9 suggerimenti per ottimizzare il tuo sito web per gli utenti mobili: Social Media Examiner
Miscellanea / / September 26, 2020
 Il tuo sito web soddisfa le esigenze degli utenti mobili in movimento?
Il tuo sito web soddisfa le esigenze degli utenti mobili in movimento?
Quando sviluppi il tuo primo sito per cellulari, potresti essere perplesso. È comprensibile: un sito web per cellulari è un animale completamente diverso da un sito web tradizionale.
Detto questo, è importante tieni a mente alcune best practice mentre sviluppi la tua presenza sui dispositivi mobili.
Quello che segue sono 9 best practice che puoi utilizzare per assicurarti che il tuo sito per dispositivi mobili sia il migliore possibile.
Informazioni sugli utenti mobili
Ma prima di immergerci nelle 9 best practice, è importante tieni a mente una cosa: la persona che visualizza il tuo sito è mobile.
Può sembrare un gioco da ragazzi, ma rimarrai sorpreso da quante persone dimenticano questa semplice verità.
Quando qualcuno lo è mobile, si aspettano un'esperienza completamente diversa da quella che avranno sul tuo sito web standard.
Ad esempio, un visitatore mobile in genere cerca alcune informazioni chiave: indicazioni stradali per il tuo ufficio, un numero di telefono click-to-call o una mappa delle posizioni dei tuoi negozi. Cosa sono
Con questo in mente, andiamo dai un'occhiata alle 9 best practice per la progettazione di siti web per dispositivi mobili che può aiutarti a creare un sito che dia il massimo vantaggio.
# 1: semplifica. Quindi semplifica di nuovo. E di nuovo
Il primo passaggio nella creazione di un sito per dispositivi mobili è determinare quali contenuti includerai. Data la quantità limitata di spazio sullo schermo, è importante capire quali informazioni chiave i tuoi visitatori probabilmente cercheranno.
Un localizzatore di negozi? Probabilmente. Un modulo "Contattaci" con 13 diversi campi da compilare? Non così tanto.
È anche importante mantieni i passaggi necessari per andare dal punto di ingresso all'acquisto il più semplice possibile. Fandango fa un ottimo lavoro eliminando gran parte dei loro contenuti non essenziali per offrire rapidamente ai consumatori ciò che desiderano: i tempi dei film.

Meglio ancora, Fandango completa il ciclo di vendita fornendo un file QR Code che funge da biglietto mobile per l'acquirente. Porta il telefono a teatro e chiedi loro di scansionare il codice lì: funge da biglietto dell'acquirente.
# 2: pianifica il layout del tuo sito
Le pagine web per dispositivi mobili si caricano più lentamente rispetto alle pagine web tradizionali, quindi è importante mantenere il numero di pagine al minimo. Inoltre, gli utenti non avranno la pazienza di fare clic su più pagine in profondità nel tuo sito. Detto questo, è importante mantenere il layout del sito il più snello possibile.
Una tecnica che incoraggio le persone a usare è quella di pensa come Steve Jobs. Come saprai, Jobs è famoso per la creazione di esperienze utente semplificate e intuitive. Indossa il tuo cappello da Steve Jobs per ricordarti di mantenere le cose il più snelle possibile. In questo modo, i tuoi visitatori avranno una migliore esperienza quando sono sul tuo sito.
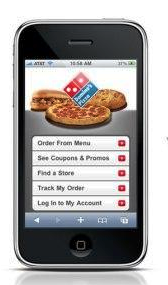
Domino's deve aver indossato il cappello alla Steve Jobs quando ha sviluppato il suo sito per dispositivi mobili (e la sua app dal design brillante). Invece di creare un sito disordinato con opzioni confuse, hanno semplificato il loro sito e lo hanno limitato agli elementi che le persone avrebbero probabilmente cercato.

# 3: abbina gli elementi del marchio dal tuo sito standard al tuo sito mobile
Anche se il tuo sito per dispositivi mobili sarà molto più semplificato del tuo sito standard, vorrai comunque farlo incorporare gli stessi elementi del marchio su entrambi i lati dell'equazione.
Questo è importante per due ragioni. Un sito per dispositivi mobili è un punto di contatto del marchio e, come qualsiasi altra proprietà, dovrebbe riflettere e promuovere l'essenza del tuo marchio. Inoltre, per gli utenti che hanno già familiarità con la tua azienda, un design simile li farà sentire come se stessero visitando un vecchio amico, che è una considerazione importante per i tuoi clienti più fedeli.
Ottieni formazione sul marketing di YouTube - Online!

Vuoi migliorare il tuo coinvolgimento e le tue vendite con YouTube? Quindi unisciti al più grande e migliore raduno di esperti di marketing di YouTube mentre condividono le loro strategie comprovate. Riceverai istruzioni dettagliate in tempo reale incentrate su Strategia di YouTube, creazione di video e annunci di YouTube. Diventa l'eroe del marketing di YouTube per la tua azienda e i tuoi clienti mentre implementi strategie che ottengono risultati comprovati. Questo è un evento di formazione online dal vivo dei tuoi amici su Social Media Examiner.
CLICCA QUI PER I DETTAGLI - I SALDI FINISCONO IL 22 SETTEMBRE!
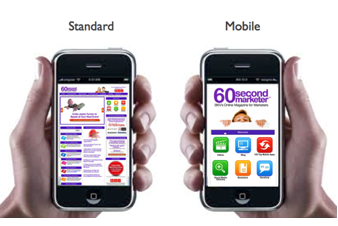
Il 60 Secondo Marketer sito utilizza la stessa tavolozza di colori e iconografia luminosi sia nei siti Web standard che in quelli mobili. Il risultato è che un utente che ha familiarità con il sito standard avrà un'esperienza simile anche sul sito per dispositivi mobili.
# 4: utilizza lo spazio bianco
Quando si progetta un sito web, è una tendenza naturale a raccogliere quante più informazioni possibili. Ma combatti quella voglia. Lo spazio bianco non solo conferisce un aspetto più pulito e sofisticato, ma garantisce anche che gli utenti possano facilmente fare clic sul pulsante a cui mirano.

