Come aggiungere la chat dei clienti di Facebook al tuo sito web: Social Media Examiner
Strumenti Di Facebook Chat Di Facebook Facebook / / September 26, 2020
 Vuoi un modo migliore per entrare in contatto con potenziali clienti e clienti?
Vuoi un modo migliore per entrare in contatto con potenziali clienti e clienti?
Sapevi che Facebook Messenger semplifica l'incorporamento di un widget di chat per clienti dal vivo sul tuo sito?
Il plug-in Messenger Customer Chat ti consente di avere una conversazione dal vivo con i visitatori del sito.
In questo articolo, lo farai scopri come aggiungere un widget per la chat dei clienti di Facebook Messenger al tuo sito.

Perché utilizzare la chat dei clienti di Messenger sul tuo sito web?
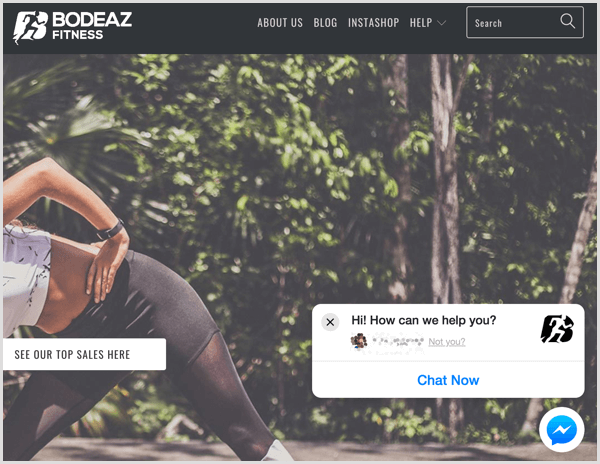
Una chat dal vivo del cliente è una piccola icona mobile che di solito appare nell'angolo in basso a destra di un sito web. Come il tradizionale software di chat dal vivo, puoi installare un file Plugin per chat clienti Messenger sul tuo sito web.
Questo plugin rende facile per qualsiasi visitatore del sito web con un account Messenger avere una conversazione dal vivo con un essere umano, lasciare un messaggio e interagire con il tuo Bot di Messenger.

Facebook non ti addebita nulla per installare questo widget di chat del cliente. Non è nemmeno necessario disporre di un bot Messenger. L'unico requisito è una pagina Facebook.
Prima di parlare di come impostare una funzione di chat dal vivo di Messenger con l'aiuto di ManyChat e Chatfuel, diamo un'occhiata ad alcuni motivi per cui dovresti avere una chat dal vivo sul tuo sito.
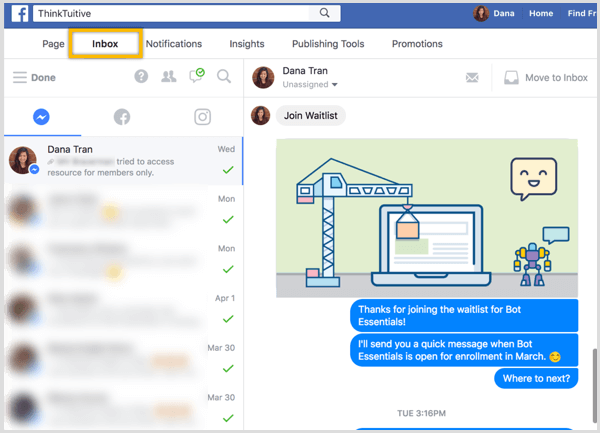
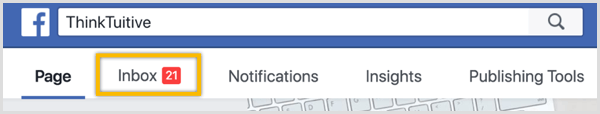
Gestisci le conversazioni tramite la posta in arrivo della tua pagina
Tutti i messaggi inviati tramite il widget della chat di Messenger sul tuo sito web appariranno automaticamente nella Posta in arrivo della tua pagina Facebook.

