Come ottimizzare le immagini dei social media: Social Media Examiner
Miscellanea / / September 26, 2020
 Crei le tue immagini per i social media?
Crei le tue immagini per i social media?
Sei contento della loro performance?
Con pochi semplici ritocchi, puoi ottimizzare le immagini per una maggiore visibilità sui social media e nei risultati dei motori di ricerca.
In questo articolo troverai tre suggerimenti per ottimizzare le immagini dei social media per migliori prestazioni online.

Ascolta questo articolo:
Dove iscriversi: Podcast di Apple | Google Podcast | Spotify | RSS
Scorri fino alla fine dell'articolo per i collegamenti alle risorse importanti menzionate in questo episodio.
# 1: ottimizza le immagini per i social network
Ogni social network ha un modo diverso di visualizzare i contenuti visivi. Alcune reti hanno limitazioni, mentre altre soddisfano dimensioni o orientamenti specifici.
Di conseguenza, il pubblico su ciascuna piattaforma ha determinate aspettative per le immagini. La comprensione di queste aspettative aumenta le possibilità che le tue immagini siano ben accolte e attirino l'attenzione del tuo pubblico di destinazione.
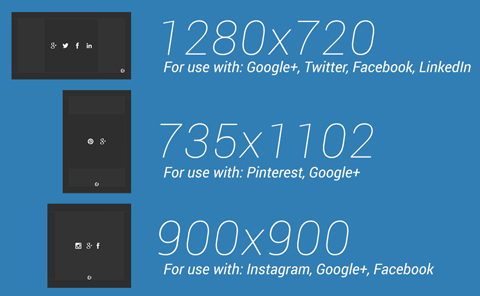
Su Pinterest, le immagini alte hanno prestazioni migliori. La dimensione ottimale per le immagini è 735 pixel di larghezza per 1102 pixel di altezza.
Con il layout di Pinterest, utilizzare immagini più alte per catturare molto più spazio sullo schermo rispetto alle immagini quadrate o orizzontali. Ti danno anche più spazio per immagini accattivanti e testo.

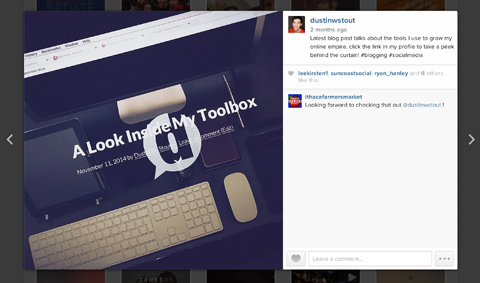
Su Instagram, la tua unica opzione è usa immagini quadrate. Se stai creando le tue immagini al di fuori di Instagram, assicurati che siano larghe almeno 900 pixel per 900 pixel alte.
NOTA EDITORIALE: (A partire da Agosto 2015, Instagram supporta immagini verticali e orizzontali.)
Consiglio di utilizzare immagini di grandi dimensioni perché la qualità dell'immagine non verrà influenzata quando Instagram ridimensiona l'immagine per il dispositivo su cui viene visualizzata.

Durante la creazione di qualsiasi file contenuto visivo, più grande è sempre meglio. Le reti ridimensioneranno le immagini secondo necessità e non si verificherà alcuna perdita di qualità quando l'immagine viene ridotta. Se l'immagine è troppo piccola e deve essere ridimensionata, si verificherà una significativa perdita di qualità dell'immagine.
Facebook, Google+ e altre reti
Per tutti gli altri social network, la scelta ottimale è utilizzare immagini orizzontali. Le tue immagini saranno larghe 1280 pixel per 720 pixel alte. Questo è un perfetto rapporto di aspetto 16: 9, che è lo stesso rapporto di aspetto per HDTV.
Per Facebook, le immagini quadrate funzionano bene, ma le immagini più larghe hanno un aspetto più sofisticato. I nostri occhi sono abituati a vedere fotografie professionali, film e programmi televisivi in formato widescreen.
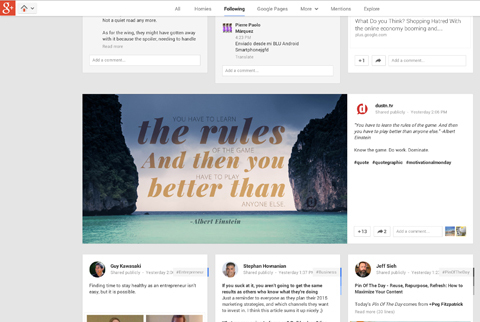
Su Google+, è probabile che immagini più larghe vengano trasmesse a flusso completo, il che significa che possono essere distribuite su più colonne, offrendoti molto spazio sullo schermo. Questo è enorme, sia letteralmente che figurativamente.

