Come utilizzare il markup semantico per migliorare i risultati della ricerca: Social Media Examiner
Strumenti Di Social Media / / September 26, 2020
 Vuoi che i motori di ricerca trovino facilmente i tuoi contenuti?
Vuoi che i motori di ricerca trovino facilmente i tuoi contenuti?
Vuoi che i risultati di ricerca relativi ai tuoi contenuti si distinguano?
Puoi dire ai motori di ricerca esattamente qual è il tuo contenuto per renderlo più facile indicizzarlo.
In questo articolo lo farai scopri le basi e i vantaggi del markup semantico e come può far risaltare i tuoi contenuti nella ricerca.
Cos'è il markup semantico?
Markup semantico è un modo stravagante per dire che puoi usare i tag HTML per comunica ai motori di ricerca esattamente cos'è un contenuto specifico.

Ad esempio, puoi far sapere ai motori di ricerca chi ha scritto un post sul blog, i dettagli di un evento che stai ospitando, se una stringa di parole e numeri è un indirizzo e molto altro ancora.
Perché dovresti farlo? Perché aiuta i motori di ricerca indicizza i tuoi contenuti più velocemente.
Senza markup semantico, i motori di ricerca si basano sul contesto per determinare a cosa si riferiscono i tuoi contenuti. Ci vuole un po 'di più perché
Con markup semantico, i motori di ricerca sanno immediatamente quali sono i tuoi contenuti e possono indicizzarli più velocemente e con maggiore precisione.
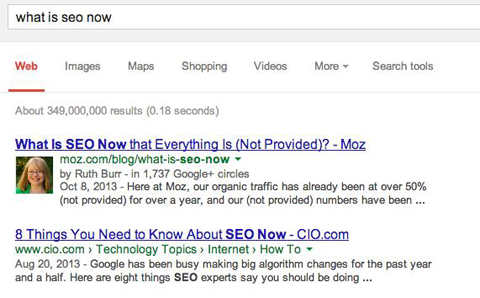
Un altro vantaggio dell'utilizzo il markup semantico è rich snippet. Si tratta di immagini o informazioni aggiuntive (ad es. Quante cerchie Google+ fai parte) che vengono visualizzate nei risultati di ricerca e forniscono ulteriori informazioni su di te o sui tuoi contenuti.

