoi vedere, l'applicazione della casualità delle cinque immagini nella fotostrip è una sfida di design / messaggistica che i marchi ei loro designer dovrebbero accettare. È un'opportunità per essere creativi nel rispetto delle regole.
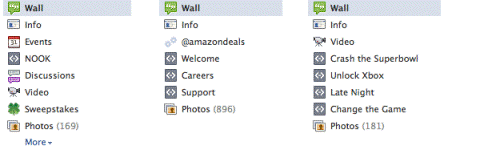
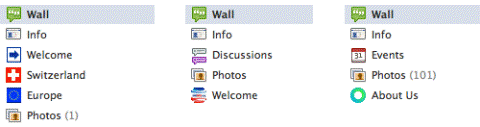
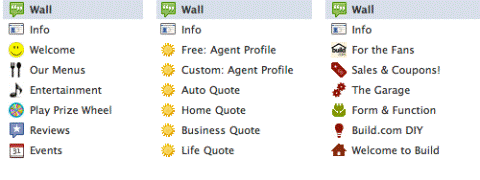
La navigazione a schede: qualcosa di perso, molto guadagnato
Spostare la barra di navigazione nella colonna di sinistra è stata probabilmente la modifica più sgradita al layout della pagina dei fan. Gli amministratori hanno ritenuto che la navigazione della loro pagina fosse stata retrocessa a un luogo di minore visibilità.
Ma c'è un altro lato di quella medaglia. Invece di sei schede blu con i nomi spesso troncati a causa di limitazioni di caratteri, ora hai 36 caratteri con cui lavorare e icone personalizzate.
Quando crei il tuo file possedere applicazioni iFrame, Puoi creare l'icona della scheda dell'app per la navigazione a schede, collegando così visivamente la navigazione con gli altri elementi visivi della pagina, o utilizzando "idiogrammi" (ad esempio, un'immagine di un fork accanto alla scheda "menu") per rafforzare il contenuto della scheda.
Mantieni la tua navigazione ridotta!
Le pagine dovrebbero evita la navigazione ingombra di troppe schede (in particolare le schede in cui il contenuto è scarso o nullo), icone di qualità e design molto diversi (quelle icone FBML statiche grigie ora sembrano datate e un po 'brutte) e ordinate in modo casuale anziché per importanza.

Negli esempi precedenti, e, attenzione, questi sono di grandi marchi, ci sono schede degli eventi senza eventi, applicazioni senza icone, molte icone FBML statiche obsolete, ecc. Questi marchi non sarebbero mai così sciatti con la navigazione del loro sito web!
In termini di pagine che siamo facendo attenzione alla loro navigazione, c'erano pagine che andavano con il ridotto e il minimo ...

... e altri che utilizzavano icone personalizzate (cosa che puoi fare durante la creazione di schede di pagina iFrame) per creare un aspetto unificato:

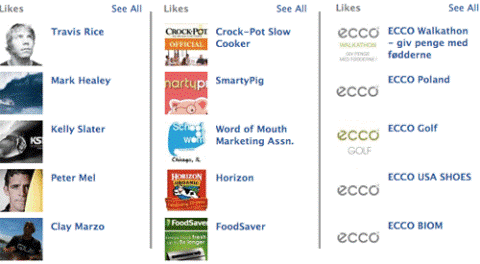
Mi piace in primo piano: opportunità per cross-branding e partnership
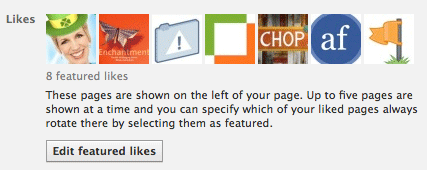
L'area "Mi piace in primo piano" nella colonna di sinistra sotto il conteggio dei Mi piace, rappresenta una grande opportunità per i marchi evidenziare altre pagine possiedono, pagine partner o semplicemente correlate per interesse:

Gli amministratori hanno molto controllo sui Mi piace in primo piano.
Tramite "modifica pagina> in primo piano" puoi selezionare quali delle tue pagine piaciute (queste sono pagine che il tuo pagina ha messo Mi piace, non il tuo profilo personale) verrà visualizzato nella rotazione di cinque pagine.

Il take-away: considera tutti gli elementi del tuo marchio visivo
Poiché il vecchio layout consentiva solo il branding visivo dell'immagine del profilo e delle schede personalizzate, erano davvero tutti i responsabili del branding visivo a cui dovevano prestare attenzione.
Ma è un nuovo giorno e un nuovo layout, nitido e pulito, quindi guarda a tutti gli elementi di cui sopra, pensare in modo creativo e usarli tutti insieme per mostrare una presenza forte e convincente!
Cosa ne pensate di questi cambiamenti? Se hai domande o commenti, ti preghiamo di lasciarli nella casella sottostante.