Puoi anche leggere e rispondere ai messaggi dei visitatori sul tuo dispositivo mobile tramite l'app Facebook Page Manager gratuita, disponibile su App Store e Google Play.
Migliora il servizio clienti
Secondo Facebook, 53% delle persone hanno maggiori probabilità di fare acquisti con un'attività a cui possono inviare messaggi direttamente. Con la tua tradizionale chat dal vivo, puoi effettuare la conversazione in chat solo su un sito specifico. Con la chat di Messenger, tuttavia, puoi avviare una conversazione sul desktop e quindi continuarla sul tuo dispositivo mobile con Messenger in una data o ora successiva.
Fornisci risposte automatiche istantanee
Il widget Messenger Chat consente ai visitatori di porre domande direttamente sul tuo sito web e tu puoi farlo portare avanti conversazioni con potenziali contatti in tempo reale.

Se non disponi di un team di supporto che lavora 24 ore su 24 per rispondere alle domande dei clienti, crea un bot di Messenger per alimentare il widget della chat di Messenger e rispondere alle domande frequenti di base.
Per aiutare a convertire i visitatori in lead, puoi dare alle persone la possibilità di farlo iscriviti alla tua newsletter Messenger o e-mail, fornire magneti al piombo, o fornire collegamenti a contenuti utili aggiuntivi mentre aspettano una risposta umana.

Ora diamo un'occhiata a come impostare una funzione di chat per i clienti di Messenger con Chatfuel e ManyChat.
# 1: imposta la chat di Messenger sul tuo sito web usando Chatfuel
Anche se non è necessario, è più efficace che un bot di Messenger invii un saluto agli utenti quando iniziano una chat dal vivo tramite il plug-in della chat dei clienti di Messenger.
Quindi iniziamo creando questo messaggio di saluto in Chatfuel. Se non hai mai utilizzato questo strumento in precedenza, guarda questo video per i dettagli su come registrarti e costruire un semplice bot con Chatfuel.
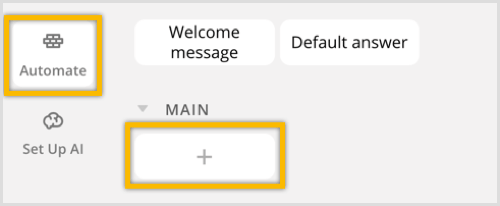
Dopo aver effettuato l'accesso, fare clic sulla scheda Automatizza. Poi fare clic sul segno + per creare un nuovo blocco.

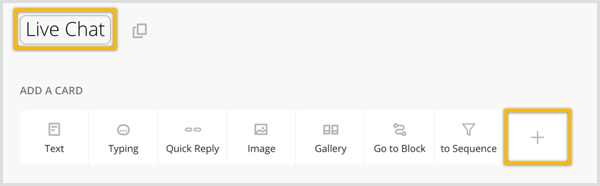
Per mantenere le cose organizzate, fare clic sul titolo del blocco e rinominalo "Live Chat". In Aggiungi una carta, fare clic sul segno +.

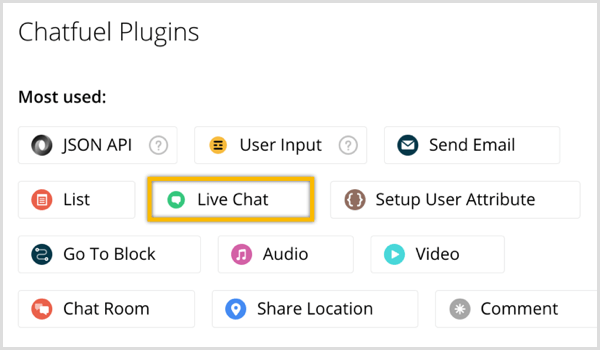
Nella finestra pop-up, fare clic su Live Chat per aggiungere il plug-in della chat dal vivo.