# 5: Evita Flash o Java
L'ovvia ragione per evitare Flash è questo I prodotti Apple non supportano Flash e hanno dichiarato di non avere intenzione di farlo in futuro. Poiché gli iPhone costituiscono circa il 30% del mercato degli smartphone, una parte significativa del tuo pubblico potrebbe non essere in grado di accedere ai tuoi contenuti se utilizzi Flash. Allo stesso modo, molti telefoni non supportano Java e, anche se lo fanno, l'utilizzo di Java può essere un enorme ostacolo al tempo di caricamento.
# 6: ridurre la quantità di immissione di testo necessaria
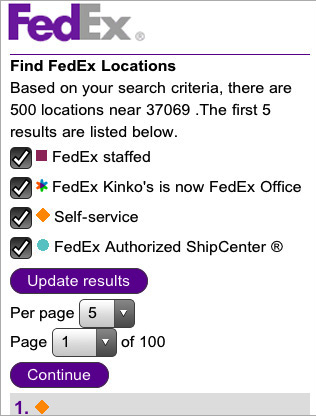
Soffri della sindrome del dito grasso, che rende difficile l'utilizzo della tastiera di uno smartphone? La maggior parte di noi ha problemi a digitare su tastiere minuscole. Quando possibile, utilizzare menu a discesa, liste di controllo e campi precompilati come mezzo di immissione dei dati. Questo aiuta minimizzare le sfide le persone devono affrontare durante la digitazione del testo in uno smartphone.
Prendi spunto dal sito mobile di FedEx. Anche se è necessario inserire molte informazioni nel sito per raggiungere l'obiettivo dell'utente, l'uso di elenchi di controllo e menu a discesa riduce la quantità di testo che un utente deve inserire.

# 7: non utilizzare finestre popup
La navigazione tra più schede e finestre del browser è più difficile sui dispositivi mobili e può causare tempi di caricamento lenti. Se devi aprire una nuova finestra del browser, assicurati di avvisare il tuo utente in modo che sappia come tornare alla pagina originale.
# 8: usa i reindirizzamenti mobili
Una volta che il tuo sito è stato progettato e pronto per l'uso, assicurati di farlo mettere in atto reindirizzamenti che verranno fiutati quando un visitatore utilizza un dispositivo mobile e indirizzalo alla versione del sito ottimizzata per dispositivi mobili. Per una descrizione più dettagliata su come eseguire questa operazione, controlla 5 semplici passaggi per iniziare con il marketing mobile.
Una volta impostati i reindirizzamenti, qualsiasi utente mobile che digita il tuo indirizzo web o fa clic su un link in un motore di ricerca verrà inviato alla versione ottimizzata per dispositivi mobili del tuo sito.
# 9: Consenti alle persone di visitare il sito completo
Hai lavorato duramente sul tuo sito per dispositivi mobili. Vuoi che le persone lo vedano e che le persone lo adorino. Ma il nocciolo della questione è che, anche se hai fatto un buon lavoro nel ridurre i tuoi contenuti, probabilmente ci sarà qualcuno che desidera le informazioni che hai scelto di non visualizzare.
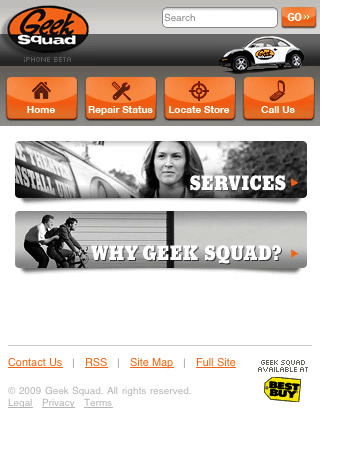
Come tale, assicurati di te includere collegamenti su più pagine che consentono all'utente di tornare alla versione completa del sito. Puoi vedere questa funzione sulla maggior parte dei siti web per dispositivi mobili tra cui USA Today, Geek Squad, Home Depot e Target.

Poiché i siti per dispositivi mobili sono un nuovo panorama per la maggior parte dei professionisti del marketing, progettarli e realizzarli può essere un po 'una sfida. Tuttavia, i siti per dispositivi mobili offrono anche una fantastica opportunità mostra il tuo marchio e la tua creatività. Finché mantieni le esigenze dell'utente in primo piano, rimani fedele al tuo marchio e segui alcune semplici regole, ne avrai la padronanza in pochissimo tempo.
Quali sono i tuoi pensieri?Hai creato un sito web per dispositivi mobili per la tua attività? Cosa funziona e cosa no? Lascia i tuoi commenti nella casella sottostante.