Perché dovresti preoccuparti dei rich snippet? Perché si distinguono dagli altri risultati di ricerca e hanno maggiori probabilità di farlo aumentare i click-through sui tuoi contenuti invece di qualcun altro.
Best practice per il markup semantico
In questo articolo parlerò di alcuni dei tipi di markup che più probabilmente verranno utilizzati su un blog. Prima di immergerci in specifici tipi di markup, tuttavia, ci sono alcuni importanti avvertimenti di cui dovresti essere a conoscenza.
Non utilizzare il markup per cercare di indurre Google a pensare che una cosa sia qualcos'altro o a pensare che le informazioni false siano vere. Google è davvero bravo a capire queste cose e potresti esserlo penalizzato per cloaking.
Lo stesso vale per il markup invisibile. Non eseguire il markup dei dati nascosti o altrimenti non visibili in una pagina.
Google offre uno strumento chiamato Evidenziatore di dati, che puoi utilizzare per trovare e contrassegnare i dati. Sebbene sia allettante perché è davvero facile, consiglio di non utilizzarlo perché il markup di Evidenziatore di dati è leggibile solo da Google, non da nessuno degli altri principali motori di ricerca.
Come funziona il markup
Il markup può diventare piuttosto tecnico. Questo articolo non ti darà il nocciolo del markup semantico. Invece, ti darò una breve panoramica di come funziona, e poi ti darò uno sguardo di alto livello ad alcune opzioni per il tuo blog.
Alcuni tipi di markup sono più facili da implementare rispetto ad altri, ma utilizzano tutti gli stessi principi.
Tipi di markup uso microdati e classificazione dei dati per "parlare" ai motori di ricerca. Proprio come HTML e CSS dicono al tuo browser come visualizzare i tuoi contenuti, i microdati e la classificazione dei dati dicono ai motori di ricerca qual è il tuo contenuto e come dovrebbe essere indicizzato.
Se non hai familiarità con i principi dei microdati e della classificazione dei dati (che sarò il primo ad ammettere di non esserlo), può sembrare un linguaggio completamente diverso. Nella sezione su Schema.org più avanti in questo articolo, ho un esempio di come appaiono i microdati.
Capire quali markup utilizzare
Ci sono molto di diversi tipi di markup che puoi utilizzare: all'inizio può essere travolgente. Quando sei appena agli inizi e non sei abbastanza sicuro di quale markup hai bisogno, aiuta guarda un elenco di opzioni.
Esistono due siti principali che ti aiuteranno a capire quali tipi di markup si adattano al tuo blog: Schema.org e Strumenti per i Webmaster di Google.
Parlerò di più su Schema.org tra un minuto, ma per ora sappi solo che è un elenco di tipi di markup che puoi utilizzare. I tipi di markup che finirai per utilizzare dipenderanno dal tuo contenuto.
Schema.org ti offre sicuramente molti tipi di markup tra cui scegliere, ma non tutti sono attualmente supportati dai motori di ricerca, né tutti si tradurranno in rich snippet (ancora).
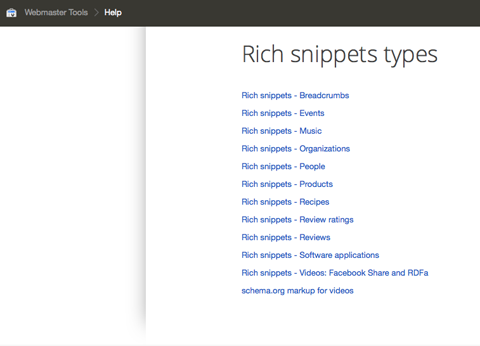
Se desideri sapere quali tipi di markup attualmente utilizzano i rich snippet, consulta l'elenco di Strumenti per i Webmaster di Google tipi di rich snippet. Qualsiasi tipo di markup elencato in quella pagina si collega a ulteriori informazioni su quale contenuto contrassegnare e su come farlo.

Se hai esaminato Schema.org e hai trovato un markup che desideri utilizzare ma non lo vedi nell'elenco dei rich snippet di Strumenti per i Webmaster, significa semplicemente che al momento non è presente un rich snippet.
Anche se un tipo di markup non è elencato, puoi procedere e utilizzarlo: il markup aiuta comunque i motori di ricerca a indicizzare i tuoi contenuti più velocemente. Inoltre, poiché Google si aggiorna continuamente, il markup non in elenco potrebbe mostrare rich snippet in un secondo momento e tu sarai un passo avanti.
Ma se hai appena iniziato, ti suggerisco di utilizzare i markup che già forniscono rich snippet. Puoi aggiungere gli altri in seguito.
Ulteriori informazioni su Schema.org
Sebbene Schema.org non sia l'unica opzione per i tipi di markup, consiglio di utilizzarlo perché entrambi Google e Bing hanno deciso di supportarlo. Non è utile quando le aziende lavorano insieme per creare uno standard di settore?
C'è solo un problema con l'elenco dei tipi di markup su Schema.org: è enorme... e confuso (quindi sono due problemi!). Fortunatamente, pochissimi blog hanno bisogno di tutti o anche della maggior parte dei tipi di markup, semplicemente non si applicano al tuo sito.
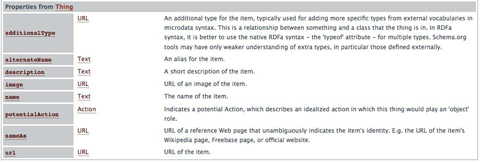
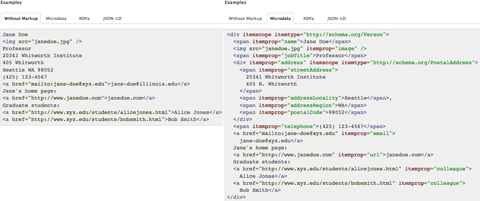
Le descrizioni del markup su Schema.org contengono molte informazioni densamente imballate. Ad esempio, ecco uno screenshot di solo una parte del file Indirizzo postale schema:

Per evitare di essere completamente sopraffatto, non rimanere impiccato nel leggere tutto. Invece, brevemente scorri le descrizioni poi scorri verso il basso fino alla sezione Esempi. Ecco dov'è l'oro.
Gli esempi mostrano il tipo di contenuto di cui è possibile eseguire il markup utilizzando quel tipo di markup. Per ogni esempio, puoi alterna l'aspetto dei dati senza markup e con markup.
Lo screenshot seguente mostra un esempio dalla pagina di markup PostalAddress su Schema.org. Nello screenshot, puoi vedere come appare l'HTML prima del markup e dopo.

Notare che ciascuno itemprop o tipo di elemento fornisce informazioni specifiche che comunicano al motore di ricerca esattamente qual è il contenuto. Questi sono i microdati di cui ho parlato prima.
OK, passiamo agli affari e parliamo dei tre tipi di markup rilevanti per la maggior parte dei blog: paternità, video ed eventi.
# 1: markup degli autori
Markup di paternità è uno dei tipi di markup più importanti da utilizzare. Ti dà il rich snippet di paternità, che mostra la tua foto e il tuo nome nei risultati di ricerca.
Ottieni formazione sul marketing di YouTube - Online!

Vuoi migliorare il tuo coinvolgimento e le tue vendite con YouTube? Quindi unisciti al più grande e migliore raduno di esperti di marketing di YouTube mentre condividono le loro strategie comprovate. Riceverai istruzioni dettagliate in tempo reale incentrate su Strategia di YouTube, creazione di video e annunci di YouTube. Diventa l'eroe del marketing di YouTube per la tua azienda e i tuoi clienti mentre implementi strategie che ottengono risultati comprovati. Questo è un evento di formazione online dal vivo dei tuoi amici su Social Media Examiner.
CLICCA QUI PER I DETTAGLI - I SALDI FINISCONO IL 22 SETTEMBRE!In altre parole, ricevi il merito di aver scritto un contenuto specifico e il risultato della ricerca si distingue nella pagina dei risultati.
Se scrivi per più blog, il markup dell'autore aiuta Google a capirlo hai creato diversi contenuti su diversi siti. In alcuni casi, Google includerà "Altro di (nome dell'autore)" accanto a un risultato di ricerca, dando agli utenti l'opportunità di fare clic per vedere ancora più contenuti.
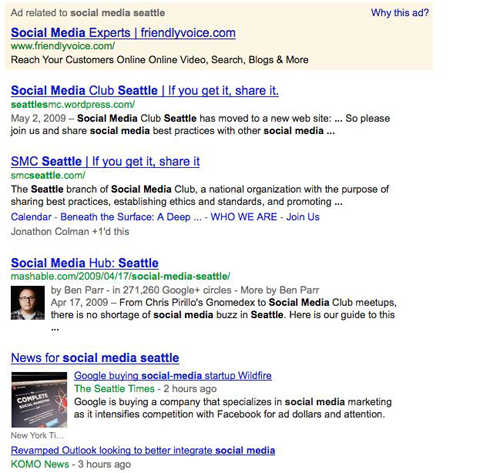
Di seguito, Mashable utilizza il markup dell'autore per associare gli autori ai contenuti che hanno scritto sul sito. Come puoi vedere, i rich snippet catturano l'attenzione del ricercatore e forniscono dettagli extra.