Questo plug-in disabiliterà temporaneamente la funzione di intelligenza artificiale del tuo bot durante una conversazione dal vivo con un utente. Ogni volta che c'è una nuova sessione di chat, riceverai anche un avviso di notifica push dal tuo bot Messenger.
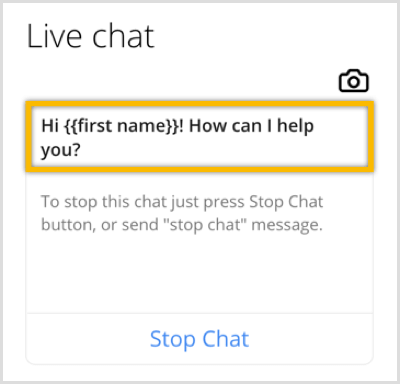
Adesso modificare il messaggio di avvio predefinito ("Hai avviato una sessione di chat con il nostro operatore"). Digita qualcosa come "Benvenuto {{first name}}! Come posso aiutarla?" L'aggiunta di parentesi graffe dopo "nome" indica al bot di includere il nome dell'utente nel messaggio di benvenuto. Facebook fornirà automaticamente queste informazioni, quindi non è necessario chiedere all'utente di completare un modulo o compilare questi dettagli di base.

Puoi anche rivedere e modificare la descrizione del messaggio di avvio e il messaggio di interruzione. Per questo tutorial, andremo semplicemente con le impostazioni predefinite.
Adesso fare clic sull'icona Link nella parte superiore della pagina, accanto al nome del blocco.

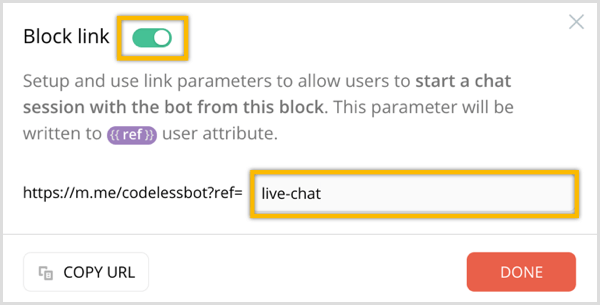
Nella finestra che appare, attiva l'opzione Blocca collegamento. Poi inserire un link di riferimento e assicurati di ricordare cosa hai digitato. Poi fare clic sul pulsante arancione Fine.

Ora che hai creato il messaggio di saluto, il passaggio successivo è generare il codiceper il plugin chat di Messenger.
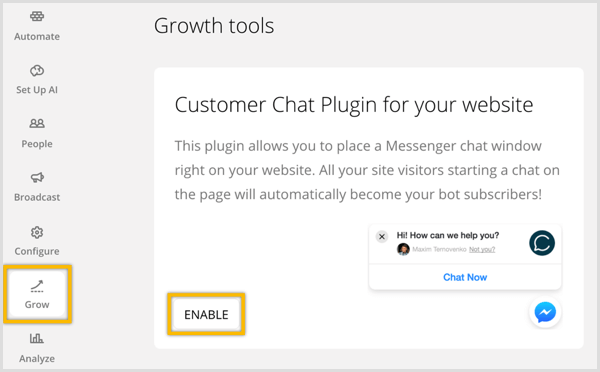
Fare clic sulla scheda Grow nella barra laterale sinistra. Nella pagina Strumenti di crescita, trova il plug-in della chat dei clienti per il tuo sito web e fare clic su Abilita sotto di esso.

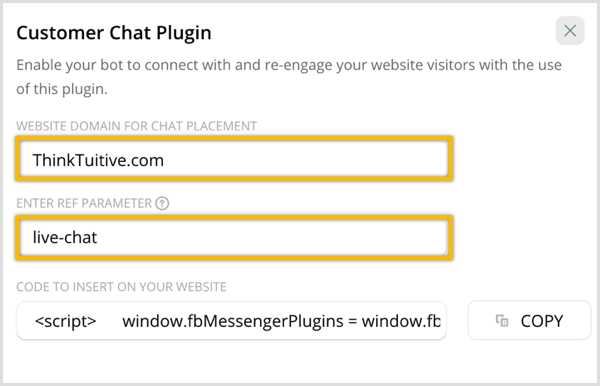
Nella finestra pop-up, inserisci l'URL del sito web dove prevedi di installare questo plugin di chat di Messenger. Poi inserire il parametro ref hai aggiunto sopra. Quando un utente avvia una chat dal vivo con il plug-in della chat di Messenger, il bot invierà agli utenti questo blocco di messaggi contenente il plug-in della chat dal vivo.