Pensa a questo effetto a più colonne come a posizionare un gigantesco cartellone pubblicitario proprio nel mezzo degli stream dei tuoi follower. Questa è la migliore visibilità possibile che puoi ottenere su Google+.
Le immagini larghe sono perfette anche per le miniature dei video di YouTube, rendendole le immagini social più versatili.
Con questa unica dimensione dell'immagine, puoi farlo in modo efficace riutilizzare un'immagine su più social network.
# 2: ottimizza le immagini per la SEO
I motori di ricerca basati su immagini come Google Immagini può generare una quantità significativa di traffico sul sito web. La comunicazione di dettagli importanti sulle tue immagini migliorerà la comprensione delle tue immagini da parte del motore di ricerca e aumenterà le prestazioni della ricerca di immagini.

Segui queste semplici linee guida per ottimizzare le tue immagini per i motori di ricerca.
Nome del file
È importante avere un'idea chiara di quali sono le tue parole chiave e includerle nei nomi dei file delle tue immagini. I nomi dei file forniscono informazioni che aiutano i motori di ricerca a capire di cosa trattano le immagini.
Quando si nominano i file di immagine, parole separate con un trattino (-) o un trattino basso (_). Se usi semplicemente gli spazi, è probabile che i trattini vengano aggiunti automaticamente.
Ricevi la formazione sul marketing di YouTube - Online!

Vuoi migliorare il tuo coinvolgimento e le tue vendite con YouTube? Quindi unisciti al più grande e migliore raduno di esperti di marketing di YouTube mentre condividono le loro strategie comprovate. Riceverai istruzioni dettagliate in tempo reale incentrate su Strategia di YouTube, creazione di video e annunci di YouTube. Diventa l'eroe del marketing di YouTube per la tua azienda e i tuoi clienti mentre implementi strategie che ottengono risultati comprovati. Questo è un evento di formazione online dal vivo dei tuoi amici su Social Media Examiner.
CLICCA QUI PER I DETTAGLI - I SALDI FINISCONO IL 22 SETTEMBRE!Quindi, prima di caricare la tua immagine ovunque su Internet, assicurati che il nome del file sia appropriato e contenga le tue parole chiave.

Dimensione del file
La velocità del sito web è un fattore riconosciuto di ranking di ricerca di Google, quindi la velocità e la reattività delle tue pagine web sono importanti. Meno byte deve scaricare un browser, più velocemente il browser può scaricare e fornire i tuoi contenuti.
L'ottimizzazione delle immagini spesso produce miglioramenti significativi delle prestazioni del tuo sito web.
Se stai creando immagini in Photoshop, utilizza l'opzione Salva per Web e dispositivi. Se stai salvando un file come .jpg (consigliato), puoi modificare la qualità dell'immagine per ridurre le dimensioni del file. Trova un buon equilibrio tra qualità e dimensione del file.
Se non hai accesso a Photoshop o a un software grafico che te lo consente controllare la dimensione e la qualità del file, utilizzare un riduttore di dimensione dell'immagine. Ecco alcuni suggerimenti:
- Kraken
- Smush.it
- JPEGmini
- Ottimizzatore di immagini
- Comprimi ora
Indipendentemente dal tuo software, sempre usa la compressione senza perdita ed evita la cosiddetta compressione con perdita. La compressione senza perdita mantiene tutti i metadati dell'immagine e la compressione con perdita di solito li cancella.
Dettagli dell'immagine
Google consiglia di integrare i tag alt di un'immagine (di cui parlerò tra poco) con informazioni aggiuntive in altri tag, come il tag del titolo. Tutte queste informazioni forniscono a Google una migliore comprensione dell'immagine.