Se guardi il risultato di ricerca di Ben Parr, vedrai la sua foto, in quante cerchie Google+ fa parte e un link ad altri suoi articoli. Sono tutti rich snippet risultanti dal markup dell'autore.
Cosa ti serve perché la paternità funzioni
Affinché la paternità funzioni correttamente, è necessario avere un profilo Google+ che includa il tuo vero nome e un'immagine chiara del tuo viso.
Anche tu hai bisogno di contenuti originali che hai creato con il tuo vero nome (corrispondente al nome sul tuo account Google+) su una pagina da solo e con un sottotitolo che include "di (nome dell'autore)".
Ad esempio, questo articolo che stai leggendo è su una pagina da solo e include "di Ruth Burr Reedy", quindi potrebbe funzionare con la paternità.
Infine, assicurati di aver elencato i blog (compreso il tuo) a cui contribuisci sul tuo profilo Google+ (le istruzioni sono sotto).
Se manca uno di questi elementi, la paternità non funzionerà (scusate, blogger con pseudonimo).

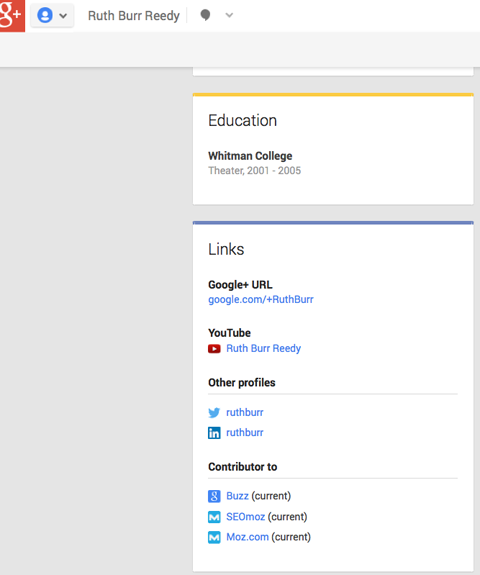
Per elencare i siti a cui contribuisci, segui questi cinque semplici passaggi:
1. Vai al tuo profilo Google+ e fai clic su Informazioni.
2. Scorri verso il basso fino a te vedere la sezione Collegamenti e fare clic su Modifica.
3. Nella finestra pop-up, scorri verso il basso fino a Collaboratore a e fai clic su Aggiungi collegamento personalizzato.
4. Digita il nome del sito e l'URL.
5. Fare clic su Salva.
Come implementare la paternità su un blog
L'implementazione della paternità dipende dal back-end del tuo blog. Se stai usando WordPress.org per il tuo blog (la maggior parte delle persone lo fa), puoi farlo usa un plugin per aiutarti a impostare la paternità.
Tutti e due Plugin SEO per WordPress di Yoast e il Plugin tutto in uno per WordPress SEO offrono semplici opzioni per l'aggiunta di markup di paternità.
Questi collegamenti forniscono istruzioni per l'utilizzo Tutto in uno SEO e SEO per WordPress per impostare la paternità sul tuo blog.
Dopo una grande quantità di risoluzione dei problemi, ho alcuni suggerimenti per far funzionare la paternità per te.
Il tuo nome deve comparire nel sottotitolo dei tuoi contenuti esattamente come appare sul tuo profilo Google+. Quando mi sono sposato e ho cambiato il mio nome in Google+, ho rotto molti risultati di paternità.
C'è una funzionalità che consente aggiungi un soprannome, ma non funziona altrettanto bene in termini di recupero del rich snippet.
Dal momento che la paternità si basa sul fatto che il tuo sottotitolo dice specificamente "di (nome dell'autore)", prova a evita di utilizzare "by" seguito dal nome di una persona in qualsiasi altra parte della pagina, poiché confonde davvero Google.
# 2: Markup video
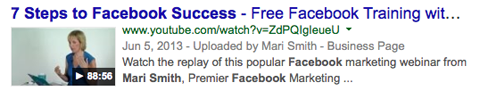
Il rich snippet video è uno dei più ambiti perché è così grande e accattivante. Anche se il tuo contenuto video è ospitato su YouTube o su un altro sito di condivisione video e stai semplicemente incorporando il video su nel tuo blog, puoi comunque eseguire il markup delle informazioni sul video sulla tua pagina e potenzialmente ottenere lo snippet nella ricerca risultati.