Il codice per questo plugin di chat viene generato automaticamente per te, quindi fare clic su Copia per copiarlo negli appunti. Incollerai quindi questo codice nella sezione Intestazione del tuo sito WordPress; vedere la sezione # 3 di seguito per i dettagli.
Hack avanzato: personalizza il tuo widget di chat di Messenger
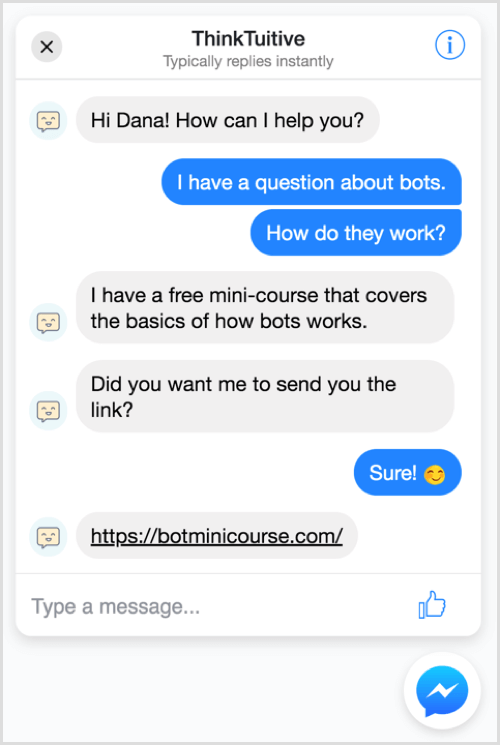
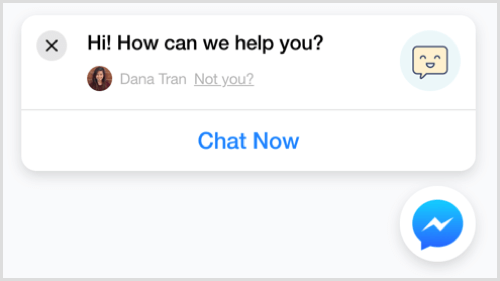
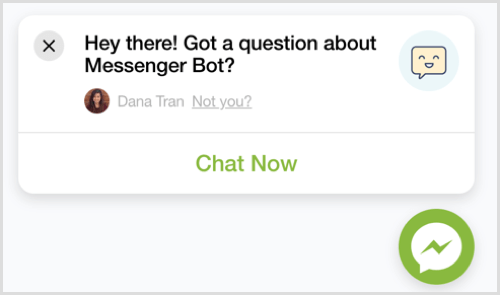
Sapevi che puoi aggiungere alcune righe a questo codice per migliorare ulteriormente il tuo widget di chat di Messenger? Ecco come apparirà il plugin che hai appena creato:

Aggiungendo del codice, puoi personalizzare il plug-in della chat per:
- Cambia il colore del tema per abbinare il tuo marchio.
- Mostra un saluto diverso per le persone che hanno effettuato l'accesso a Facebook vs. quelli che non hanno effettuato l'accesso a Facebook.
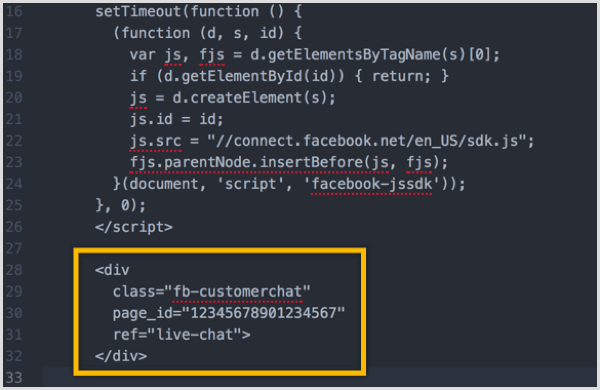
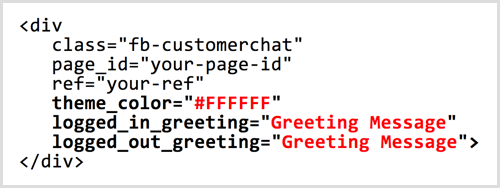
Per apportare queste modifiche, incolla il codice generato da Chatfuel in un blocco note o in un editor di testo. Cerca lo snippet di codice in giallo sotto.