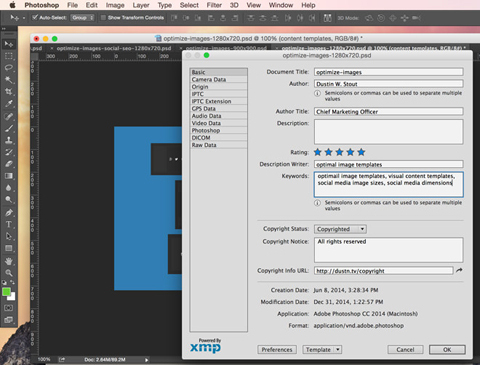
Se utilizzi un software di modifica delle immagini come Photoshop, puoi farlo facilmente aggiungi metadati a ogni immagine che crei, che è una buona abitudine per entrare.
Un altro modo per dettagliare le proprietà di un'immagine (sul tuo sito web) è usa il markup dello schema per le immagini. Questo è un metodo efficace per fornire informazioni specifiche sul contenuto di un'immagine.
Il tag Alt
Poiché i motori di ricerca non possono vedere le immagini, fanno molto affidamento sulle informazioni nel tag alt per aiutarli a comprendere l'immagine.
Il tag alt viene utilizzato come tag di accessibilità. Definisce quale testo alternativo verrà mostrato al posto di un'immagine quando l'immagine stessa non può essere visualizzata. A volte un'immagine non viene visualizzata per errore e talvolta per scelta (quando una persona utilizza uno screen reader, ad esempio).

La lunghezza consigliata per il testo nel tag alt non è superiore a 125 caratteri. Così mantieni il testo breve, sii descrittivo e ricorda di includere le stesse parole chiave che hai aggiunto al nome del file.
WordPress
Se stai caricando un'immagine su un sito Web WordPress, la pagina Media offre una serie di campi per l'aggiunta di informazioni descrittive. Usa questa opportunità per comunicare informazioni aggiuntive che aiuteranno i motori di ricerca a comprendere meglio la tua immagine.

Queste informazioni includono:
- Titolo (massimo 60 caratteri)
- Descrizione (massimo 155 caratteri)
- Didascalia (opzionale)
- Tag Alt (massimo 125 caratteri)
A seconda del sistema di gestione dei contenuti, potresti non avere le stesse opzioni. In tal caso puoi guardare la versione in testo non elaborato della pagina che stai creando e aggiungere tu stesso i tag alt e title.
# 3: ottimizza la creazione di immagini
Il modo migliore per semplificare la creazione di immagini è quello di usa predefinito modelli di immagine. In questo modo non devi preoccuparti di dimensionare e impostare linee guida ogni volta che crei contenuti visivi.

L'utilizzo delle tre dimensioni predefinite sopra è utile anche quando un team di persone crea contenuti visivi. Se funzionano tutti dagli stessi modelli, le dimensioni dell'immagine saranno coerenti.
Con i modelli, non devi perdere tempo prezioso cercando di trovare le dimensioni esatte in pixel di ogni scenario di visualizzazione.
Conclusione
Più pratichi questi metodi di ottimizzazione delle immagini, più facili diventeranno e più slancio creerai con i tuoi contenuti visivi.
Hai utilizzato una di queste tecniche di ottimizzazione delle immagini? Quale tattica funziona meglio per te? Mi piacerebbe sentire e rispondere al tuo feedback nei commenti qui sotto!