Le istruzioni e gli esempi su come implementare il markup video si trovano su Schema.org VideoObject pagina, ma suggerisco di controllare il Strumenti per i Webmaster di Google voce per markup video.
Il link Strumenti per i Webmaster include le istruzioni per il metodo Facebook, che è particolarmente utile se stai realizzando molti video su Facebook.
# 3: Markup degli eventi
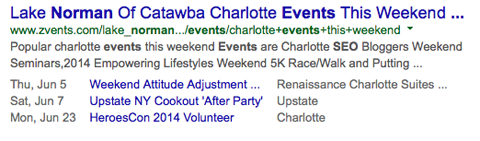
Il markup degli eventi è uno dei miei preferiti per la SEO perché può aumentare la visibilità degli eventi per cui lavori così duramente. Sfortunatamente, il markup degli eventi è uno dei markup più utilizzati in modo improprio.
Google si oppone a qualsiasi tipo di linguaggio eccessivamente promozionale nel markup degli eventi. Sul Rich snippet di eventi pagina, vengono fuori e dicono: "... questa funzione non è pensata per scopi pubblicitari".
Una vendita, uno sconto o uno speciale non è considerato un evento ai fini di Google. Affinché un evento riceva il rich snippet degli eventi, deve soddisfare tre criteri:
- Avrà luogo in una data specifica nel futuro
- Sii libero da qualsiasi tipo di offerta promozionale o informazione sui prezzi nel nome dell'evento (salvalo per i tuoi contenuti più in basso nella pagina)
- Avere una posizione specifica (mi dispiace ragazzi, "online" non lo taglierà)

Se il tuo evento soddisfa questi requisiti, è solo questione di contrassegnare i dati dell'evento. Sii il più accurato possibile e cerca di farlo contrassegnare ogni informazione sull'evento che appare sulla pagina.
Formatta le date e le ore di inizio e fine in Formato data ISO in modo che Google possa facilmente capire che cosa sono.
Se hai una singola pagina che elenca i tuoi eventi (come un calendario con teaser di eventi), collegare ogni evento alla propria pagina separata che fornisce maggiori dettagli sull'evento (inclusa una foto).
Puoi contrassegnare sia la pagina principale degli eventi che le pagine dei singoli eventi.
Test e monitoraggio dei markup
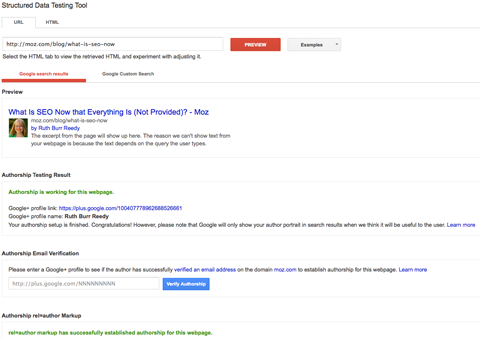
Google rende facile testare il tuo markup con loro Strumento di test dei dati strutturati. Appena inserisci l'URL della pagina che desideri controllare e lo strumento ti mostra tutte le istanze di markup che può rilevare nella pagina.

È importante notare che solo perché lo strumento di test è in grado di rilevare il tuo markup, non significa necessariamente che il tuo rich snippet verrà visualizzato come parte dei risultati di ricerca.
Esistono fattori algoritmici che determinano se un determinato risultato ottiene un rich snippet per una particolare ricerca. Inoltre, Google aggiorna il proprio algoritmo più spesso di quanto non aggiorni lo strumento di test.
A voi
Ora che hai le basi sotto la cintura, dedica un po 'di tempo ogni tanto per verificare quali nuovi rich snippet Google sta lanciando (ne aggiungono di nuovi continuamente) e aggiorna il tuo sito di conseguenza.
Nel tempo, la scansione del tuo sito con markup diventerà sempre più facile per i motori di ricerca e i tuoi contenuti e rich snippet faranno colpo sulle pagine dei risultati di ricerca.
Cosa pensi? Hai usato il markup semantico sul tuo blog? Hai qualche consiglio da condividere? Lascia i tuoi commenti e domande qui sotto.