All'interno di questo frammento, aggiungi le tre linee in grassetto sotto:

Sostituisci #FFFFFF con il codice esadecimale del colore che desideri utilizzare per il tema. (Puoi trovare codici colore esadecimali con uno strumento come ColorHexa.) Sostituisci "Messaggio di saluto" per modificare i due messaggi di saluto.
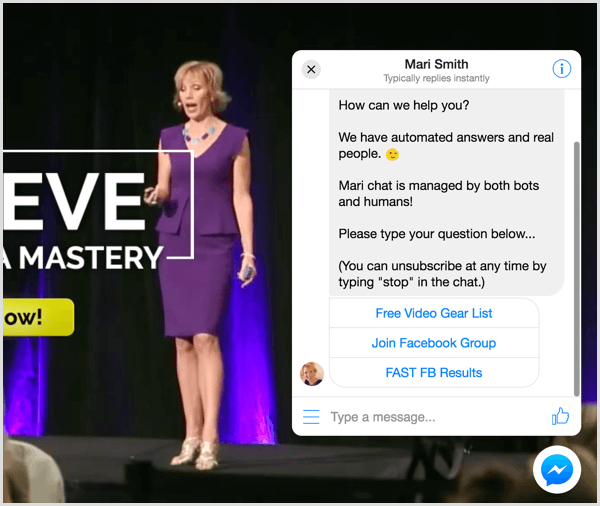
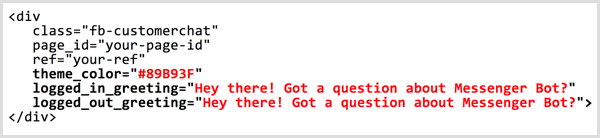
Ad esempio, supponi di voler cambiare il tema di colore blu predefinito di Facebook in verde e cambiare il messaggio di saluto predefinito da "Ciao! Come possiamo aiutarti?" a un invito all'azione per la tua azienda. Ecco il codice che potresti aggiungere alla tua chat:

Il widget della chat ora sarebbe simile a questo:

# 2: imposta la chat di Messenger sul tuo sito web utilizzando ManyChat
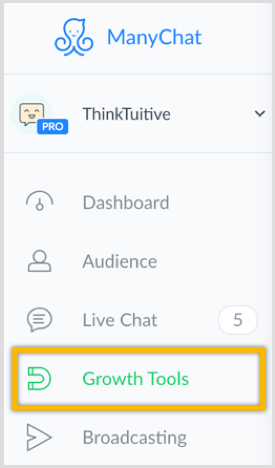
Per configurare una funzione di chat dal vivo di Messenger con ManyChat, accesso e fare clic sulla scheda Strumenti di crescita nella barra laterale sinistra. Se non hai mai utilizzato questo strumento in precedenza, guarda questo video per i dettagli su come registrarti e costruire un semplice bot con ManyChat.

Il prossimo, fare clic sul pulsante Nuovo strumento di crescita in cima alla pagina.
Ottieni formazione sul marketing di YouTube - Online!

Vuoi migliorare il tuo coinvolgimento e le tue vendite con YouTube? Quindi unisciti al più grande e migliore raduno di esperti di marketing di YouTube mentre condividono le loro strategie comprovate. Riceverai istruzioni dettagliate in tempo reale incentrate su Strategia di YouTube, creazione di video e annunci di YouTube. Diventa l'eroe del marketing di YouTube per la tua azienda e i tuoi clienti mentre implementi strategie che ottengono risultati comprovati. Questo è un evento di formazione online dal vivo dei tuoi amici su Social Media Examiner.
CLICCA QUI PER I DETTAGLI - I SALDI FINISCONO IL 22 SETTEMBRE!
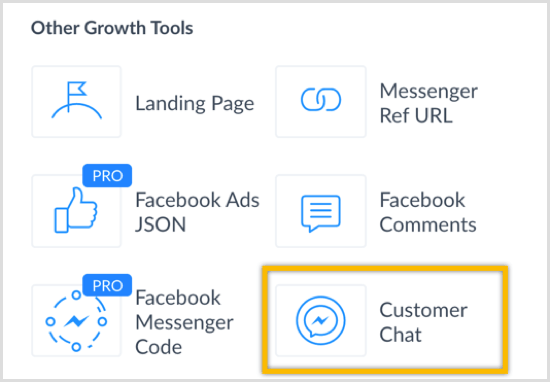
Nella finestra che si apre fare clic su Customer Chat.

Per mantenere le cose organizzate, rinomina questo strumento di crescita in "Live Chat" e poi fare clic sul pulsante blu Salva.

Il prossimo, fare clic su Modifica per modificare il messaggio di partecipazione. Questo è il messaggio che gli utenti riceveranno quando fanno clic sul widget della chat per avviare una nuova conversazione chat.

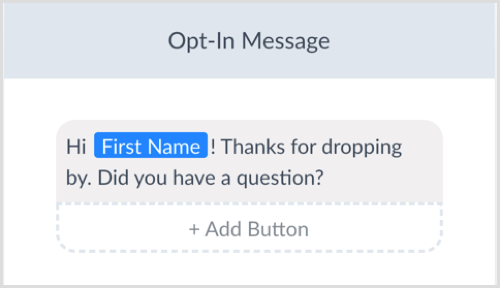
Modifica il testo del messaggio di attivazione a qualcosa come "Ciao! Grazie per essere passato. Hai una domanda? "

Fai clic su Pubblica nella parte superiore della pagina e poi fare clic su Live Chat per tornare allo strumento di crescita.

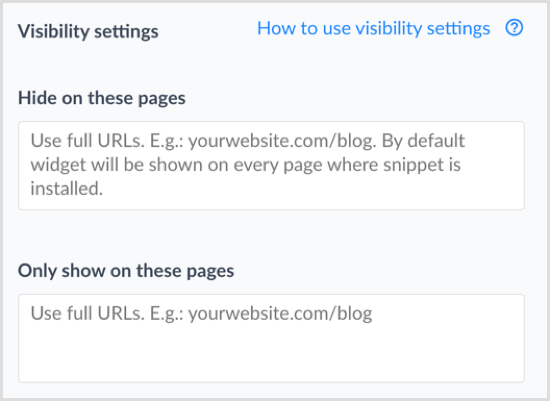
Adesso fare clic sul pulsante blu Avanti e decidere dove visualizzare il widget della chat. Lascia questi campi vuoti se desideri che il widget della chat appaia in ogni pagina del tuo sito.

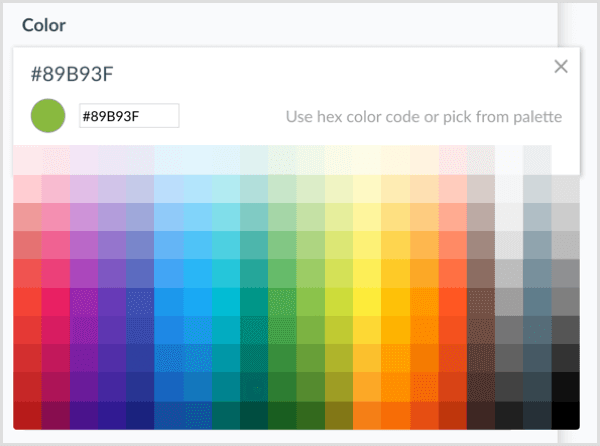
Se lo desidera cambiare il colore del widget, inserisci un codice esadecimale o scegli un colore dalla tavolozza. Nota come cambiano il widget della chat e il colore del fumetto del messaggio dell'utente nell'anteprima a destra.

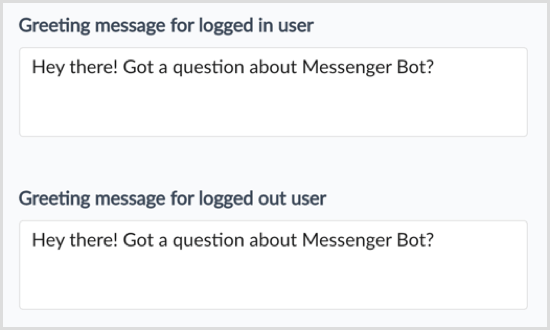
ManyChat ti permette anche di modificare il messaggio di saluto per gli utenti che hanno effettuato l'accesso a Facebook e per coloro che sono disconnessi da Facebook.

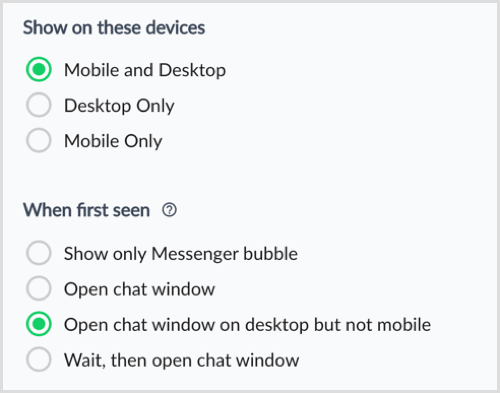
Il prossimo, scegliere se il widget della chat deve essere visualizzato su dispositivo mobile e / o desktop. Anche, selezionare come deve comportarsi il widget della chat del cliente quando una persona lo vede per la prima volta sul tuo sito web.

Ora che hai finito di configurare le modifiche, cambia il tuo widget da Bozza ad Attivo nell'angolo in alto a destra della pagina.

Per installare il widget della chat di Messenger sul tuo sito web, fare clic sul blu Installa snippet JavaScript pulsante.

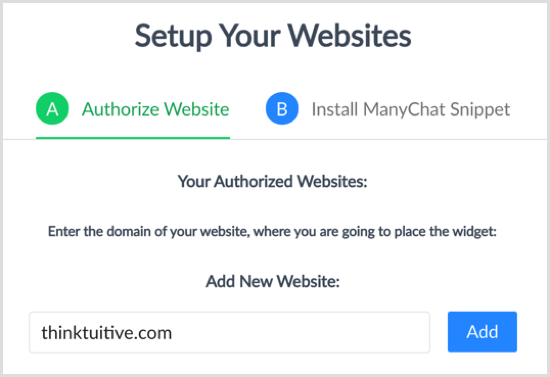
Immettere l'URL del sito Web dove installerai questo plug-in di chat e fare clic su Aggiungi. Poi fare clic su Avanti.

ManyChat genererà automaticamente il codice che devi incollare nel tuo sito web. Fare clic su Copia codice negli appunti.

# 3: installa il codice sul tuo sito WordPress
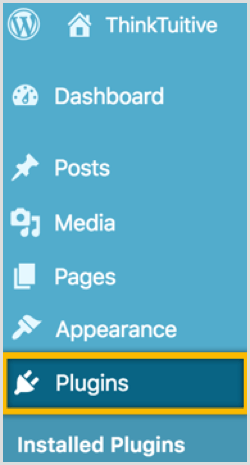
Dopo aver impostato una funzione di chat di Messenger utilizzando Chatfuel o ManyChat, il passaggio finale è installare il codice sul tuo sito web. Se utilizzi WordPress, vai alla tua dashboard e fare clic su Plugin nel menu a sinistra.

Poi fare clic sul pulsante Aggiungi nuovo in cima alla pagina.

Nella casella di ricerca, cerca il libero Plugin Inserisci intestazioni e piè di pagina.

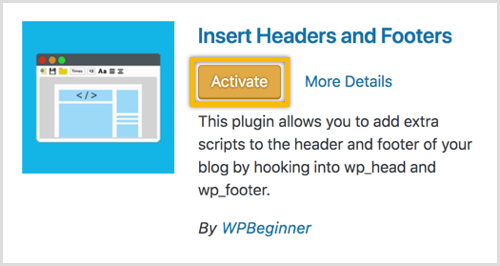
Fare clic sul pulsante per installa il plugin e quindi fare nuovamente clic su attiva il plugin.

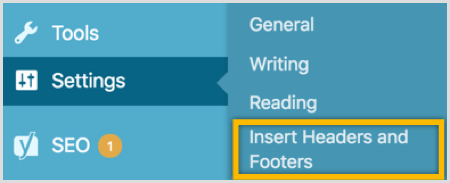
Dalla barra laterale sinistra, fare clic su Impostazioni e scegli Inserisci intestazioni e piè di pagina.

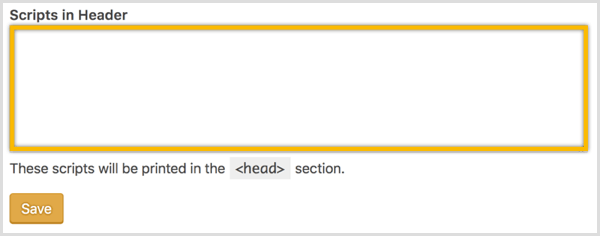
Infine, incolla il codice della chat di Messenger nell'intestazione dello script e fare clic su Salva.

Se tu ricarica la pagina, ora dovresti vedere il plug-in di chat di Messenger apparire sul tuo sito.
Mancia: Se utilizzi Leadpages, segui questi passaggi per incorporare il widget:
- Aggiungi l'URL Leadpages all'elenco dei siti Web autorizzati (ManyChat) o dei domini dei siti Web (Chatfuel).
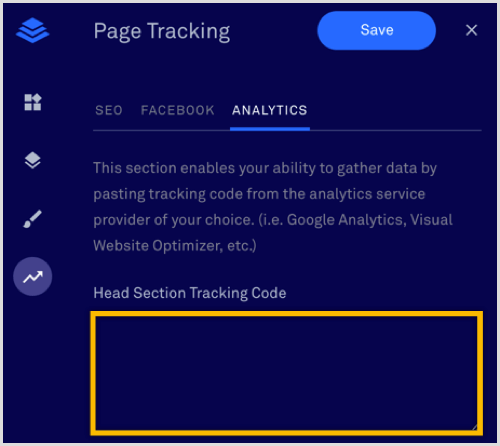
- Quindi incolla il codice HTML nella casella del codice di monitoraggio della sezione principale all'interno di Leadpages.

Altre risorse utili
Chat clienti Chatfuel
Se stai creando un bot di Messenger utilizzando Chatfuel, puoi farlo anche rapidamente installareil widget di chat sul tuo sito WordPresscon l'aiuto del plugin Chatfuel Customer Chat.

Chatfuel e Maestro di codice (un'azienda tecnologica che ha creato chatbot Messenger per artisti del calibro di World Surfing League, Online News Association e altri marchi globali) ha sviluppato questo plugin. Puoi scaricare questo plugin gratuito e trovare le istruzioni di installazione su questo Pagina WordPress.
Posta in arrivo di Messenger
Per rispondere agli utenti che hanno inviato messaggi alla tua attività, puoi farlo usa il link Posta in arrivo sulla tua pagina Facebook o scarica l'ufficiale App Gestione pagine Facebook su iOS o Android.

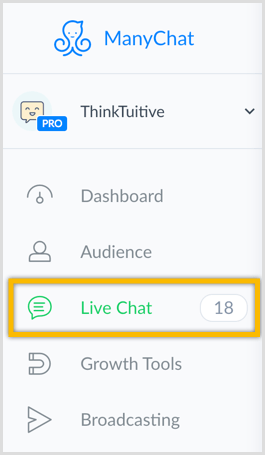
Se utilizzi ManyChat, puoi anche farlo rispondere agli utenti dalla scheda Live Chat. ManyChat non ha un'app, ma la sua pagina di chat dal vivo ha un bell'aspetto su un dispositivo mobile.

Documentazione del plug-in per la chat dei clienti
Per ulteriori informazioni sulla personalizzazione del plug-in della chat del cliente (se sei un po 'più esperto di tecnologia), controlla il documentazione ufficiale di Facebook per dettagli.
Conclusione
Offrendo ai visitatori del tuo sito web un modo conveniente per comunicare con la tua azienda tramite il plug-in di chat dal vivo di Messenger, sarai in grado di:
- Risolvi rapidamente qualsiasi dubbio sul tuo prodotto o servizio.
- Rispondi alle domande di potenziali acquirenti e clienti.
- Fornisci ai visitatori informazioni più pertinenti e utili.
Lo farai anche su Messenger, una piattaforma gratuita attualmente utilizzata da oltre 1,3 miliardi di persone, con oltre 2 miliardi di messaggi inviati tra persone e aziende ogni mese.
Cosa pensi? Hai un bot Messenger? Stai pensando di installare il plug-in di chat dal vivo di Messenger sul tuo sito web? Per favore condividi i tuoi pensieri nei commenti qui sotto.